เว็บไซต์จํานวนมากขอทรัพยากรที่มีขนาดใหญ่ เช่น รูปภาพ ที่ไม่ได้เพิ่มประสิทธิภาพสําหรับหน้าจอบางประเภท และส่งไฟล์ CSS ขนาดใหญ่ที่มีสไตล์ที่อุปกรณ์บางรุ่นจะไม่ได้ใช้ การใช้คิวรีสื่อเป็นเทคนิคยอดนิยมในการนำส่งสไตล์ชีตและชิ้นงานที่ปรับให้เหมาะกับหน้าจอต่างๆ เพื่อลดปริมาณข้อมูลที่โอนไปยังผู้ใช้และปรับปรุงประสิทธิภาพการโหลดหน้าเว็บ คู่มือนี้จะแสดงวิธีใช้ Media Query เพื่อส่งรูปภาพที่มีขนาดใหญ่เพียงเท่าที่จำเป็น ซึ่งเป็นเทคนิคที่เรียกกันโดยทั่วไปว่ารูปภาพที่ปรับเปลี่ยนตามอุปกรณ์
ข้อกำหนดเบื้องต้น
คู่มือนี้จะถือว่าคุณคุ้นเคยกับ เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์อื่นแทนได้หากต้องการ คุณเพียงแค่ต้องแมปภาพหน้าจอ Chrome DevTools ในคู่มือนี้กลับไปกับฟีเจอร์ที่เกี่ยวข้องในเบราว์เซอร์ที่เลือก
ทำความเข้าใจภาพพื้นหลังที่ปรับเปลี่ยนตามอุปกรณ์
ก่อนอื่น ให้วิเคราะห์การเข้าชมเครือข่ายของเดโมที่ไม่ได้เพิ่มประสิทธิภาพ โดยทำดังนี้
- เปิดเดโมที่ไม่ได้เพิ่มประสิทธิภาพในแท็บใหม่ของ Chrome
- กดแป้น Control+Shift+J (หรือ Command+Option+J ใน Mac) เพื่อเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
- คลิกแท็บเครือข่าย
- โหลดหน้าเว็บซ้ำ
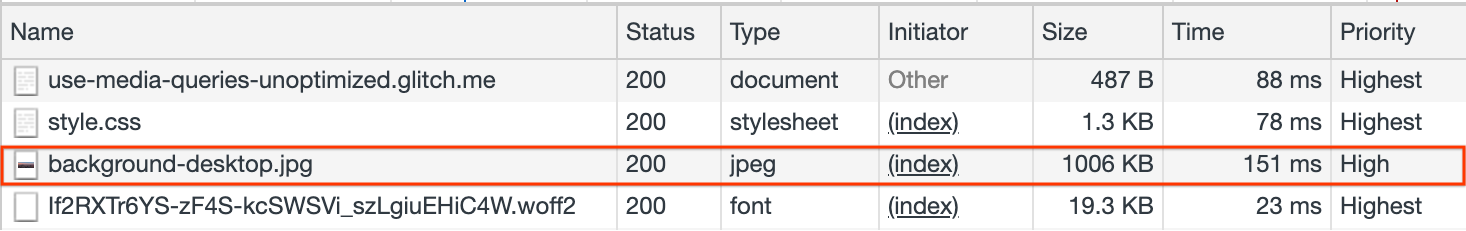
คุณจะเห็นว่ามีรูปภาพเพียงรูปเดียวที่ระบบขอ ซึ่งก็คือ background-desktop.jpg ที่มีขนาด 1006 KB

ปรับขนาดหน้าต่างเบราว์เซอร์และสังเกตว่าบันทึกเครือข่ายไม่ได้แสดงคำขอใหม่จากหน้าเว็บ ซึ่งหมายความว่าระบบจะใช้พื้นหลังรูปภาพเดียวกันสำหรับหน้าจอทุกขนาด
คุณดูรูปแบบที่ควบคุมภาพพื้นหลังได้ใน style.css
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
ความหมายของพร็อพเพอร์ตี้แต่ละรายการที่ใช้มีดังนี้
background-position: center center: จัดภาพให้อยู่ตรงกลางทั้งแนวตั้งและแนวนอนbackground-repeat: no-repeat: แสดงรูปภาพเพียงครั้งเดียวbackground-attachment: fixed: หลีกเลี่ยงการทำให้ภาพพื้นหลังเลื่อนbackground-size: cover: ปรับขนาดรูปภาพให้เต็มพื้นที่คอนเทนเนอร์background-image: url(images/background-desktop.jpg): URL ของรูปภาพ
เมื่อใช้ร่วมกัน สไตล์เหล่านี้จะบอกให้เบราว์เซอร์ปรับรูปภาพพื้นหลังให้เข้ากับความสูงและความกว้างของหน้าจอที่แตกต่างกัน ขั้นตอนนี้เป็นขั้นตอนแรกในการสร้างพื้นหลังที่ตอบสนอง
การใช้รูปภาพพื้นหลังเดียวสำหรับหน้าจอทุกขนาดมีข้อจำกัดบางอย่าง ดังนี้
- ระบบจะส่งจำนวนไบต์เท่ากัน ไม่ว่าหน้าจอจะมีขนาดเท่าใดก็ตาม แม้ว่าอุปกรณ์บางประเภท เช่น โทรศัพท์ จะใช้พื้นหลังรูปภาพขนาดเล็กและเบากว่าได้เหมือนกัน โดยทั่วไป คุณควรส่งรูปภาพที่มีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้ซึ่งยังดูดีบนหน้าจอของผู้ใช้เพื่อปรับปรุงประสิทธิภาพและประหยัดข้อมูลผู้ใช้
- ในอุปกรณ์ขนาดเล็ก ระบบจะยืดหรือตัดรูปภาพให้เต็มหน้าจอ ซึ่งอาจซ่อนส่วนที่เกี่ยวข้องของพื้นหลังจากผู้ใช้
ในส่วนถัดไป คุณจะได้เรียนรู้วิธีใช้การเพิ่มประสิทธิภาพเพื่อโหลดรูปภาพพื้นหลังที่แตกต่างกันตามอุปกรณ์ของผู้ใช้
ใช้การค้นหาสื่อ
การใช้ Media Query เป็นเทคนิคทั่วไปในการประกาศสไตล์ชีตที่จะใช้กับสื่อหรืออุปกรณ์บางประเภทเท่านั้น ซึ่งจะใช้โดยการใช้กฎ@media ซึ่งช่วยให้คุณกำหนดชุดจุดหยุดพัก ซึ่งจะกำหนดสไตล์ที่เฉพาะเจาะจง
เมื่อเงื่อนไขที่กฎ @media กำหนดเป็นจริง (เช่น หน้าจอมีความกว้างที่เจาะจง) ระบบจะใช้กลุ่มสไตล์ที่กําหนดไว้ภายในจุดพัก
คุณสามารถใช้ขั้นตอนต่อไปนี้เพื่อใช้ Media Queries กับเว็บไซต์เพื่อให้ใช้รูปภาพที่แตกต่างกัน ทั้งนี้ขึ้นอยู่กับความกว้างสูงสุดของอุปกรณ์ที่ขอหน้าเว็บ
- ใน
style.cssให้นำบรรทัดที่ประกอบด้วย URL ของภาพพื้นหลังออก
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- ถัดไป ให้สร้างจุดหยุดพักสำหรับความกว้างของหน้าจอแต่ละขนาด โดยอิงตามมิติข้อมูลทั่วไปในพิกเซลที่หน้าจออุปกรณ์เคลื่อนที่ แท็บเล็ต และเดสก์ท็อปมักจะมีดังนี้
สำหรับอุปกรณ์เคลื่อนที่
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
สำหรับแท็บเล็ต
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
สำหรับอุปกรณ์เดสก์ท็อป
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
เปิด style.css เวอร์ชันที่เพิ่มประสิทธิภาพในเบราว์เซอร์เพื่อดูการเปลี่ยนแปลงที่ทำ
การวัดผลสําหรับอุปกรณ์ต่างๆ
ต่อไป ให้ดูภาพเว็บไซต์ที่แสดงผลในขนาดหน้าจอต่างๆ และในอุปกรณ์เคลื่อนที่จำลอง
- เปิดเว็บไซต์ที่ได้รับการเพิ่มประสิทธิภาพในแท็บใหม่ของ Chrome
- ทำให้วิวพอร์ตแคบ (น้อยกว่า
480px) - กดแป้น Control+Shift+J (หรือ Command+Option+J ใน Mac) เพื่อเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
- คลิกแท็บเครือข่าย
- โหลดหน้าเว็บซ้ำ
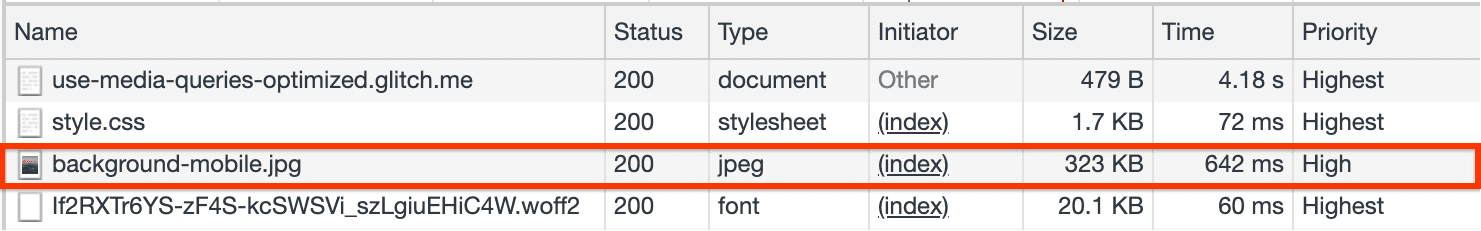
สังเกตวิธีขอรูปภาพ
background-mobile.jpg - ปรับให้วิวพอร์ตกว้างขึ้น เมื่อกว้างกว่า
480pxให้สังเกตวิธีขอbackground-tablet.jpgเมื่อกว้างกว่า1025pxให้สังเกตวิธีขอbackground-desktop.jpg
เมื่อความกว้างของหน้าจอเบราว์เซอร์มีการเปลี่ยนแปลง ระบบจะขอรูปภาพใหม่
โดยเฉพาะอย่างยิ่งเมื่อความกว้างต่ำกว่าค่าที่กําหนดไว้ในการหยุดแสดงผลบนอุปกรณ์เคลื่อนที่ (480 พิกเซล) คุณจะเห็นบันทึกเครือข่ายต่อไปนี้

พื้นหลังใหม่ของอุปกรณ์เคลื่อนที่มีขนาดลดลง 67% เมื่อเทียบกับพื้นหลังของเดสก์ท็อป
ผลต่อ Largest Contentful Paint (LCP)
องค์ประกอบที่มีรูปภาพพื้นหลัง CSS จะถือว่ามีสิทธิ์เป็น Largest Contentful Paint (LCP) แต่รูปภาพพื้นหลัง CSS จะตรวจไม่พบโดยเครื่องมือสแกนแบบโหลดล่วงหน้าของเบราว์เซอร์ ซึ่งหมายความว่าคุณอาจทำให้ LCP ของเว็บไซต์ล่าช้าได้หากไม่ระมัดระวัง
ตัวเลือกแรกที่ควรพิจารณาคือรูปภาพ LCP ที่เป็นไปได้จะใช้ได้ในองค์ประกอบ <img> ที่มีแอตทริบิวต์ srcset และ sizes สำหรับการตอบสนองตามอุปกรณ์หรือไม่ ตัวสแกนการโหลดล่วงหน้าของเบราว์เซอร์จะค้นพบองค์ประกอบ <img> และส่งคําขอสําหรับองค์ประกอบเหล่านั้นขณะที่โปรแกรมแยกวิเคราะห์ถูกบล็อกในการแสดงผล
หากหลีกเลี่ยง (หรือไม่ต้องการ) การใช้รูปภาพพื้นหลัง CSS ตัวเลือกที่ 2 คือการโหลดรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ล่วงหน้าเพื่อให้แน่ใจว่าคุณโหลดรูปภาพที่ถูกต้องสำหรับขนาดวิวพอร์ตที่เหมาะสม แอตทริบิวต์ขององค์ประกอบ <link> media, imagesrcset และ imagesizes จะบอกให้เบราว์เซอร์ทราบว่าคำแนะนำทรัพยากรหนึ่งๆ มีผลเฉพาะในบางสภาพของวิวพอร์ตเท่านั้น ซึ่งจะช่วยหลีกเลี่ยงการโหลดล่วงหน้าหลายครั้งโดยไม่จำเป็นเมื่อคุณต้องการโหลดทรัพยากรเพียงรายการเดียวที่เหมาะกับวิวพอร์ตปัจจุบัน
สรุป
ในคู่มือนี้ คุณได้เรียนรู้วิธีใช้ Media Query เพื่อขอรูปภาพพื้นหลังที่ปรับให้เหมาะกับขนาดหน้าจอที่เฉพาะเจาะจง และประหยัดไบต์เมื่อเข้าถึงเว็บไซต์ในอุปกรณ์ขนาดเล็ก เช่น โทรศัพท์มือถือ
คุณใช้กฎ @media เพื่อใช้พื้นหลังที่ปรับเปลี่ยนตามอุปกรณ์ เทคนิคนี้ได้รับการรองรับอย่างกว้างขวางจากเบราว์เซอร์ทุกประเภท
ฟีเจอร์ CSS ใหม่: image-set() สามารถใช้เพื่อวัตถุประสงค์เดียวกันโดยใช้โค้ดได้น้อยลง ขณะเขียนบทความนี้ เบราว์เซอร์บางรุ่นยังไม่รองรับฟีเจอร์นี้ แต่คุณอาจต้องคอยติดตามดูว่าการใช้งานมีการเปลี่ยนแปลงไปอย่างไร เนื่องจากอาจเป็นทางเลือกที่น่าสนใจสำหรับเทคนิคนี้


