Le reti CDN (Content Delivery Network) per immagini sono ottime per ottimizzare le immagini per il web. Il passaggio del tuo sito web a una CDN di immagini può comportare un risparmio del 40-80% delle dimensioni dei file immagine e, nella maggior parte dei casi, può ottimizzare le immagini meglio di uno script di ottimizzazione delle immagini in fase di compilazione.
Che cos'è una CDN di immagini?
Le CDN di immagini sono specializzate nella trasformazione, nell'ottimizzazione e nella pubblicazione di immagini. Puoi anche considerarle API per accedere e manipolare le immagini utilizzate sul tuo sito. Per le immagini caricate da una CDN di immagini, un URL immagine indica non solo quale immagine caricare, ma anche parametri come dimensioni, formato e qualità. In questo modo puoi creare varianti di un'immagine per diversi casi d'uso.

Le CDN di immagini sono diverse dagli script di ottimizzazione delle immagini in fase di compilazione in quanto creano nuove versioni delle immagini in base alle esigenze. Di conseguenza, le CDN sono in genere più adatte alla creazione di immagini altamente personalizzate per i singoli clienti rispetto agli script di compilazione.
In che modo le CDN di immagini utilizzano gli URL per indicare le opzioni di ottimizzazione
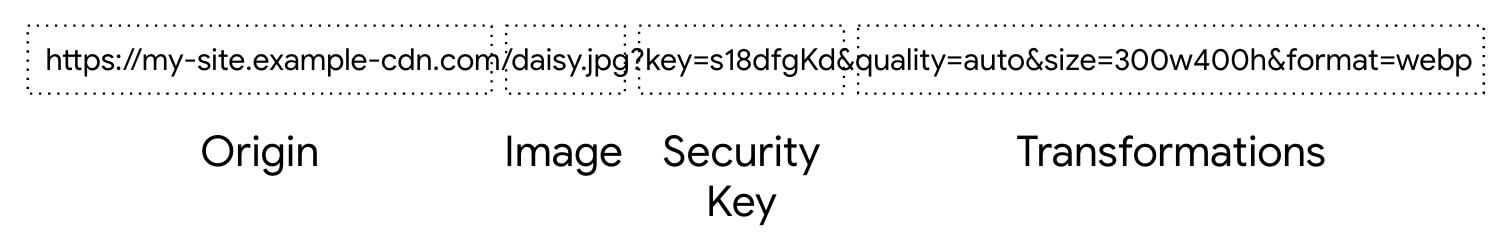
Gli URL delle immagini utilizzati dalle CDN di immagini trasmettono informazioni importanti su un'immagine e sulle trasformazioni e ottimizzazioni da applicare. I formati degli URL variano a seconda della CDN di immagini che utilizzi, ma a un livello generale hanno tutte funzionalità simili. Ecco alcune delle funzionalità più comuni.

Origine
Una CDN di immagini può essere ospitata sul tuo dominio o sul dominio della tua CDN di immagini. Le CDN di immagini di terze parti in genere offrono la possibilità di utilizzare un dominio personalizzato a pagamento. L'utilizzo del tuo dominio semplifica il passaggio a una CDN di immagini in un secondo momento perché non saranno necessarie modifiche agli URL.
L'esempio precedente utilizza il dominio della CDN di immagini ("example-cdn.com") con un sottodominio personalizzato anziché un dominio personalizzato.
Immagine
In genere, le CDN di immagini possono essere configurate per recuperare automaticamente le immagini dalle loro posizioni esistenti quando sono necessarie. Questa funzionalità viene spesso ottenuta includendo l'URL completo dell'immagine esistente nell'URL dell'immagine generato dalla CDN dell'immagine. Ad esempio, potresti visualizzare un URL simile a questo: https://my-site.example-cdn.com/https://flowers.com/daisy.jpg/quality=auto.
Questo URL recupererà e ottimizzerà l'immagine esistente all'indirizzo https://flowers.com/daisy.jpg.
Il formato file richiesto (JPG nell'esempio) potrebbe non essere uguale al formato file immagine restituito (WebP nell'esempio). L'intestazione HTTP content-type indica al browser il formato dell'URL in modo che possa elaborarlo in modo appropriato. Ciò può causare confusione se il file viene salvato sul disco e utilizzato da un altro programma che si aspetta che il formato corrisponda all'estensione del file.
Un altro metodo ampiamente supportato per caricare immagini su una CDN di immagini è inviarle in una richiesta POST HTTP all'API della CDN di immagini.
Un token di sicurezza
Un token di sicurezza impedisce ad altre persone di creare nuove versioni delle tue immagini. Con questa funzionalità attivata, ogni nuova versione di un'immagine richiede una chiave di sicurezza univoca.
Se qualcuno tenta di modificare i parametri dell'URL immagine, ma non fornisce una chiave di sicurezza valida, non potrà creare una nuova versione. La CDN per le immagini si occupa di generare e monitorare i token di sicurezza per te.
Trasformazioni
Le CDN di immagini offrono decine, e in alcuni casi centinaia, di diverse trasformazioni di immagini. Queste trasformazioni sono specificate nella stringa dell'URL e non ci sono limitazioni all'utilizzo di più trasformazioni contemporaneamente. Per il rendimento sul web, le trasformazioni delle immagini più importanti sono dimensioni, densità di pixel, formato e compressione. Queste trasformazioni sono il motivo per cui il passaggio a una CDN di immagini in genere riduce le dimensioni dei file immagine del tuo sito.
Poiché in genere esiste un'impostazione oggettivamente migliore per le trasformazioni in base al rendimento, alcune CDN di immagini supportano una modalità "automatica" per queste trasformazioni. Ad esempio, anziché specificare che le immagini devono essere trasformate nel formato WebP, puoi consentire alla CDN di selezionare e pubblicare automaticamente il formato ottimale. Una CDN di immagini può determinare il modo migliore per trasformare un'immagine tramite, tra gli altri, i seguenti indicatori:
- Suggerimenti per i clienti (ad es. larghezza dell'area visibile, DPR e larghezza dell'immagine)
- L'intestazione
Save-Data - L'intestazione della richiesta User-Agent
- L'API Network Information
Ad esempio, la CDN di immagini potrebbe pubblicare AVIF per un browser Chrome, WebP per un browser Edge e JPEG per un browser molto vecchio. Le impostazioni automatiche sono molto apprezzate perché consentono di sfruttare le competenze delle CDN di immagini per ottimizzare le immagini senza dover modificare il codice per adottare nuove tecnologie quando la CDN di immagini inizia a supportarle.
Tipi di CDN di immagini
Esistono due categorie principali di CDN di immagini: autogestite e gestite da terze parti.
CDN di immagini autogestite
Le CDN autogestite possono essere una buona scelta per i siti con personale tecnico che si sente a suo agio con la manutenzione della propria infrastruttura.
- Thumbor è la CDN di immagini autogestita più utilizzata. È open source e senza costi, ma ha meno funzionalità rispetto alla maggior parte delle CDN commerciali e la documentazione è un po' limitata. I siti che utilizzano Thumbor includono Wikipedia, Square e 99designs. Per istruzioni sulla configurazione, consulta Come installare la CDN di immagini Thumbor.
- Immaginario
- Imagor
CDN di immagini di terze parti
Le CDN di immagini di terze parti forniscono CDN di immagini come servizio. Allo stesso modo in cui i fornitori di servizi cloud forniscono server e altra infrastruttura a pagamento, le CDN di immagini forniscono ottimizzazione e pubblicazione di immagini a pagamento. Poiché le CDN di immagini di terze parti gestiscono la tecnologia di base, in genere puoi iniziare a utilizzarne una abbastanza rapidamente, anche se una migrazione completa per un sito di grandi dimensioni potrebbe richiedere più tempo. I prezzi delle CDN di immagini di terze parti si basano in genere sui livelli di utilizzo. La maggior parte delle CDN di immagini offre un livello senza costi o una prova senza costi per consentirti di provare il prodotto.
Scegliere una CDN per le immagini
Esistono molte opzioni valide per le CDN di immagini. Alcuni hanno più funzionalità di altri, ma tutti possono aiutarti a risparmiare byte sulle immagini e quindi a caricare le pagine più velocemente. Oltre ai set di funzionalità, altri fattori da considerare quando si sceglie un CDN di immagini sono il costo, l'assistenza, la documentazione e la facilità di configurazione o migrazione.
Effetti su Largest Contentful Paint (LCP)
Le immagini sono una parte fondamentale dell'esperienza utente su molti siti web, pertanto rappresentano un fattore importante per il Largest Contentful Paint di un sito. Ecco alcuni aspetti da tenere presente se decidi di utilizzare una CDN di immagini:
- Le immagini pubblicate dalle CDN possono provenire da un server cross-origin, il che può aumentare il tempo di configurazione della connessione del tuo sito. Se possibile, prova a utilizzare una CDN di immagini che utilizza un proxy tramite l'origine principale in modo da non aggiungere origini aggiuntive a cui il browser deve connettersi. L'effetto è lo stesso che si avrebbe se le immagini fossero ospitate autonomamente sull'origine principale.
- Valuta la possibilità di utilizzare un valore dell'attributo
fetchprioritypari a"high"nell'elemento immagine LCP in modo che il browser possa iniziare a caricare l'immagine il prima possibile. - Se un'immagine non è immediatamente rilevabile nel codice HTML iniziale, ti consigliamo di utilizzare un
rel=preloadsuggerimento per l'immagine candidata LCP in modo che il browser possa caricarla in anticipo. - Se non puoi utilizzare un proxy tramite l'origine e il browser non sa quale immagine caricare fino a un momento successivo del caricamento della pagina, configura una connessione alla CDN di immagini cross-origin il prima possibile per abbreviare la fase di caricamento delle risorse per le potenziali immagini candidate LCP.




