अलग-अलग पेजों या पूरी साइट पर, एसईओ से जुड़ी समस्याओं को डीबग करने का तरीका.
Google Search में JavaScript एसईओ से जुड़ी समस्याओं को डीबग करने के लिए, Google कई टूल उपलब्ध कराता है. इस गाइड में, आपको उपलब्ध टूल की खास जानकारी दी गई है. साथ ही, यह भी बताया गया है कि हर टूल का इस्तेमाल कब करना चाहिए.
Lighthouse की मदद से, एसईओ से जुड़ी बुनियादी समस्याएं ढूंढना
पहली जांच के लिए, Lighthouse का इस्तेमाल करें. इसमें कई एसईओ ऑडिट होते हैं.

Lighthouse एसईओ ऑडिट, आपकी वेबसाइट के किसी एक पेज के लिए की जाने वाली बुनियादी जांच हैं. ये सबसे सामान्य गड़बड़ियों का पता लगाते हैं. साथ ही, आपको यह जानकारी देते हैं कि सर्च इंजन में आपकी वेबसाइट को खोजने में कितनी आसानी हो रही है. ध्यान दें कि Lighthouse आपके ब्राउज़र में चलता है. इससे यह पता नहीं चलता कि Googlebot किसी वेब पेज को कैसे देखता है. उदाहरण के लिए, ब्राउज़र (और Lighthouse) यह तय करने के लिए robots.txt का इस्तेमाल नहीं करते कि वे नेटवर्क से संसाधनों को फ़ेच कर सकते हैं या नहीं. हालांकि, Googlebot ऐसा करता है. इसलिए, जब Lighthouse संभावित समस्याओं का पता लगाता है, तो आपको उन्हें ठीक करना चाहिए. हालांकि, समस्याओं को डीबग करने के लिए, आपको अन्य टूल का इस्तेमाल करना पड़ सकता है.
Google Search के टेस्टिंग टूल की मदद से पेजों की पुष्टि करना
Google Search, Googlebot को आपके वेब कॉन्टेंट को देखने के तरीके की जांच करने के लिए टूल का एक सेट उपलब्ध कराता है.
इनमें से कुछ टूल, डेवलपमेंट एनवायरमेंट से टेस्टिंग करते समय खास तौर पर काम के होते हैं:
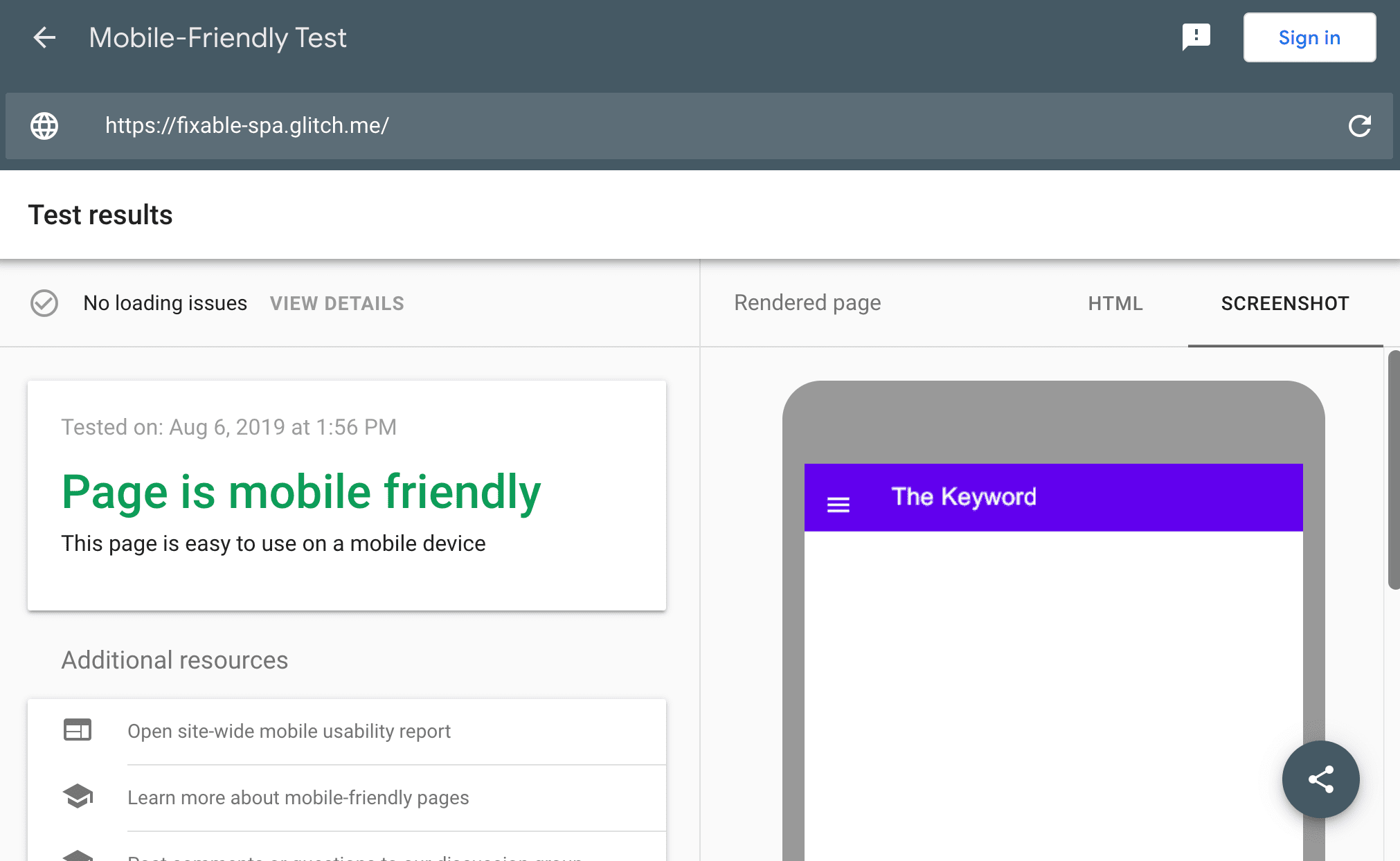
- मोबाइल-फ़्रेंडली जांच से यह पक्का किया जाता है कि कोई पेज मोबाइल-फ़्रेंडली है या नहीं. यह जांच, Google Search की रैंकिंग का सिग्नल है, जो 2015 से उपलब्ध है
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) वाले टेस्ट से यह पुष्टि की जाती है कि पेज पर मौजूद स्ट्रक्चर्ड डेटा के आधार पर, वह रिच रिज़ल्ट दिखाने की ज़रूरी शर्तें पूरी करता है या नहीं
- एएमपी टेस्ट आपके एएमपी एचटीएमएल की पुष्टि करता है
local-tunnel या ngrok जैसे टूल के साथ मिलकर, अपने लोकल डेवलपमेंट एनवायरमेंट से अस्थायी सार्वजनिक यूआरएल बनाया जा सकता है. साथ ही, Google के टेस्टिंग टूल से जांच करते समय, तेज़ी से बदलाव किए जा सकते हैं.
जांच करने वाले इन टूल से आपको कई तरह की मददगार जानकारी मिलती है. जैसे:
- रेंडर किया गया एचटीएमएल, जिसका इस्तेमाल Googlebot इंडेक्स करने के लिए करेगा
- लोड किए गए संसाधनों की खास जानकारी और संसाधनों को लोड न कर पाने की वजहों के बारे में जानकारी
- स्टैक ट्रेस के साथ कंसोल लॉग मैसेज और JavaScript गड़बड़ियां

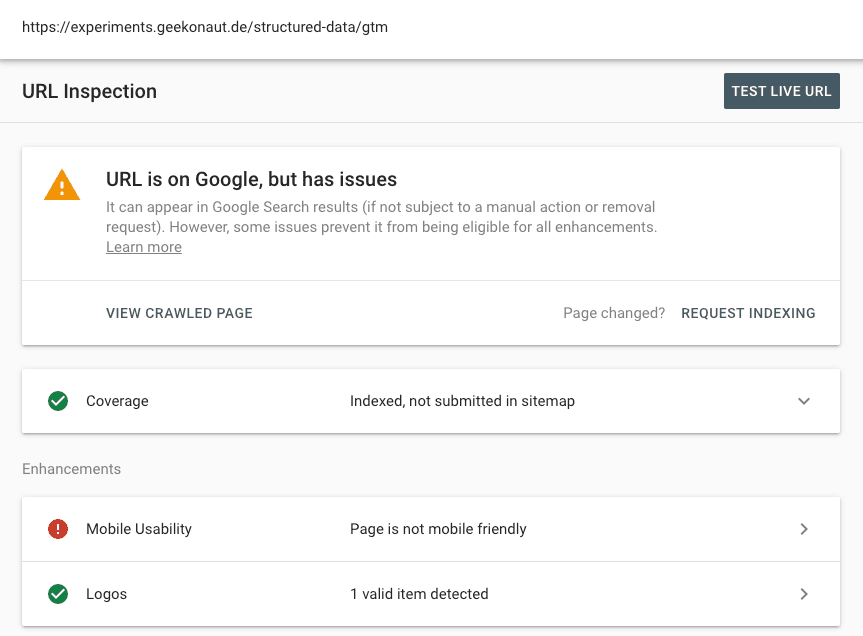
Google Search Console के यूआरएल की जांच करने वाले टूल से, आपको किसी पेज की स्थिति के बारे में ज़्यादा जानकारी भी मिल सकती है.

यहां आपको यह जानकारी मिल सकती है:
- अगर यूआरएल, Google Search के इंडेक्स में मौजूद है या आने वाले समय में उसे इंडेक्स किया जा सकता है
- हाल ही में क्रॉल किए गए पेज का रेंडर किया गया एचटीएमएल कैसा दिखता है
- पेज को फिर से क्रॉल करने पर, रेंडर किया गया एचटीएमएल कैसा दिखता है
- पेज के रिसॉर्स के बारे में जानकारी
- स्टैक ट्रेस के साथ JavaScript लॉग मैसेज और गड़बड़ियां
- जिस समस्या
- मोबाइल पर इस्तेमाल से जुड़ी समस्याएं
- पेज पर किस तरह का स्ट्रक्चर्ड डेटा मिला और क्या वह मान्य है
इन टूल का इस्तेमाल करके, ज़्यादातर समस्याओं की पहचान की जा सकती है और उन्हें हल किया जा सकता है. Google Search, Google Search से जुड़ी JavaScript की समस्याओं को ठीक करने के लिए दस्तावेज़ भी उपलब्ध कराता है. इससे, समस्या की वजह का पता चलने के बाद, आपको यह तय करने में मदद मिलती है कि क्या करना है.
Google Search Console की मदद से, साइट की परफ़ॉर्मेंस की जांच करना
पिछले सेक्शन में दिए गए टूल, आपकी वेबसाइट के किसी एक पेज पर मौजूद समस्याओं को ठीक करने में काफ़ी मददगार होते हैं. हालांकि, अगर आपको अपनी पूरी वेबसाइट की बेहतर जानकारी चाहिए, तो Google Search Console का इस्तेमाल करें.
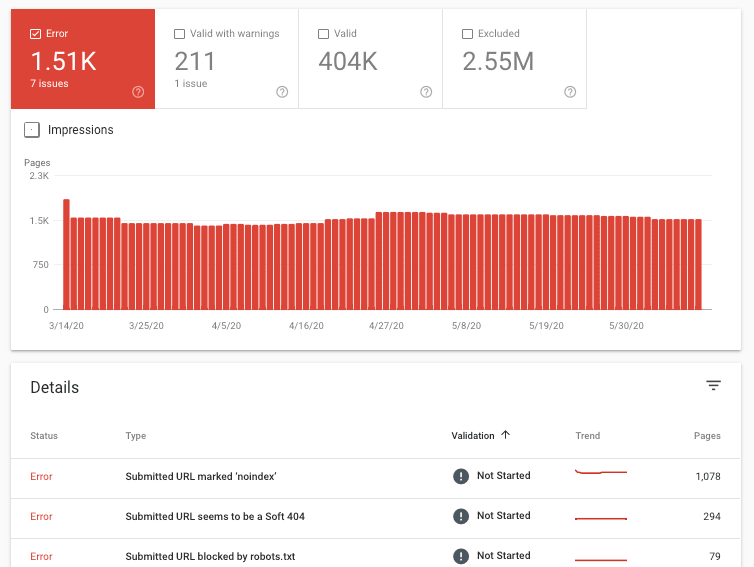
कवरेज रिपोर्ट
कवरेज रिपोर्ट से पता चलता है कि आपकी वेबसाइट के कौनसे पेज इंडेक्स किए गए हैं और किन पेजों में समस्याएं हैं.

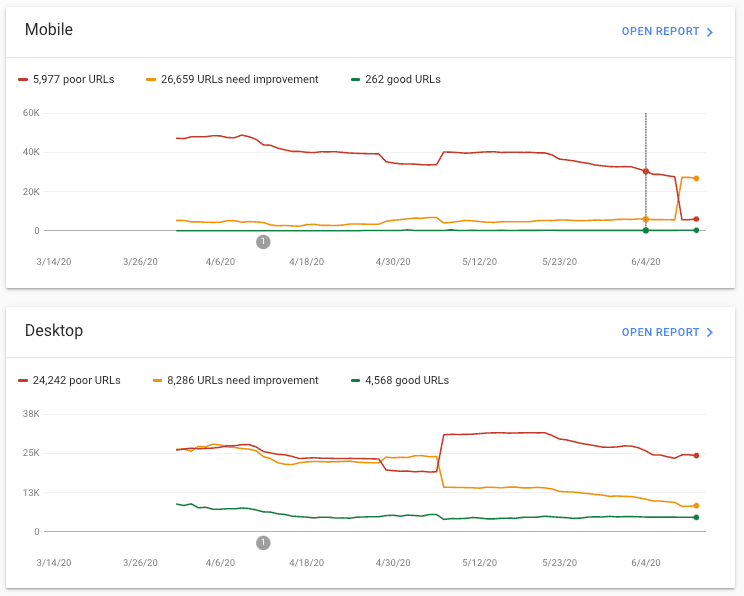
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली रिपोर्ट
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली रिपोर्ट से, आपको यह खास जानकारी मिलती है कि वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के हिसाब से, आपकी वेबसाइट के पेजों की परफ़ॉर्मेंस कैसी है.

इन टूल को अपने डेवलपर टूल के तौर पर इस्तेमाल करना
इस लेख में, हमने अलग-अलग कामों के लिए कई टूल देखे हैं. इनमें, किसी पेज को पब्लिश करने से पहले उसकी जांच करना और लाइव वेबसाइट पर मौजूद पेजों को मॉनिटर करना शामिल है. इनसे आपको यह जानकारी मिलती है कि Google Search पर आपकी वेबसाइट को खोजा जा सकता है या नहीं. इनमें से कुछ टूल, आपके डेवलपमेंट टूलकिट के काम के हिस्से बन सकते हैं. वहीं, कुछ टूल समस्या की वजह की पहचान करने और उससे प्रभावित पेजों को ठीक करने के लिए, ज़रूरत के हिसाब से इस्तेमाल किए जा सकते हैं. JavaScript एसईओ या 'डेवलपर के लिए Google Search' के बारे में ज़्यादा जानने के लिए, डेवलपर के लिए Google Search का आधिकारिक दस्तावेज़ देखें.


