วิธีแก้ไขข้อบกพร่องเกี่ยวกับ SEO ในหน้าเว็บแต่ละหน้าหรือทั้งเว็บไซต์
Google มีเครื่องมือมากมายที่จะช่วยคุณแก้ไขข้อบกพร่องของ SEO เกี่ยวกับ JavaScript ใน Google Search คู่มือนี้จะอธิบายภาพรวมของเครื่องมือที่มีให้ใช้งานและคำแนะนำเกี่ยวกับกรณีที่ควรใช้เครื่องมือแต่ละรายการ
ค้นหาปัญหา SEO พื้นฐานด้วย Lighthouse
ใช้ Lighthouse สําหรับการตรวจสอบครั้งแรก ซึ่งมาพร้อมกับการตรวจสอบ SEO มากมาย

การตรวจสอบ SEO ของ Lighthouse เป็นการตรวจสอบขั้นแรกแบบพื้นฐานสําหรับหน้าเว็บเดียวของเว็บไซต์ รายงานจะตรวจจับข้อผิดพลาดที่พบบ่อยที่สุดและแสดงภาพรวมเบื้องต้นเกี่ยวกับประสิทธิภาพของเว็บไซต์ในแง่ของการค้นพบของเครื่องมือค้นหา โปรดทราบว่า Lighthouse ทำงานในเบราว์เซอร์ ซึ่งไม่ใช่การแสดงผลที่ถูกต้องว่า Googlebot อาจเห็นหน้าเว็บอย่างไร ตัวอย่างเช่น เบราว์เซอร์ (และ Lighthouse) จะไม่ใช้ robots.txt เพื่อตัดสินใจว่าจะดึงข้อมูลจากเครือข่ายได้หรือไม่ แต่ Googlebot จะใช้ ดังนั้นเมื่อ Lighthouse ระบุปัญหาที่อาจเกิดขึ้น คุณควรแก้ไขปัญหาเหล่านั้น แต่อาจต้องใช้เครื่องมืออื่นๆ เพื่อแก้ไขข้อบกพร่องเพิ่มเติม
ตรวจสอบหน้าเว็บด้วยเครื่องมือทดสอบของ Google Search
Google Search มีชุดเครื่องมือสําหรับทดสอบวิธีที่ Googlebot เห็นเนื้อหาเว็บของคุณ
เครื่องมือเหล่านี้บางส่วนมีประโยชน์อย่างยิ่งเมื่อทดสอบจากสภาพแวดล้อมการพัฒนา
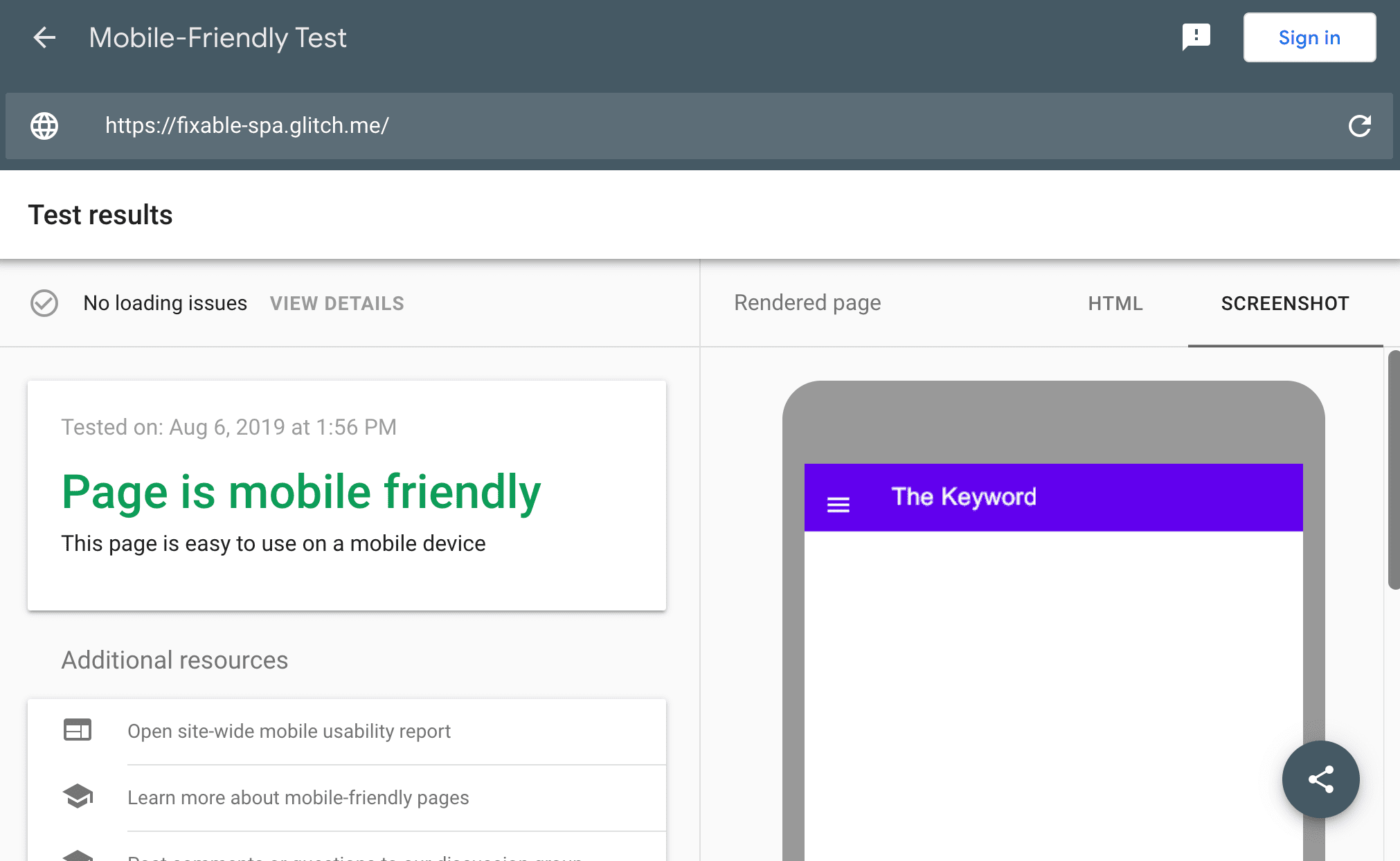
- การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ช่วยให้มั่นใจว่าหน้าเว็บเหมาะกับอุปกรณ์เคลื่อนที่ ซึ่งเป็นสัญญาณการจัดอันดับของ Google Search มาตั้งแต่ปี 2015
- การทดสอบผลการค้นหาที่เป็นริชมีเดียจะตรวจสอบว่าหน้าเว็บมีสิทธิ์แสดงผลการค้นหาที่เป็นริชมีเดียหรือไม่ โดยอิงตาม Structured Data ที่ระบุ
- การทดสอบ AMP จะตรวจสอบ AMP HTML
เมื่อใช้ร่วมกับเครื่องมืออย่าง local-tunnel หรือ ngrok คุณสามารถสร้าง URL สาธารณะชั่วคราวจากสภาพแวดล้อมการพัฒนาในเครื่องและทําซ้ำได้อย่างรวดเร็วขณะทดสอบด้วยเครื่องมือทดสอบของ Google
เครื่องมือทดสอบเหล่านี้ให้ข้อมูลที่เป็นประโยชน์หลายอย่าง เช่น
- HTML ที่แสดงผลซึ่ง Googlebot จะใช้จัดทําดัชนี
- ภาพรวมของทรัพยากรที่โหลดและคำอธิบายสาเหตุที่โหลดทรัพยากรไม่ได้
- ข้อความบันทึกคอนโซลและข้อผิดพลาด JavaScript ที่มีสแต็กเทรซ

เครื่องมือตรวจสอบ URL ของ Google Search Console ยังให้ข้อมูลโดยละเอียดเกี่ยวกับสถานะของหน้าเว็บได้ด้วย

โดยคุณจะดูข้อมูลต่อไปนี้ได้
- หาก URL อยู่ในดัชนีของ Google Search หรือจัดทําดัชนีได้ในอนาคต
- ลักษณะของ HTML ที่แสดงผลจากการ Crawl ครั้งล่าสุด
- ลักษณะของ HTML ที่แสดงผลสำหรับการ Crawl หน้าเว็บใหม่
- ข้อมูลเกี่ยวกับทรัพยากรของหน้า
- ข้อความและข้อผิดพลาดในบันทึก JavaScript พร้อมสแต็กเทรซ
- ภาพหน้าจอ
- ปัญหาด้านความสามารถในการใช้งานบนอุปกรณ์เคลื่อนที่
- Structured Data ที่ตรวจพบในหน้าเว็บและ Structured Data นั้นถูกต้องหรือไม่
เครื่องมือเหล่านี้จะช่วยให้คุณระบุและแก้ไขปัญหาส่วนใหญ่ได้ นอกจากนี้ Google Search ยังมีเอกสารประกอบสำหรับการแก้ไขปัญหา JavaScript ที่เกี่ยวข้องกับ Google Search เพื่อใช้เป็นแนวทางเพิ่มเติมเกี่ยวกับสิ่งที่ต้องทำเมื่อคุณระบุสาเหตุของปัญหาได้แล้ว
ตรวจสอบประสิทธิภาพของเว็บไซต์ด้วย Google Search Console
เครื่องมือจากส่วนที่ผ่านมาเหมาะอย่างยิ่งในการแก้ปัญหาเฉพาะในหน้าเดียวของเว็บไซต์ แต่หากต้องการภาพรวมที่ดีขึ้นของทั้งเว็บไซต์ คุณต้องใช้ Google Search Console
รายงานการครอบคลุม
รายงานการครอบคลุมจะแสดงหน้าในเว็บไซต์ที่ได้รับการจัดทําดัชนีและหน้าที่มีปัญหา

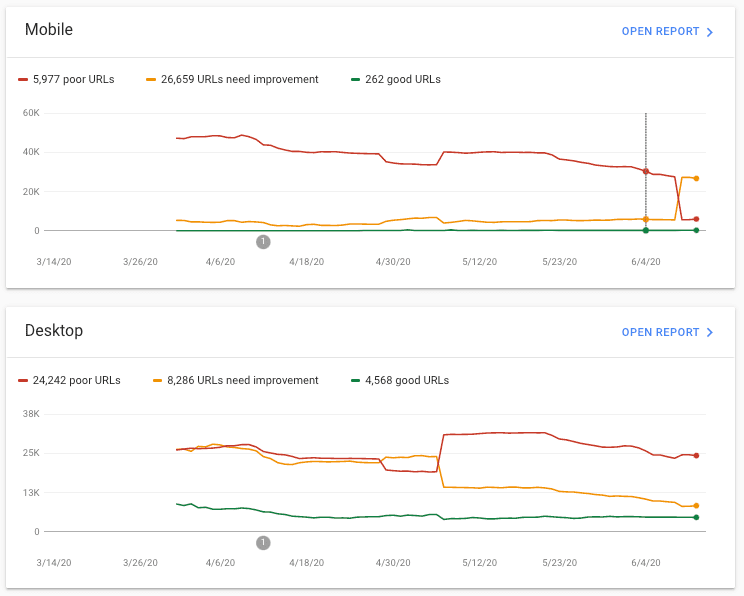
รายงาน Core Web Vitals
รายงาน Core Web Vitals ช่วยให้คุณทราบภาพรวมของประสิทธิภาพหน้าเว็บของเว็บไซต์ในแง่ของ Core Web Vitals

เพิ่มเครื่องมือเหล่านี้ไว้ในชุดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
บทความนี้กล่าวถึงเครื่องมือชุดหนึ่งที่มีไว้สําหรับวัตถุประสงค์ต่างๆ ตั้งแต่การทดสอบหน้าเว็บก่อนเผยแพร่ไปจนถึงการตรวจสอบหน้าในเว็บไซต์ที่เผยแพร่อยู่ ซึ่งช่วยให้คุณทราบความโปร่งใสเกี่ยวกับประสิทธิภาพของเว็บไซต์ในแง่ของการค้นพบได้ใน Google Search เครื่องมือบางอย่างเหล่านี้อาจมีประโยชน์ในชุดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ ส่วนเครื่องมืออื่นๆ อาจมีลักษณะเป็นเครื่องมือเฉพาะกิจเพื่อระบุสาเหตุของปัญหาและแก้ไขหน้าเว็บที่ได้รับผลกระทบ ดูข้อมูลเพิ่มเติมเกี่ยวกับ Google Search สําหรับนักพัฒนาซอฟต์แวร์หรือ JavaScript SEO ได้ในเอกสารประกอบอย่างเป็นทางการของ Search สําหรับนักพัฒนาซอฟต์แวร์


