getInstalledRelatedApps() तरीके की मदद से, आपकी वेबसाइट यह पता लगा सकती है कि उपयोगकर्ता के डिवाइस पर आपका iOS/Android/डेस्कटॉप ऐप्लिकेशन या PWA इंस्टॉल है या नहीं.
getInstalledRelatedApps() एपीआई क्या है?

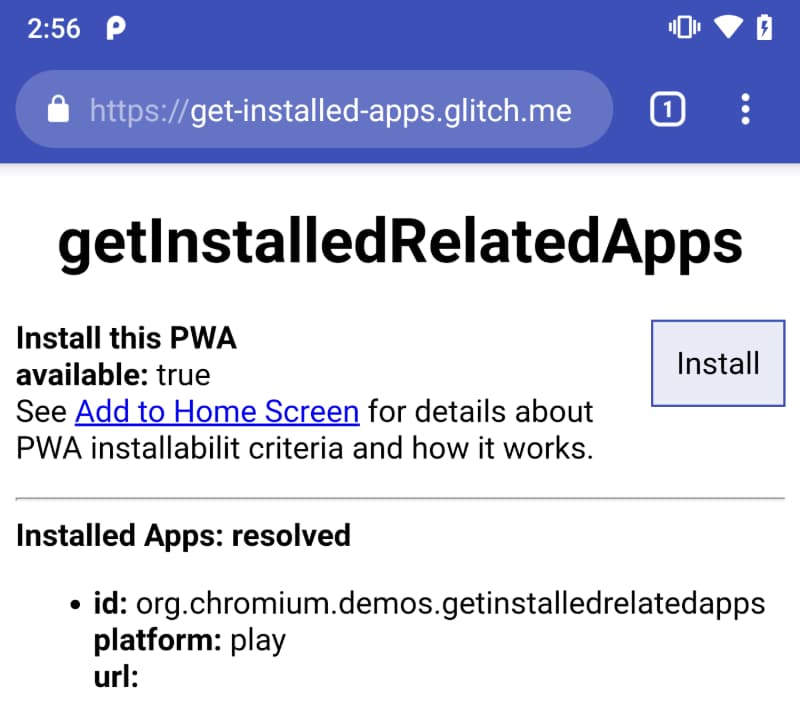
getInstalledRelatedApps() का इस्तेमाल करके यह पता लगाने वाली वेबसाइट कि उसका
Android ऐप्लिकेशन पहले से इंस्टॉल है या नहीं.
getInstalledRelatedApps() की मदद से, आपके पेज पर यह जांच की जा सकती है कि आपका मोबाइल या डेस्कटॉप ऐप्लिकेशन या कुछ मामलों में, आपका प्रोग्रेसिव वेब ऐप्लिकेशन (PWA) उपयोगकर्ता के डिवाइस पर पहले से इंस्टॉल है या नहीं. अगर ऐसा है, तो उपयोगकर्ता अनुभव को पसंद के मुताबिक बनाया जा सकता है.
उदाहरण के लिए, अगर आपका ऐप्लिकेशन पहले से इंस्टॉल है, तो:
- उपयोगकर्ता को प्रॉडक्ट के मार्केटिंग पेज से सीधे आपके ऐप्लिकेशन पर रीडायरेक्ट करना.
- डुप्लीकेट सूचनाओं से बचने के लिए, दूसरे ऐप्लिकेशन में सूचनाओं जैसी कुछ सुविधाओं को एक ही जगह पर उपलब्ध कराना.
- अगर आपका कोई दूसरा ऐप्लिकेशन पहले से इंस्टॉल है, तो अपने PWA के इंस्टॉल का प्रमोशन न करना.
getInstalledRelatedApps() एपीआई का इस्तेमाल करने के लिए, आपको अपने ऐप्लिकेशन को अपनी साइट के बारे में बताना होगा. इसके बाद, अपनी साइट को अपने ऐप्लिकेशन के बारे में बताना होगा. दोनों के बीच संबंध तय करने के बाद, यह देखा जा सकता है कि ऐप्लिकेशन इंस्टॉल है या नहीं.
इस तरह के ऐप्लिकेशन काम करते हैं
| ऐप्लिकेशन का प्रकार | यहां से देखे जा सकते हैं |
|---|---|
| Android ऐप्लिकेशन |
सिर्फ़ Android के लिए Chrome 80 या इसके बाद का वर्शन |
| Windows (यूडब्ल्यूपी) ऐप्लिकेशन |
सिर्फ़ Windows के लिए Chrome 85 या उसके बाद का वर्शन Edge 85 या उसके बाद का वर्शन |
|
प्रोग्रेसिव वेब ऐप्लिकेशन एक ही दायरे या अलग दायरे में इंस्टॉल किया गया हो. |
सिर्फ़ Android के लिए Chrome 84 या इसके बाद का वर्शन |
देखें कि आपका Android ऐप्लिकेशन इंस्टॉल है या नहीं
आपकी वेबसाइट यह देख सकती है कि आपका Android ऐप्लिकेशन इंस्टॉल है या नहीं.
Android: Chrome 80 या इसके बाद का वर्शन
अपने Android ऐप्लिकेशन को अपनी वेबसाइट के बारे में बताना
सबसे पहले, आपको अपने Android ऐप्लिकेशन को अपडेट करना होगा, ताकि डिजिटल एसेट लिंक सिस्टम का इस्तेमाल करके, अपनी वेबसाइट और Android ऐप्लिकेशन के बीच संबंध तय किया जा सके. इससे यह पक्का होता है कि सिर्फ़ आपकी वेबसाइट यह देख सकती है कि आपका Android ऐप्लिकेशन इंस्टॉल है या नहीं.
अपने Android ऐप्लिकेशन के AndroidManifest.xml में, asset_statements
एंट्री जोड़ें:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
इसके बाद, strings.xml में यह ऐसेट स्टेटमेंट जोड़ें और site को अपने डोमेन से अपडेट करें. एस्केप कैरेक्टर ज़रूर शामिल करें.
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
इसके बाद, अपडेट किए गए Android ऐप्लिकेशन को Play Store पर पब्लिश करें.
अपनी वेबसाइट पर अपने Android ऐप्लिकेशन के बारे में बताना
इसके बाद, अपने पेज पर वेब ऐप्लिकेशन मेनिफ़ेस्ट जोड़कर, अपनी वेबसाइट पर अपने Android ऐप्लिकेशन के बारे में बताएं. मेनिफ़ेस्ट में related_applications प्रॉपर्टी शामिल होनी चाहिए. यह एक कलेक्शन है, जिसमें आपके ऐप्लिकेशन के बारे में जानकारी दी जाती है. इसमें platform और id भी शामिल हैं.
platformकी वैल्यूplayहोनी चाहिएidआपके Android ऐप्लिकेशन के लिए GooglePlay का ऐप्लिकेशन आईडी है
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
देखें कि आपका ऐप्लिकेशन इंस्टॉल है या नहीं
आखिर में, navigator.getInstalledRelatedApps() को कॉल करके देखें कि आपका Android ऐप्लिकेशन इंस्टॉल है या नहीं.
डेमो आज़माएं
देखें कि आपका Windows (यूनिवर्सल विंडो प्लैटफ़ॉर्म) ऐप्लिकेशन इंस्टॉल है या नहीं
आपकी वेबसाइट यह देख सकती है कि UWP का इस्तेमाल करके बनाया गया आपका Windows ऐप्लिकेशन इंस्टॉल है या नहीं.
Windows: Chrome 85 या उसके बाद का वर्शन, Edge 85 या उसके बाद का वर्शन
अपने Windows ऐप्लिकेशन को अपनी वेबसाइट के बारे में बताना
यूआरआई हैंडलर का इस्तेमाल करके, अपनी वेबसाइट और Windows ऐप्लिकेशन के बीच के संबंध को तय करने के लिए, आपको अपना Windows ऐप्लिकेशन अपडेट करना होगा. इससे यह पक्का होता है कि आपका Windows ऐप्लिकेशन इंस्टॉल है या नहीं, यह सिर्फ़ आपकी वेबसाइट ही देख सकती है.
अपने ऐप्लिकेशन की मेनिफ़ेस्ट फ़ाइल Package.appxmanifest में, Windows.appUriHandler एक्सटेंशन रजिस्ट्रेशन जोड़ें. उदाहरण के लिए, अगर आपकी वेबसाइट का पता example.com है, तो आपको अपने ऐप्लिकेशन के मेनिफ़ेस्ट में यह एंट्री जोड़नी होगी:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
ध्यान दें, आपको अपने <Package> एट्रिब्यूट में uap3 नेमस्पेस जोड़ना पड़ सकता है.
इसके बाद, windows-app-web-link नाम वाली JSON फ़ाइल बनाएं. इसमें .json फ़ाइल एक्सटेंशन शामिल न करें. साथ ही, अपने ऐप्लिकेशन के पैकेज फ़ैमिली का नाम दें. उस फ़ाइल को अपने सर्वर रूट या /.well-known/ डायरेक्ट्री में डालें. आपको ऐप्लिकेशन मेनिफ़ेस्ट डिज़ाइनर के पैकेजिंग सेक्शन में, पैकेज फ़ैमिली का नाम दिखेगा.
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
यूआरआई हैंडलर सेट अप करने के बारे में पूरी जानकारी के लिए, ऐप्लिकेशन यूआरआई हैंडलर का इस्तेमाल करके, वेबसाइटों के लिए ऐप्लिकेशन चालू करना लेख पढ़ें.
अपनी वेबसाइट पर Windows ऐप्लिकेशन के बारे में बताना
इसके बाद, अपने पेज पर वेब ऐप्लिकेशन मेनिफ़ेस्ट जोड़कर, अपनी वेबसाइट पर अपने Windows ऐप्लिकेशन के बारे में बताएं. मेनिफ़ेस्ट में related_applications प्रॉपर्टी शामिल होनी चाहिए. यह एक कलेक्शन है, जिसमें आपके ऐप्लिकेशन के बारे में जानकारी दी जाती है. इसमें platform और id भी शामिल हैं.
platformकी वैल्यूwindowsहोनी चाहिएidआपके ऐप्लिकेशन के पैकेज फ़ैमिली का नाम है. इसे आपकीPackage.appxmanifestफ़ाइल में मौजूद<Application>Idवैल्यू के साथ जोड़ा जाता है.
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
देखें कि आपका ऐप्लिकेशन इंस्टॉल है या नहीं
आखिर में, navigator.getInstalledRelatedApps() को कॉल करके देखें कि आपका Windows ऐप्लिकेशन इंस्टॉल है या नहीं.
देखें कि आपका प्रगतिशील वेब ऐप्लिकेशन पहले से इंस्टॉल है या नहीं (दायरे में है)
आपका PWA यह देख सकता है कि वह पहले से इंस्टॉल है या नहीं. इस मामले में, अनुरोध करने वाला पेज उसी डोमेन पर होना चाहिए और आपके PWA के दायरे में होना चाहिए. यह दायरा, वेब ऐप्लिकेशन मेनिफ़ेस्ट में तय किया जाता है.
Android: Chrome 84 या इसके बाद का वर्शन
अपने PWA के बारे में बताना
अपने पीडब्ल्यूए के बारे में बताने के लिए, related_applications एंट्री को अपने पीडब्ल्यूए के वेब ऐप्लिकेशन मेनिफ़ेस्ट में जोड़ें.
platformकी वैल्यूwebappहोनी चाहिएurlआपके PWA के वेब ऐप्लिकेशन मेनिफ़ेस्ट का पूरा पाथ है
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
देखें कि आपका PWA इंस्टॉल है या नहीं
आखिर में, अपने PWA के स्कोप में जाकर navigator.getInstalledRelatedApps() को कॉल करें, ताकि यह पता लगाया जा सके कि वह इंस्टॉल है या नहीं. अगर getInstalledRelatedApps() को आपके PWA के दायरे से बाहर से कॉल किया जाता है, तो यह फ़ॉल्स दिखाएगा. विवरण के लिए अगला अनुभाग देखें.
डेमो आज़माएं
देखें कि आपका प्रगतिशील वेब ऐप्लिकेशन इंस्टॉल है या नहीं (इसकी जानकारी इस लेख में नहीं दी गई है)
आपकी वेबसाइट यह देख सकती है कि आपका PWA इंस्टॉल है या नहीं. भले ही, पेज आपके PWA के दायरे से बाहर का हो. उदाहरण के लिए, /landing/ से दिखाया गया लैंडिंग पेज यह देख सकता है कि /pwa/ से दिखाया गया PWA इंस्टॉल है या नहीं. इसके अलावा, यह भी देखा जा सकता है कि आपका लैंडिंग पेज www.example.com से दिखाया गया है और आपका PWA app.example.com से दिखाया गया है या नहीं.
Android: Chrome 84 या इसके बाद का वर्शन
अपने PWA को अपनी वेबसाइट के बारे में बताना
सबसे पहले, आपको उस सर्वर में डिजिटल एसेट के लिंक जोड़ने होंगे जहां से आपका PWA दिखाया जाता है. इससे आपकी वेबसाइट और आपके PWA के बीच के संबंध को तय करने में मदद मिलेगी. साथ ही, यह पक्का किया जा सकेगा कि सिर्फ़ आपकी वेबसाइट यह जांच कर सकती है कि आपका PWA इंस्टॉल है या नहीं.
उस डोमेन की /.well-known/ डायरेक्ट्री में assetlinks.json फ़ाइल जोड़ें जहां PWA मौजूद है, जैसे कि app.example.com. site प्रॉपर्टी में, उस वेब ऐप्लिकेशन मेनिफ़ेस्ट का पूरा पाथ दें जो जांच करेगा. यह आपके PWA का वेब ऐप्लिकेशन मेनिफ़ेस्ट नहीं होना चाहिए.
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
अपनी वेबसाइट को अपने PWA के बारे में बताना
इसके बाद, अपने पेज पर वेब ऐप्लिकेशन मेनिफ़ेस्ट जोड़कर, अपनी वेबसाइट को अपने पीडब्ल्यूए ऐप्लिकेशन के बारे में बताएं. मेनिफ़ेस्ट में related_applications प्रॉपर्टी शामिल होनी चाहिए. यह एक कलेक्शन है, जिसमें आपके PWA के बारे में जानकारी दी जाती है. इसमें platform और url भी शामिल हैं.
platformकी वैल्यूwebappहोनी चाहिएurlआपके PWA के वेब ऐप्लिकेशन मेनिफ़ेस्ट का पूरा पाथ है
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
देखें कि आपका PWA इंस्टॉल है या नहीं
आखिर में, navigator.getInstalledRelatedApps() को कॉल करके देखें कि आपका PWA इंस्टॉल है या नहीं.
डेमो आज़माएं
getInstalledRelatedApps() को कॉल करना
navigator.getInstalledRelatedApps() को कॉल करने पर, एक प्रॉमिस मिलता है. यह प्रॉमिस, उपयोगकर्ता के डिवाइस पर इंस्टॉल किए गए आपके ऐप्लिकेशन के कलेक्शन के साथ रिज़ॉल्व होता है.
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
साइटों को अपने ऐप्लिकेशन के बहुत ज़्यादा सेट की जांच करने से रोकने के लिए, वेब ऐप्लिकेशन मेनिफ़ेस्ट में बताए गए पहले तीन ऐप्लिकेशन ही ध्यान में रखे जाएंगे.
ज़्यादातर अन्य बेहतरीन वेब एपीआई की तरह, getInstalledRelatedApps() एपीआई सिर्फ़ एचटीटीपीएस पर उपलब्ध है.
क्या आपको अब भी कुछ पूछना है?
क्या आपको अब भी कुछ पूछना है? StackOverflow पर getInstalledRelatedApps टैग देखें और पता लगाएं कि क्या किसी और ने भी इसी तरह के सवाल पूछे हैं. अगर ऐसा नहीं है, तो वहां अपना सवाल पूछें. साथ ही, उसे progressive-web-apps टैग से टैग करना न भूलें. हमारी टीम उस टैग को बार-बार मॉनिटर करती है और आपके सवालों के जवाब देने की कोशिश करती है.
सुझाव/राय दें या शिकायत करें
क्या आपको Chrome में इस सुविधा को लागू करने में कोई गड़बड़ी मिली? या क्या इसे लागू करने का तरीका, स्पेसिफ़िकेशन से अलग है?
- https://new.crbug.com पर जाकर, गड़बड़ी की शिकायत करें. इसमें ज़्यादा से ज़्यादा जानकारी शामिल करें. गड़बड़ी को दोहराने के लिए आसान निर्देश दें. साथ ही, कॉम्पोनेंट बॉक्स में
Mobile>WebAPKsडालें. Glitch, रिप्रोडक्शन को तुरंत और आसानी से शेयर करने के लिए बहुत अच्छा है.
एपीआई के लिए सहायता दिखाना
क्या आपको getInstalledRelatedApps() API का इस्तेमाल करना है? सार्वजनिक तौर पर सहायता देने से, Chrome की टीम को सुविधाओं को प्राथमिकता देने में मदद मिलती है. साथ ही, इससे अन्य ब्राउज़र वेंडर को यह पता चलता है कि सहायता देना कितना ज़रूरी है.
- WICG के Discourse थ्रेड पर, एपीआई को इस्तेमाल करने का तरीका शेयर करें.
#getInstalledRelatedAppsहैशटैग का इस्तेमाल करके, @ChromiumDev को ट्वीट करें और हमें बताएं कि इसका इस्तेमाल कहां और कैसे किया जा रहा है.
मदद के लिए लिंक
getInstalledRelatedApps()एपीआई के बारे में सार्वजनिक तौर पर जानकारी- स्पेसिफ़िकेशन का ड्राफ़्ट
- बग को ट्रैक करना
- ChromeStatus.com पर मौजूद जानकारी
- Blink कॉम्पोनेंट:
Mobile>WebAPKs
धन्यवाद
Windows ऐप्लिकेशन की जांच करने के बारे में जानकारी देने के लिए, Microsoft के Sunggook Chue और Chrome की जानकारी देने के लिए, Rayan Kanso का विशेष धन्यवाद.


