圖片內容傳遞聯播網 (CDN) 可有效地為網路最佳化圖片。將網站切換為圖片 CDN 後,圖片檔案大小可節省 40% 至 80%,而且在大多數情況下,圖片 CDN 的圖片最佳化效果會優於建構時的圖片最佳化指令碼。
什麼是圖片 CDN?
圖片 CDN 專門負責轉換、最佳化及提供圖片。您也可以將這些 API 視為用於存取及操作網站上圖片的 API。對於從圖片 CDN 載入的圖片,圖片網址不僅會指出要載入哪張圖片,還會指出大小、格式和品質等參數。這可讓您為不同用途建立圖片變化版本。

圖片 CDN 與建構時的圖片最佳化指令碼不同,因為它們會視需要建立圖片的新版本。因此,CDN 通常比建構指令碼更適合用於建立為個別用戶端進行大量自訂的映像檔。
圖片 CDN 如何使用網址來表示最佳化選項
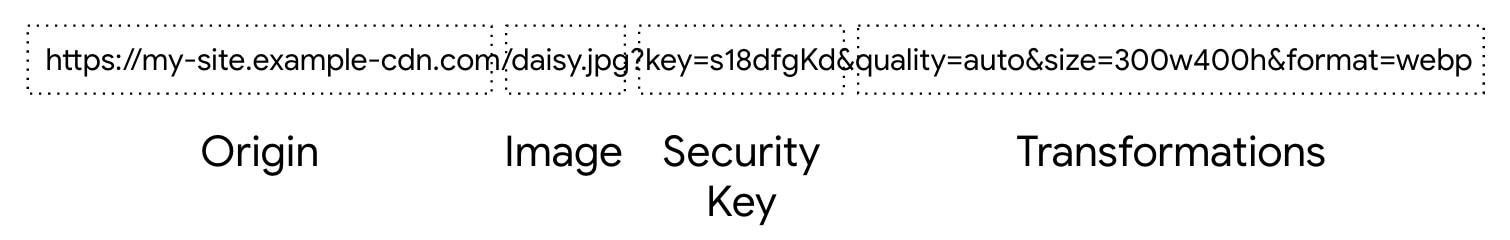
圖片 CDN 使用的圖片網址會傳達圖片的重要資訊,以及應套用的轉換和最佳化方式。網址格式會因所使用的圖片 CDN 而異,但大致上都具有類似的功能。以下是一些最常見的功能。

來源
圖片 CDN 可以位於您自己的網域或圖片 CDN 的網域。第三方圖片 CDN 通常會提供使用自訂網域的選項,但需付費。使用自己的網域可避免需要變更網址,因此日後更換圖片 CDN 時會更輕鬆。
上一個範例使用的是圖片 CDN 的網域 (「example-cdn.com」),其中包含個人化子網域,而非自訂網域。
圖片
通常可以將圖片 CDN 設定為在需要時,自動從現有位置擷取圖片。這項功能通常是透過在圖片 CDN 產生的圖片網址中,加入現有圖片的完整網址來達成。舉例來說,您可能會看到類似以下的網址:https://my-site.example-cdn.com/https://flowers.com/daisy.jpg/quality=auto。這個網址會擷取並最佳化 https://flowers.com/daisy.jpg 中的圖片。
請求的檔案格式 (在本例中為 JPG) 可能與傳回的圖片檔案格式 (在本例中為 WebP) 不同。content-type HTTP 標頭會告知瀏覽器網址的格式,以便瀏覽器妥善處理網址。如果檔案儲存到磁碟,並由其他程式使用,而該程式預期格式會與檔案副檔名相符,這可能會造成混淆。
另一種廣泛支援的上傳圖片至圖片 CDN 的方式,是透過 HTTP POST 要求將圖片傳送至圖片 CDN 的 API。
安全金鑰
安全金鑰可防止其他人建立圖片的新版本。啟用這項功能後,每個新版本的映像檔都需要專屬的安全金鑰。
如果有人嘗試變更圖片網址的參數,但未提供有效的安全性金鑰,就無法建立新版本。圖片 CDN 會為您處理產生及追蹤安全金鑰的詳細作業。
轉換
圖片 CDN 提供數十種 (在某些情況下甚至數百種) 不同的圖片轉換功能。這些轉換作業會在網址字串中指定,且同時使用多個轉換作業並無限制。就網頁效能而言,最重要的圖片轉換是大小、像素密度、格式和壓縮。這些轉換作業是轉換至圖片 CDN 後,網站圖片檔案通常會變小的原因。
由於效能轉換作業通常有客觀最佳設定,因此部分圖片 CDN 支援這些轉換作業的「自動」模式。舉例來說,您可以讓 CDN 自動選取及提供最佳格式,而非指定圖片轉換為 WebP 格式。圖片 CDN 可使用下列信號 (以及其他信號),判斷轉換圖片的最佳方式:
- 用戶端提示 (例如可視區域寬度、DPR 和圖片寬度)
Save-Data標頭- User-Agent 要求標頭
- Network Information API
舉例來說,圖片 CDN 可能會將 AVIF 提供給 Chrome 瀏覽器、將 WebP 提供給 Edge 瀏覽器,以及將 JPEG 提供給非常舊的瀏覽器。自動設定很受歡迎,因為您可以利用圖片 CDN 的專業知識來最佳化圖片,而且在圖片 CDN 開始支援新技術時,您不必變更程式碼就能採用新技術。
圖片 CDN 類型
圖片 CDN 主要分為兩類:自行管理和第三方管理。
自行管理的圖片 CDN
如果網站有工程人員負責維護基礎架構,自行管理的 CDN 會是理想的選擇。
- Thumbor 是最受歡迎的自行管理圖片 CDN。它是開放原始碼且可免費使用,但功能比大多數商業 CDN 少,且相關文件也較為有限。使用 Thumbor 的網站包括 Wikipedia、Square 和 99designs。如需相關操作說明,請參閱「如何安裝 Thumbor 圖片 CDN」一節。
- 虛構
- Imagor
第三方圖片 CDN
第三方圖片 CDN 會提供圖片 CDN 服務。就像雲端服務供應商提供伺服器和其他基礎架構一樣,圖片 CDN 也提供圖片最佳化和提交服務。由於第三方圖片 CDN 會維護基礎技術,因此您通常可以快速開始使用,但大型網站的完整遷移作業可能需要較長時間。第三方圖片 CDN 的價格通常會根據用量層級計算,其中大多數圖片 CDN 都會提供免費層級或免費試用方案,讓您試用產品。
選擇圖片 CDN
圖片 CDN 有很多不錯的選項。有些工具的功能較多,但所有工具都能協助您節省圖片的位元組,進而加快網頁載入速度。除了功能組合之外,選擇圖片 CDN 時,還應考量成本、支援、文件和設定/遷移難易度等其他因素。
對最大內容繪製 (LCP) 的影響
圖片是許多網站上使用者體驗的重要一環,因此也是網站最大內容繪製時間的重要因素。如果您決定使用圖片 CDN,請留意以下幾點:
- CDN 提供的圖片可能來自跨來源伺服器,這可能會增加網站的連線設定時間。盡可能使用透過主要來源做為 Proxy 的圖片 CDN,這樣您就不會為瀏覽器新增其他來源。這與在主要來源上自行代管圖片的效果相同。
- 建議您在 LCP 圖片元素上使用
fetchpriority屬性值"high",讓瀏覽器盡快開始載入該圖片。 - 如果在初始 HTML 中無法立即發現圖片,建議您為 LCP 候選圖片使用
rel=preload提示,讓瀏覽器可以提前載入該圖片。 - 如果您無法透過來源建立 Proxy,且瀏覽器在頁面載入後才知道要載入哪個圖片,請盡早設定跨來源圖片 CDN 的連線,以縮短潛在 LCP 候選圖片的資源載入階段。




