Tệp CSS có thể chứa các ký tự không cần thiết, chẳng hạn như nhận xét, khoảng trắng và thụt lề. Trong phiên bản chính thức, các ký tự này có thể được xoá một cách an toàn để giảm kích thước tệp mà không ảnh hưởng đến cách trình duyệt xử lý các kiểu. Kỹ thuật này được gọi là rút gọn.
Đang tải CSS không đơn giản
Hãy xem khối CSS sau:
body {
font-family: "Benton Sans", "Helvetica Neue", helvetica, arial, sans-serif;
margin: 2em;
}
/* all titles need to have the same font, color and background */
h1 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
h2 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
Nội dung này dễ đọc nhưng sẽ phải tạo tệp lớn hơn mức cần thiết:
- Tệp này sử dụng dấu cách cho mục đích thụt lề và chứa nhận xét mà trình duyệt sẽ bỏ qua, do đó có thể xoá chúng.
- Các phần tử
<h1>và<h2>có cùng kiểu: "h1 {...} h2 {...}" thay vì khai báo riêng: chúng có thể được biểu thị là "h1, h2{...}". - background-color,
#000000có thể chỉ được biểu thị dưới dạng#000.
Sau khi thực hiện những thay đổi này, bạn sẽ có được phiên bản nhỏ gọn hơn của cùng kiểu:
body{font-family:"Benton Sans","Helvetica Neue",helvetica,arial,sans-serif;margin:2em}h1,h2{font-style:italic;color:#373fff;background-color:#000}
Có thể bạn không muốn viết CSS như vậy. Thay vào đó, bạn có thể viết CSS như bình thường và thêm một bước rút gọn vào quy trình xây dựng. Trong hướng dẫn này, bạn sẽ tìm hiểu cách thực hiện việc này bằng cách sử dụng một công cụ xây dựng phổ biến: webpack.
Đo
Bạn sẽ áp dụng giảm thiểu CSS cho một trang web đã được sử dụng trong các hướng dẫn khác: Kav Kities. Phiên bản này của trang web sử dụng thư viện CSS thú vị: animate.css, để tạo ảnh động cho các thành phần trang khác nhau khi người dùng bình chọn một chú mèo 😺.
Bước đầu tiên, bạn cần tìm hiểu cơ hội sau khi rút gọn tệp này:
- Mở trang đo lường.
- Nhập URL:
https://fav-kitties-animated.glitch.merồi nhấp vào Chạy kiểm tra. - Nhấp vào Xem báo cáo.
- Nhấp vào Hiệu suất rồi chuyển đến mục Cơ hội.
Báo cáo kết quả cho thấy có thể lưu tối đa 16 KB từ tệp animate.css:

Giờ hãy kiểm tra nội dung của CSS:
- Mở trang web của Fav Kities trong Chrome. (Có thể mất một chút thời gian để máy chủ gặp sự cố phản hồi ở lần đầu tiên.)
- Nhấn tổ hợp phím "Control + Shift + J" (hoặc "Command+Option+J" trên máy Mac) để mở Công cụ cho nhà phát triển.
- Nhấp vào thẻ Mạng.
- Nhấp vào bộ lọc CSS.
- Chọn hộp kiểm Tắt bộ nhớ đệm.
- Tải lại ứng dụng.

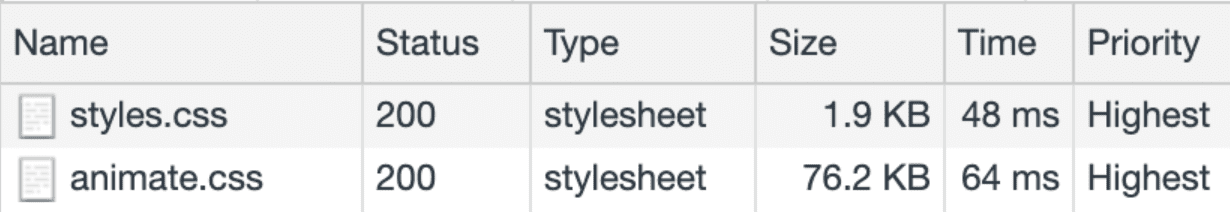
Trang đang yêu cầu hai tệp CSS, kích thước lần lượt là 1,9KB và 76,2KB.
- Nhấp vào animate.css.
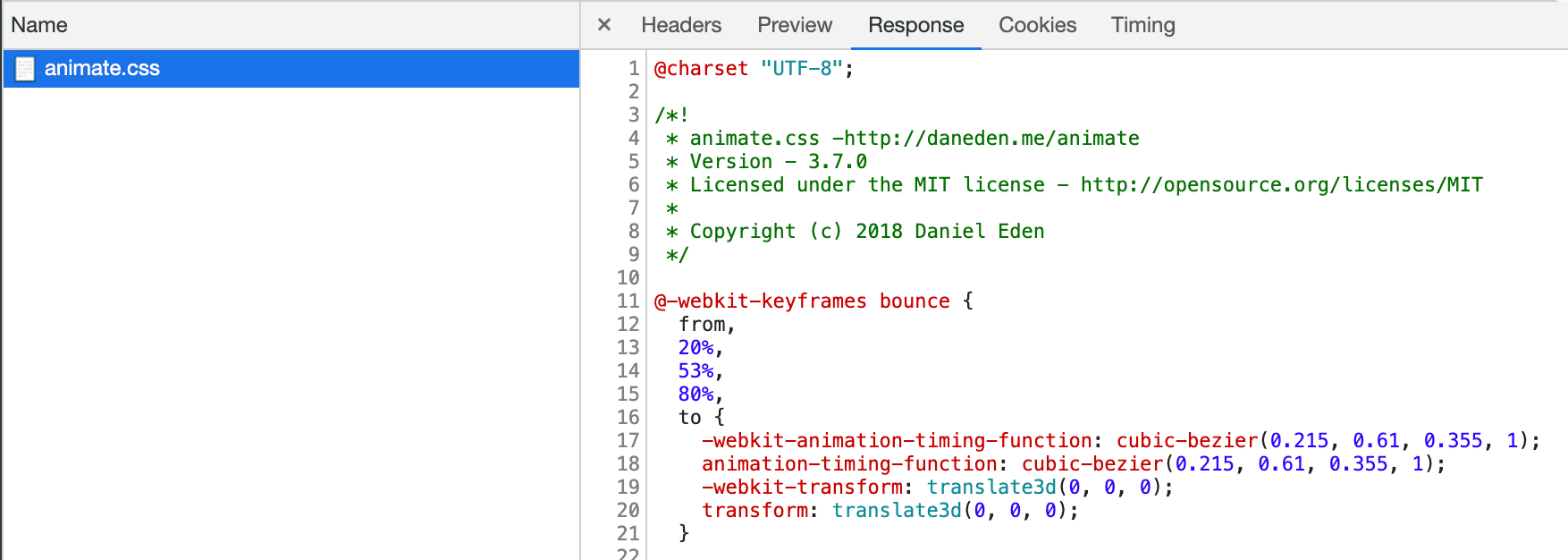
- Nhấp vào thẻ Phản hồi để xem nội dung tệp.
Lưu ý rằng biểu định kiểu chứa các ký tự cho khoảng trắng và thụt đầu dòng:

Tiếp theo, bạn sẽ thêm một số trình bổ trợ webpack vào quy trình xây dựng để giảm kích thước các tệp này.
Giảm thiểu CSS bằng webpack
Trước khi đi vào các bước tối ưu hoá, hãy dành chút thời gian tìm hiểu cách hoạt động của quy trình xây dựng trang web Fav Kities:
Theo mặc định, kết quả gói JS mà webpack tạo ra sẽ chứa nội dung của các tệp CSS cùng dòng. Vì muốn duy trì các tệp CSS riêng biệt, chúng tôi đang sử dụng hai trình bổ trợ bổ sung:
- mini-css-extract-plugin sẽ trích xuất từng biểu định kiểu vào tệp riêng, như một trong các bước của quy trình xây dựng.
- webpack-fix-style-only-entries được dùng để khắc phục vấn đề trong Wepback 4, nhằm tránh tạo thêm tệp JS cho mỗi tệp CSS được liệt kê trong webpack-config.js.
Bây giờ, bạn sẽ thực hiện một số thay đổi trong dự án:
- Mở dự án Fav Kities trong Glitch.
- Để xem nguồn, hãy nhấn vào Xem nguồn.
- Nhấp vào Phối lại để chỉnh sửa để có thể chỉnh sửa dự án.
- Nhấp vào Terminal (lưu ý: nếu nút Terminal không hiển thị, thì có thể bạn cần phải dùng chế độ Toàn màn hình).
Để giảm kích thước CSS thu được, bạn sẽ sử dụng optimize-css-assets-webpack-plugin:
- Trong bảng điều khiển Glitch, hãy chạy
npm install --save-dev optimize-css-assets-webpack-plugin. - Chạy
refreshđể đồng bộ hoá các thay đổi với Trình chỉnh sửa lỗi.
Tiếp theo, hãy quay lại trình chỉnh sửa Glitch, mở tệp webpack.config.js và thực hiện những sửa đổi sau:
Tải mô-đun ở đầu tệp:
js
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
Sau đó, truyền một thực thể của trình bổ trợ vào mảng plugin:
js
plugins: [
new HtmlWebpackPlugin({template: "./src/index.html"}),
new MiniCssExtractPlugin({filename: "[name].css"}),
new FixStyleOnlyEntriesPlugin(),
new OptimizeCSSAssetsPlugin({})
]
Sau khi thực hiện các thay đổi, quá trình xây dựng lại dự án sẽ được kích hoạt.
Kết quả webpack.config.js sẽ có dạng như sau:
Tiếp theo, bạn sẽ kiểm tra kết quả của tối ưu hoá này bằng các công cụ hiệu suất.
Xác minh
- Để xem trước trang web, hãy nhấn vào Xem ứng dụng. Sau đó nhấn
Toàn màn hình
.
Nếu bị lạc ở bất kỳ bước nào trước đó, bạn có thể nhấp vào tại đây để mở một phiên bản phiên bản của trang web.
Cách kiểm tra kích thước và nội dung của các tệp:
- Nhấn tổ hợp phím "Control + Shift + J" (hoặc "Command+Option+J" trên máy Mac) để mở Công cụ cho nhà phát triển.
- Nhấp vào thẻ Mạng.
- Nhấp vào bộ lọc CSS.
- Chọn hộp kiểm Tắt bộ nhớ đệm nếu chưa chọn hộp này.
- Tải lại ứng dụng.

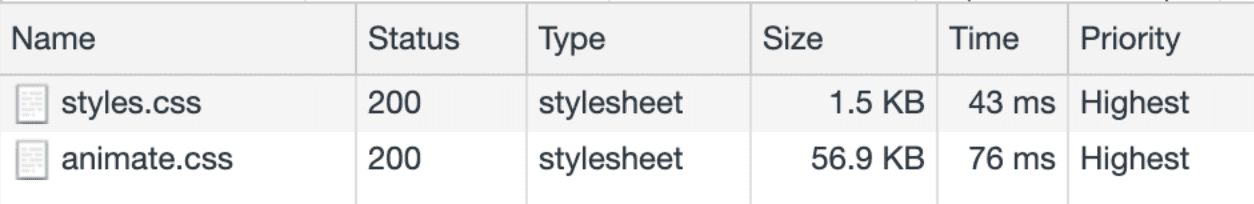
Bạn có thể kiểm tra các tệp này và thấy rằng phiên bản mới không chứa bất kỳ khoảng trắng nào. Cả hai tệp đều nhỏ hơn nhiều, cụ thể là animate.css đã giảm ~26%, tiết kiệm ~20KB!
Bước cuối cùng:
- Mở trang đo lường.
- Nhập URL của trang web được tối ưu hoá.
- Nhấp vào Xem báo cáo.
- Nhấp vào Hiệu suất rồi tìm mục Cơ hội.
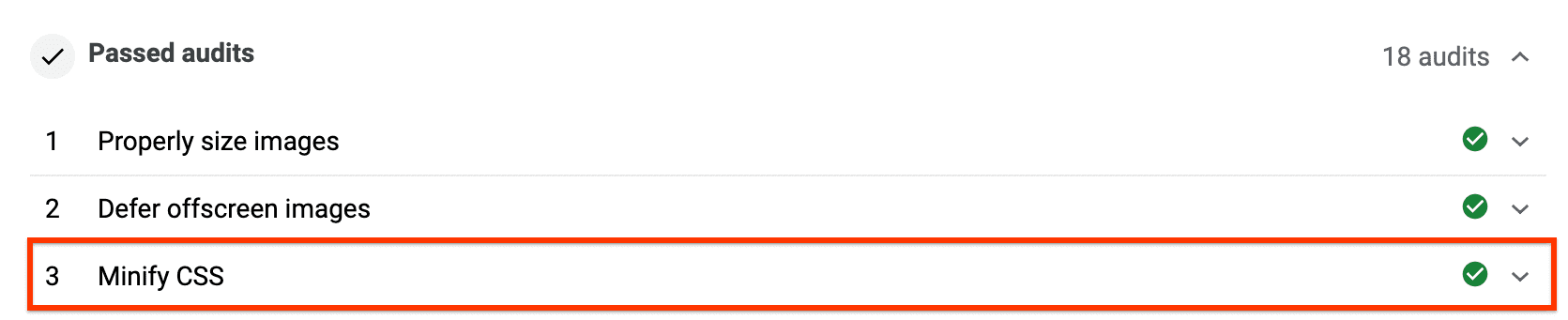
Báo cáo không hiện tuỳ chọn "Rút gọn CSS" dưới dạng "Cơ hội" và hiện đã chuyển sang "Lần kiểm tra đã vượt qua" mục:

Vì tệp CSS là tài nguyên chặn hiển thị, nên nếu bạn áp dụng giảm kích thước trên các trang web sử dụng tệp CSS lớn, bạn có thể thấy sự cải thiện về các chỉ số như Nội dung đầu tiên hiển thị.
Các bước tiếp theo và tài nguyên
Trong hướng dẫn này, chúng tôi đã đề cập đến tính năng Giảm thiểu CSS bằng webpack, nhưng bạn cũng có thể làm theo phương pháp tương tự với các công cụ xây dựng khác, như gulp-clean-css cho Gulp hoặc grunt-contrib-cssmin cho Grunt.
Bạn cũng có thể áp dụng tính năng giảm kích thước cho các loại tệp khác. Hãy xem hướng dẫn Giảm bớt và nén tải trọng mạng để tìm hiểu thêm về các công cụ để giảm thiểu JS và một số kỹ thuật bổ sung, như nén.


