实现更快的更改检测,以提升用户体验。
Angular 会定期运行其变更检测机制,以便将数据模型的变更反映在应用的视图中。您可以手动触发更改检测,也可以通过异步事件(例如用户互动或 XHR 完成)触发更改检测。
更改检测是一项强大的工具,但如果运行过于频繁,可能会触发大量计算并阻塞主浏览器线程。
在这篇博文中,您将了解如何通过跳过应用的部分内容并在必要时运行更改检测来控制和优化更改检测机制。
深入了解 Angular 的变更检测
为了了解 Angular 的更改检测机制,我们来看一个示例应用!
您可以在此 GitHub 代码库中找到该应用的代码。
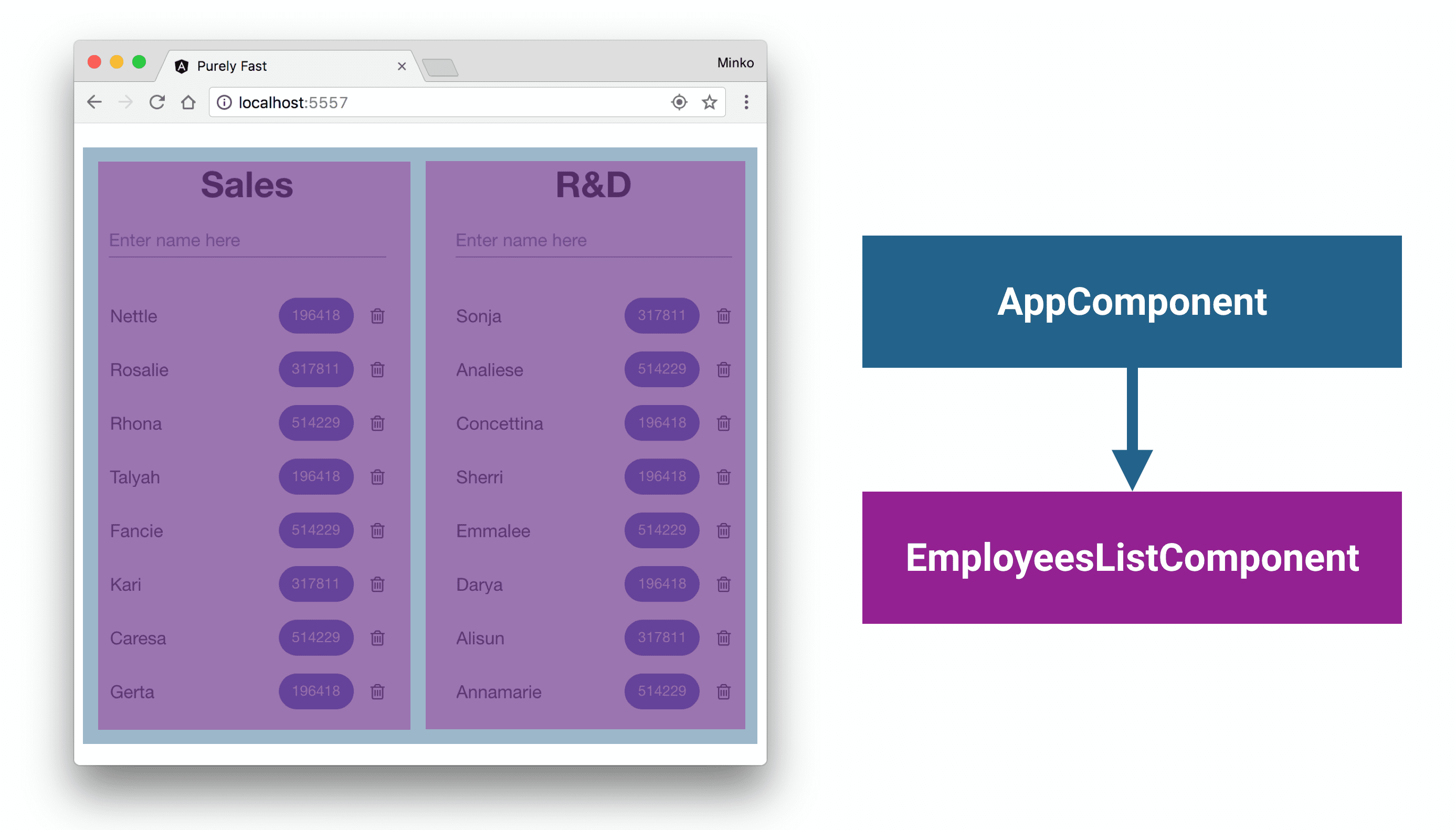
该应用列出了某公司两个部门(销售和研发)的员工,包含两个组件:
AppComponent,即应用的根组件,以及- 两个
EmployeeListComponent实例,一个用于销售,一个用于研发。

您可以在 AppComponent 的模板中看到 EmployeeListComponent 的两个实例:
<app-employee-list
[data]="salesList"
department="Sales"
(add)="add(salesList, $event)"
(remove)="remove(salesList, $event)"
></app-employee-list>
<app-employee-list
[data]="rndList"
department="R&D"
(add)="add(rndList, $event)"
(remove)="remove(rndList, $event)"
></app-employee-list>
每位员工都有一个名称和一个数值。应用将员工的数值传递给业务计算,并在屏幕上直观呈现结果。
现在,请看 EmployeeListComponent:
const fibonacci = (num: number): number => {
if (num === 1 || num === 2) {
return 1;
}
return fibonacci(num - 1) + fibonacci(num - 2);
};
@Component(...)
export class EmployeeListComponent {
@Input() data: EmployeeData[];
@Input() department: string;
@Output() remove = new EventEmitter<EmployeeData>();
@Output() add = new EventEmitter<string>();
label: string;
handleKey(event: any) {
if (event.keyCode === 13) {
this.add.emit(this.label);
this.label = '';
}
}
calculate(num: number) {
return fibonacci(num);
}
}
EmployeeListComponent 接受员工列表和部门名称作为输入。当用户尝试移除或添加员工时,该组件会触发相应的输出。该组件还定义了 calculate 方法,用于实现业务计算。
以下是 EmployeeListComponent 的模板:
<h1 title="Department">{{ department }}</h1>
<mat-form-field>
<input placeholder="Enter name here" matInput type="text" [(ngModel)]="label" (keydown)="handleKey($event)">
</mat-form-field>
<mat-list>
<mat-list-item *ngFor="let item of data">
<h3 matLine title="Name">
{{ item.label }}
</h3>
<md-chip title="Score" class="mat-chip mat-primary mat-chip-selected" color="primary" selected="true">
{{ calculate(item.num) }}
</md-chip>
</mat-list-item>
</mat-list>
此代码会遍历列表中的所有员工,并为每位员工渲染一个列表项。它还包含一个 ngModel 指令,用于在输入和 EmployeeListComponent 中声明的 label 属性之间进行双向数据绑定。
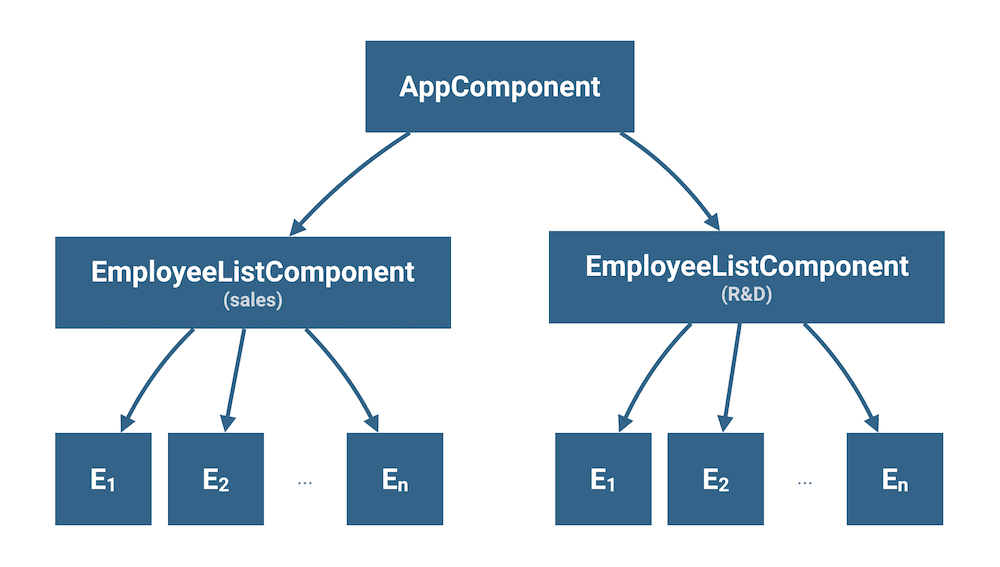
借助 EmployeeListComponent 的这两个实例,应用可形成以下组件树:

AppComponent 是应用的根组件。其子组件是 EmployeeListComponent 的两个实例。每个实例都包含一个项目列表(E1、E2 等),用于表示部门中的各个员工。
当用户开始在 EmployeeListComponent 的输入框中输入新员工的姓名时,Angular 会触发从 AppComponent 开始的整个组件树的更改检测。这意味着,当用户在文本输入框中输入内容时,Angular 会反复重新计算与每位员工关联的数值,以验证这些数值自上次检查以来是否发生了变化。
如需了解这种方式有多慢,请在 StackBlitz 上打开项目的非优化版本,然后尝试输入员工姓名。
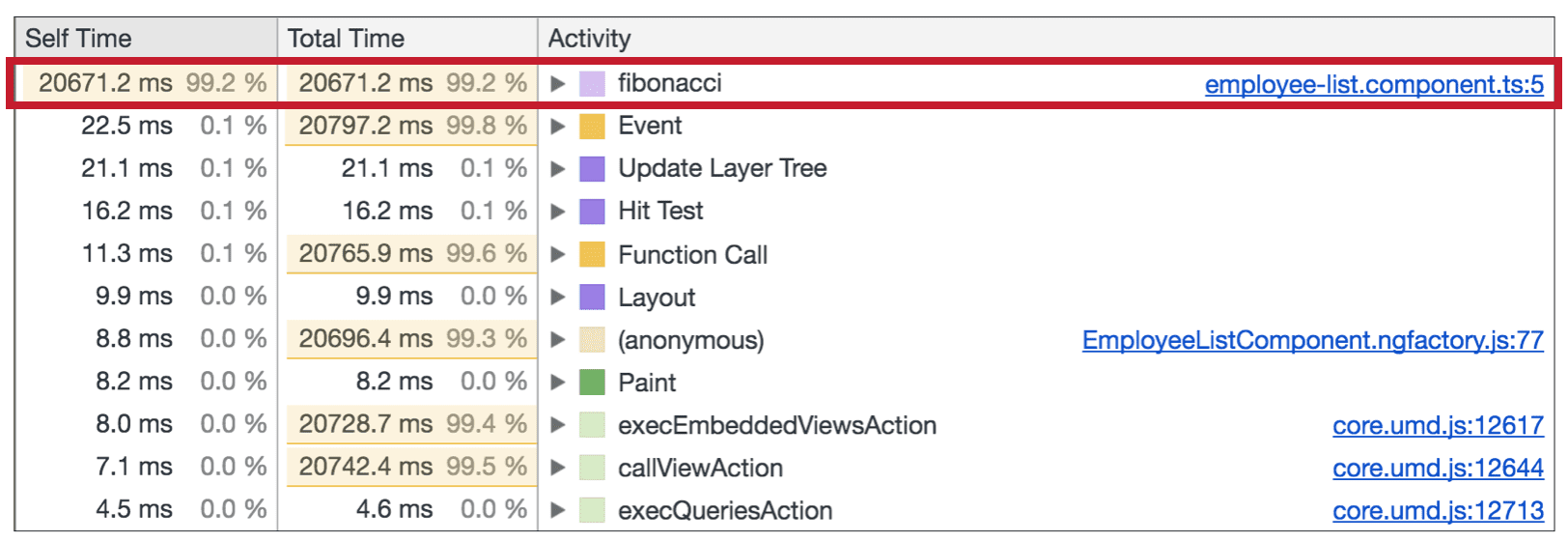
您可以设置示例项目并打开 Chrome 开发者工具的性能标签页,验证减速是否来自 fibonacci 函数。
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开开发者工具。
- 点击效果标签页。
现在,点击效果面板左上角的录制图标 ,然后在应用中的某个文本框中开始输入内容。几秒钟后,再次点击录制图标 以停止录制。Chrome 开发者工具处理完收集的所有分析数据后,您会看到类似如下的内容:

如果列表中包含许多员工,此过程可能会阻塞浏览器的界面线程并导致丢帧,从而导致用户体验不佳。
跳过组件子树
当用户在销售 EmployeeListComponent 的文本输入中输入内容时,您知道研发部门的数据不会发生变化,因此没有理由对其组件运行更改检测。为确保研发实例不会触发更改检测,请将 EmployeeListComponent 的 changeDetectionStrategy 设置为 OnPush:
import { ChangeDetectionStrategy, ... } from '@angular/core';
@Component({
selector: 'app-employee-list',
template: `...`,
changeDetection: ChangeDetectionStrategy.OnPush,
styleUrls: ['employee-list.component.css']
})
export class EmployeeListComponent {...}
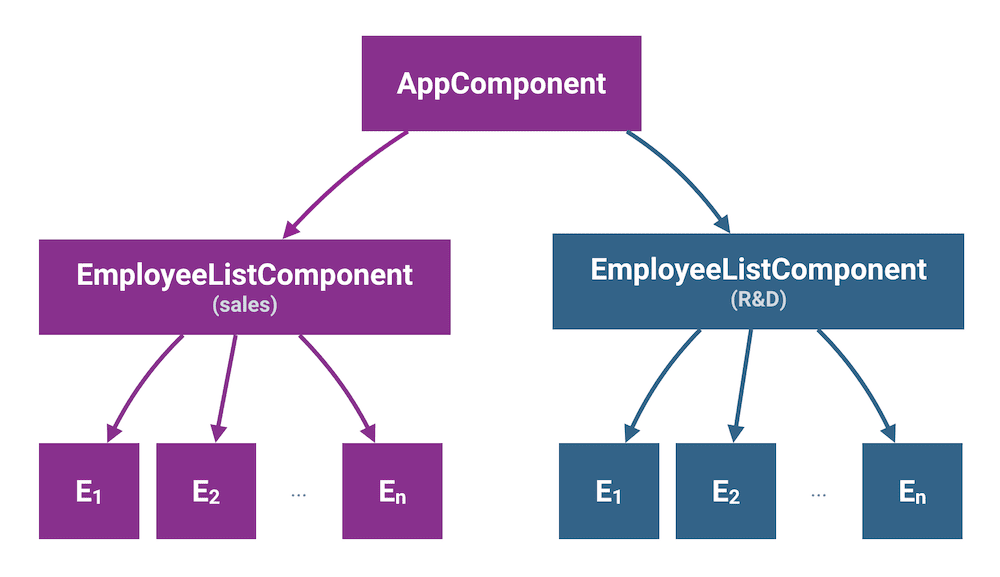
现在,当用户在文本输入中输入内容时,系统只会针对相应部门触发更改检测:

您可以点击此处查看已应用此优化的原始应用。
如需详细了解 OnPush 更改检测策略,请参阅 Angular 官方文档。
如需查看此优化的效果,请在 StackBlitz 上的应用中输入一位新员工。
使用纯管道
即使 EmployeeListComponent 的更改检测策略现在设置为 OnPush,当用户在相应的文本输入框中输入内容时,Angular 仍会重新计算部门中所有员工的数值。
如需改进此行为,您可以利用纯管道。纯管道和非纯管道都接受输入并返回可在模板中使用的结果。两者的区别在于,纯管道仅在收到与上次调用不同的输入时才会重新计算结果。
请注意,应用会根据员工的数值计算要显示的值,并调用 EmployeeListComponent 中定义的 calculate 方法。如果您将计算移至纯管道,Angular 将仅在管道表达式的参数发生变化时重新计算该表达式。框架将通过执行引用检查来确定管道的实参是否已更改。这意味着,除非员工的数值发生更新,否则 Angular 不会执行任何重新计算。
以下是将业务计算移至名为 CalculatePipe 的管道的方法:
import { Pipe, PipeTransform } from '@angular/core';
const fibonacci = (num: number): number => {
if (num === 1 || num === 2) {
return 1;
}
return fibonacci(num - 1) + fibonacci(num - 2);
};
@Pipe({
name: 'calculate'
})
export class CalculatePipe implements PipeTransform {
transform(val: number) {
return fibonacci(val);
}
}
管道的 transform 方法会调用 fibonacci 函数。请注意,管道是纯管道。除非您另行指定,否则 Angular 会将所有管道视为纯管道。
最后,更新 EmployeeListComponent 模板内的表达式:
<mat-chip-list>
<md-chip>
{{ item.num | calculate }}
</md-chip>
</mat-chip-list>
大功告成!现在,当用户在与任何部门关联的文本输入框中输入内容时,应用不会重新计算各个员工的数值。
在下面的应用中,您可以看到输入操作顺畅了很多!
如需查看上次优化的效果,请在 StackBlitz 上试用此示例。
如需查看经过纯管道优化的原始应用代码,请点击此处。
总结
如果 Angular 应用在运行时出现速度变慢的情况,请执行以下操作:
- 使用 Chrome 开发者工具分析应用,以了解性能下降的原因。
- 引入
OnPush更改检测策略来剪枝组件的子树。 - 将繁重的计算移至纯管道,以允许框架缓存计算出的值。


