CSS 檔案可以包含不必要的字元,例如註解、空白字元和縮排。 在實際工作環境中,您可以安全地移除這些字元,縮減檔案大小,而不會影響瀏覽器處理樣式的方式。這種技術稱為「壓縮」。
正在載入未確定的 CSS
請查看以下 CSS 區塊:
body {
font-family: "Benton Sans", "Helvetica Neue", helvetica, arial, sans-serif;
margin: 2em;
}
/* all titles need to have the same font, color and background */
h1 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
h2 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
此內容易於閱讀,但可能會產生更大的檔案:
- 這項功能會使用空格進行縮排,且包含瀏覽器忽略的註解,因此可以將其移除。
<h1>和<h2>元素的樣式相同:而不是分別宣告:「h1 {...} h2 {...}」可以表示為「h1, h2{...}」。- background-color、
#000000可以直接表示為#000。
完成這些變更後,您會得到更簡潔的相同樣式版本:
body{font-family:"Benton Sans","Helvetica Neue",helvetica,arial,sans-serif;margin:2em}h1,h2{font-style:italic;color:#373fff;background-color:#000}
您可能不想要編寫這種 CSS。您可以照常編寫 CSS,然後在建構程序中新增壓縮步驟。本指南將說明如何使用熱門的建構工具:webpack 了。
測量
您必須將 CSS 壓縮功能套用至其他指南 (Fav Kitties) 使用過的網站。這個版本的網站使用很酷的 CSS 程式庫:animate.css,在使用者投票給貓 😺?時,為不同的網頁元素製作動畫。
首先,您需要瞭解壓縮這個檔案後可能帶來哪些商機:
- 開啟測量頁面。
- 輸入網址
https://fav-kitties-animated.glitch.me,然後按一下「Run Audit」。 - 按一下「查看報表」。
- 按一下「成效」並前往「商機」部分。
產生的報表會顯示最多 16 KB 可從 animate.css 檔案儲存:

現在檢查 CSS 的內容:
- 在 Chrome 中開啟 Fav Kitties 網站。(Glitch 伺服器可能需要一些時間才能回應)。
- 按下 Control+Shift+J 鍵 (或在 Mac 上為 Command+Option+J 鍵) 開啟開發人員工具。
- 按一下 [網路] 分頁標籤。
- 按一下「CSS」篩選器。
- 勾選「停用快取」核取方塊。
- 重新載入應用程式。

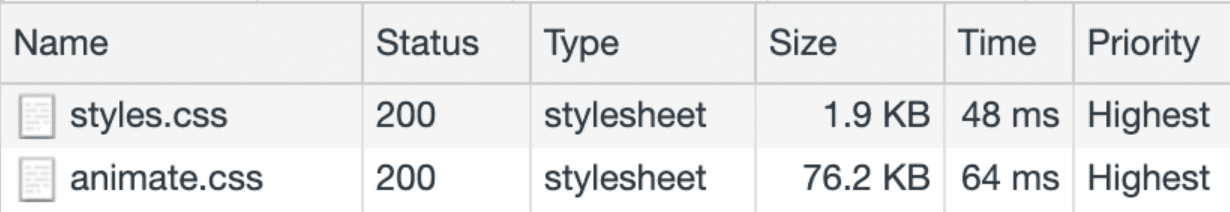
網頁要求兩個 CSS 檔案,分別為 1.9KB 和 76.2KB。
- 按一下「animate.css」animate.css。
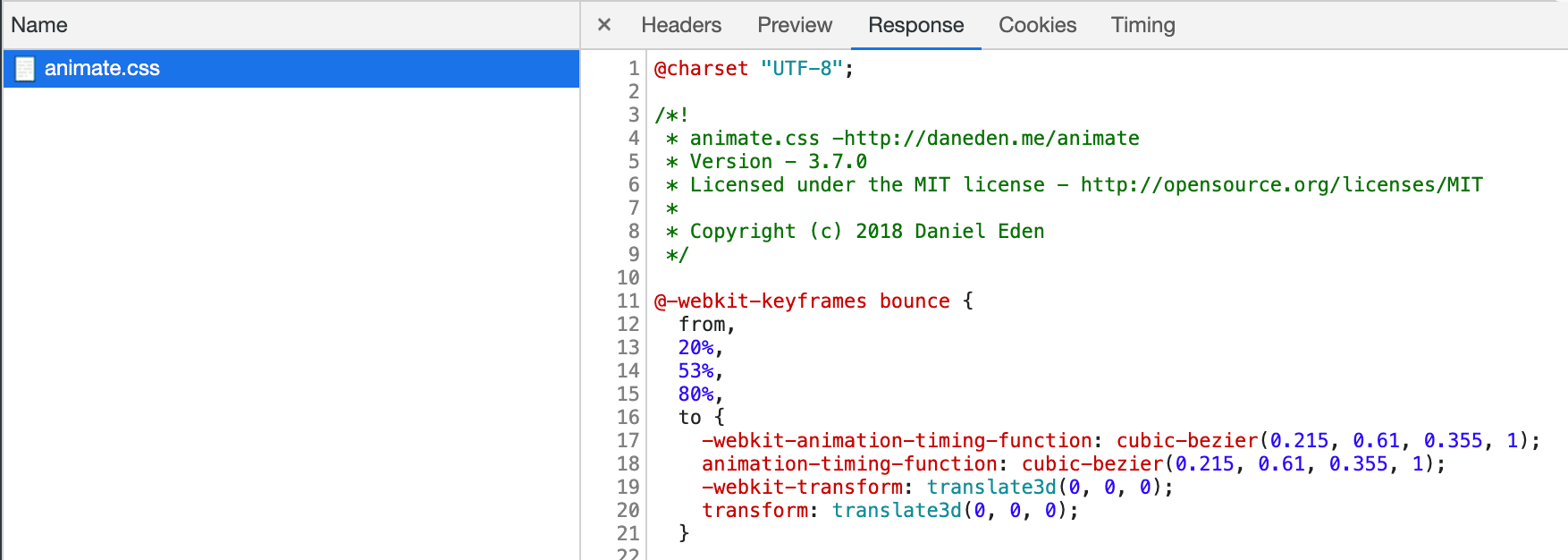
- 按一下「回應」分頁標籤,即可查看檔案內容。
請注意,樣式表包含空白字元和縮排字元:

接著,您會在建構程序中新增一些 webpack 外掛程式,以壓縮這些檔案。
使用 webpack 進行 CSS 壓縮
開始最佳化之前,請花點時間瞭解 Fav Kitties 網站的建立程序如何運作:
根據預設,Webpack 產生的 JS 組合會包含內嵌 CSS 檔案的內容。我們想要維護不同的 CSS 檔案,因此使用以下兩個互補的外掛程式:
- mini-css-extract-plugin 會將每個樣式工作表擷取到各自的檔案中,做為建構程序的其中一個步驟。
- webpack-fix-style-only-entries 可用於修正 Wepback 4 中的問題,避免為 webpack-config.js 中列出的每個 CSS 檔案產生額外的 JS 檔案。
您將在專案中進行一些變更:
- 開啟 Glitch 中的 Fav Kitties 專案。
- 如要查看來源,請按下「檢視來源」。
- 按一下「Remix to Edit」即可編輯專案。
- 按一下「終端機」 (注意:如果「終端機」按鈕未顯示,你可能需要使用「全螢幕」選項)。
如要壓縮產生的 CSS,請使用 optimize-css-assets-webpack-plugin:
- 在 Glitch 控制台中執行
npm install --save-dev optimize-css-assets-webpack-plugin。 - 執行
refresh,讓變更同步至 Glitch 編輯器。
接下來,請返回 Glitch 編輯器,開啟 webpack.config.js 檔案,然後進行下列修改:
在檔案開頭載入模組:
js
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
然後將外掛程式的執行個體傳送至 plugins 陣列:
js
plugins: [
new HtmlWebpackPlugin({template: "./src/index.html"}),
new MiniCssExtractPlugin({filename: "[name].css"}),
new FixStyleOnlyEntriesPlugin(),
new OptimizeCSSAssetsPlugin({})
]
完成變更後,系統會觸發專案的重建作業。
產生的 webpack.config.js 如下所示:
接下來,您將使用效能工具查看最佳化的結果。
驗證
- 如要預覽網站,請按下「查看應用程式」。然後按下
全螢幕
。
如果我在前一個步驟中迷路了 這裡開啟一個最佳化器 每個版本的網站版本
如何查看檔案的大小和內容:
- 按下 Control+Shift+J 鍵 (或在 Mac 上為 Command+Option+J 鍵) 開啟開發人員工具。
- 按一下 [網路] 分頁標籤。
- 按一下「CSS」篩選器。
- 勾選「停用快取」核取方塊 (如果尚未這麼做)。
- 重新載入應用程式。

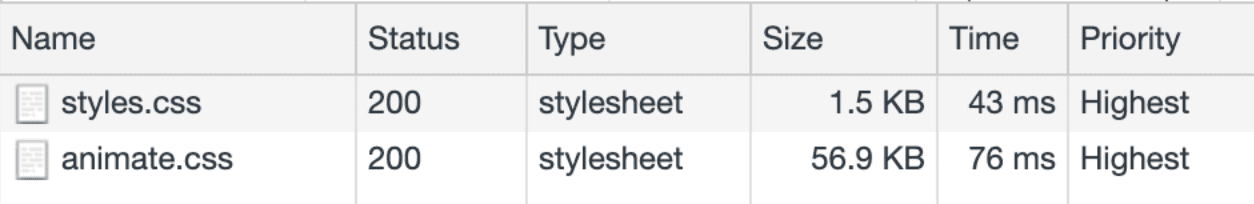
您可以檢查這些檔案,確認新版本中沒有任何空白字元。這兩個檔案都小很多,尤其是 animate.css 減少了 ~26%,節省 ~20KB!
最後一個步驟:
- 開啟測量頁面。
- 輸入最佳化網站的網址。
- 按一下「查看報表」。
- 按一下「成效」並找出「商機」部分。
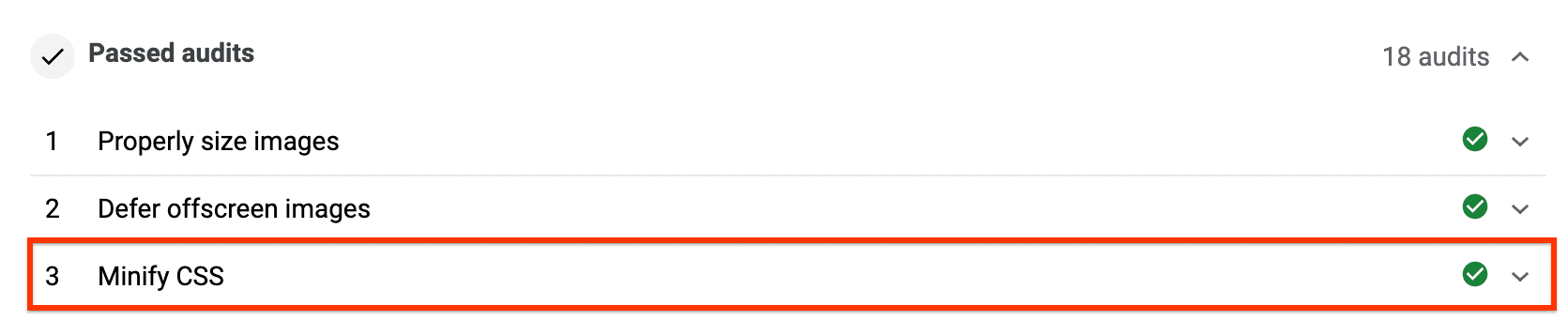
報表未顯示「壓縮 CSS」「商機」現已移至「通過的稽核」區段:

由於 CSS 檔案屬於禁止轉譯資源,因此如果您在使用大型 CSS 檔案的網站上套用壓縮,First Contentful Paint 等指標就能有所提升。
後續步驟與相關資源
在本指南中,我們介紹了 Webpack 的 CSS 壓縮功能,但您也可以搭配其他建構工具 (例如 Gulp 的 gulp-clean-css) 或 grunt-contrib-cssmin 代表 Grunt。
壓縮功能也可以套用到其他類型的檔案。如要進一步瞭解壓縮 JS 的工具和一些輔助技術 (例如壓縮),請參閱壓縮及壓縮網路酬載指南。


