如何调试单个网页或整个网站上的 SEO 问题。
Google 提供了许多工具来帮助您调试 Google 搜索中的 JavaScript SEO 问题。本指南简要介绍了可用工具,并提供了有关何时使用每种工具的建议。
使用 Lighthouse 查找基本 SEO 问题
在首次调查时,请使用 Lighthouse。 它附带一系列SEO 审核。

Lighthouse SEO 审核是对您网站上单个网页进行的非常基本的第一步检查。这些报告会指出最常见的错误,让您初步了解网站在搜索引擎可检测性方面的情况。请注意,Lighthouse 在浏览器中运行,无法准确反映 Googlebot 可能会如何看到网页。例如,浏览器(和 Lighthouse)不会使用 robots.txt 来确定是否可以从网络提取资源,而 Googlebot 会。因此,当 Lighthouse 发现潜在问题时,您应予以修正,但可能还需要使用其他工具来进一步调试问题。
使用 Google 搜索测试工具验证网页
Google 搜索提供了一组用于测试 Googlebot 如何看到您的网站内容的工具。
在开发环境中进行测试时,其中一些工具特别有用:
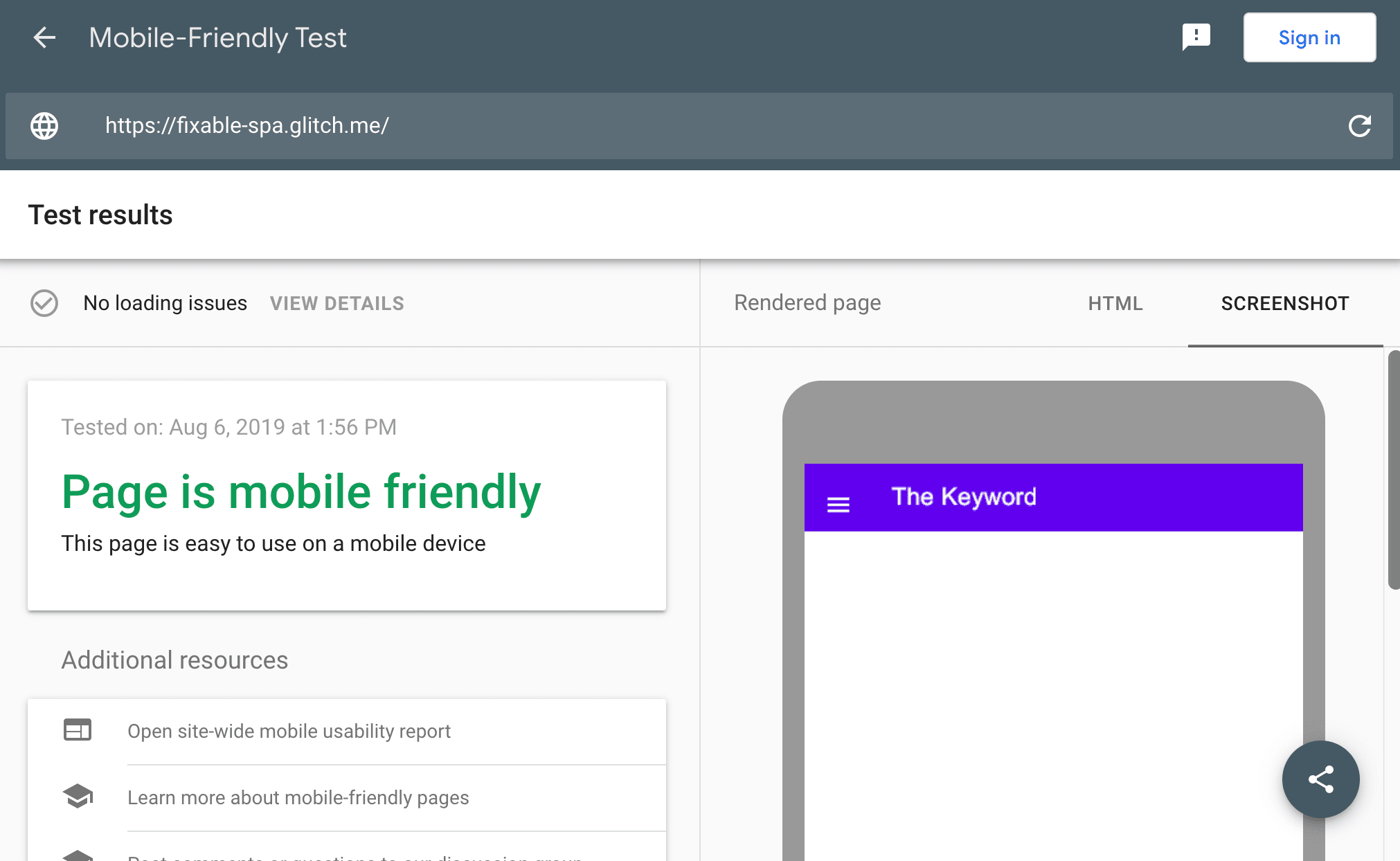
- 移动设备适合性测试可确保网页适合移动设备,自 2015 年起,这已成为 Google 搜索排名信号
- 富媒体搜索结果测试可根据网页提供的结构化数据验证该网页是否符合显示富媒体搜索结果的条件
- AMP 测试可验证您的 AMP HTML
结合使用 local-tunnel 或 ngrok 等工具,您可以在本地开发环境中创建临时公开网址,并在使用 Google 测试工具进行测试时快速迭代。
这些测试工具会为您提供多种有用的信息,例如:
- Googlebot 将用于编入索引的呈现 HTML
- 加载的资源概览,以及无法加载资源的原因说明
- 包含堆栈轨迹的控制台日志消息和 JavaScript 错误

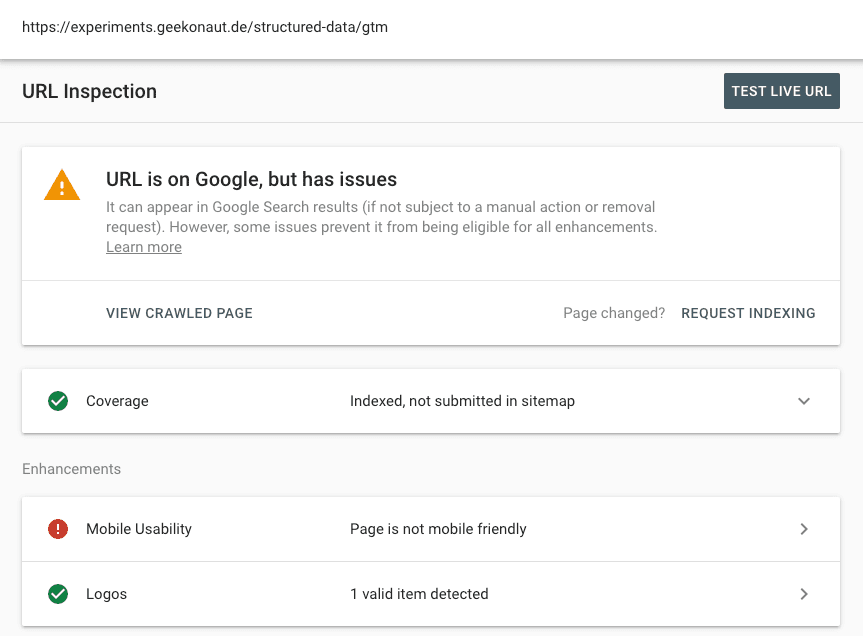
Google Search Console 的网址检查工具还可为您提供有关网页状态的详细信息。

您可以在此处了解:
- 网址是否已收录到 Google 搜索索引中,或日后是否可收录
- 最新一次抓取的呈现的 HTML 内容
- 重新抓取网页后,呈现的 HTML 的外观
- 网页资源的相关信息
- 包含堆栈轨迹的 JavaScript 日志消息和错误
- 屏幕截图
- 移动设备易用性问题
- 系统在网页上检测到哪些结构化数据,以及这些数据是否有效
您可以使用这些工具来发现和解决大多数问题。Google 搜索还提供了解决与 Google 搜索相关的 JavaScript 问题的文档,其中详细介绍了在确定问题原因后应采取的措施。
使用 Google Search Console 调查网站健康状况
上一部分介绍的工具非常适合解决网站上单个网页的特定问题,但如果您想更好地了解整个网站,则需要使用 Google Search Console。
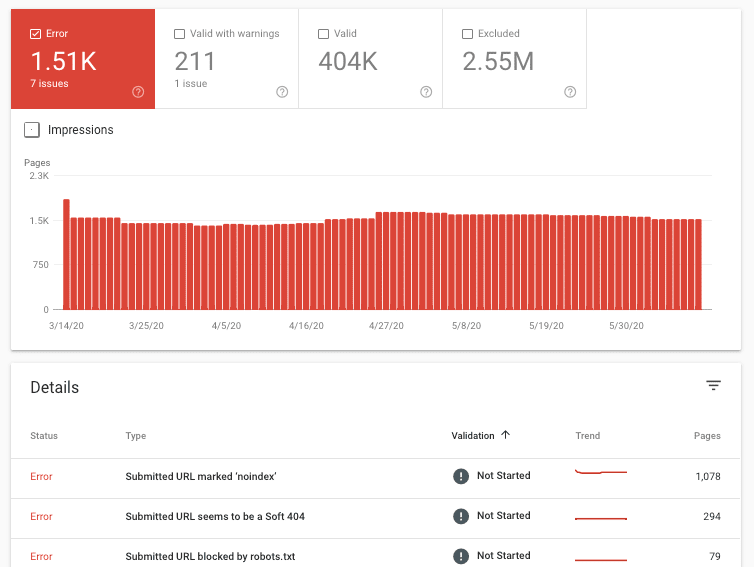
覆盖率报告
“覆盖率”报告会显示您网站上的哪些网页已编入索引,以及哪些网页存在问题。

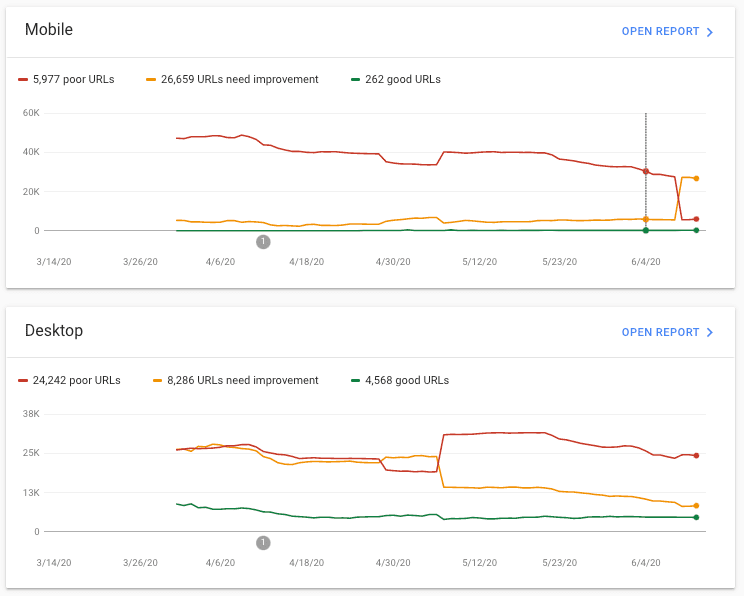
“核心网页指标”报告
“核心网页指标”报告可帮助您大致了解网站网页在核心网页指标方面的表现。

将这些工具纳入您的开发者工具中
在本文中,我们介绍了一系列用于各种用途的工具,从在发布前测试网页到监控实际网站上的网页,这些工具可让您清晰了解自己的网站在 Google 搜索中的可被发现性。其中一些工具可能会成为开发工具包中实用的部分,而另一些工具可能更像是用于识别问题原因和修复受影响网页的临时工具。如需详细了解 Google 搜索开发者版或 JavaScript 搜索引擎优化,请参阅官方的 Google 搜索开发者版文档。


