瞭解如何運用關鍵 CSS 技術改善算繪時間。
瀏覽器必須先下載及剖析 CSS 檔案,才能顯示網頁,這會讓 CSS 成為會阻斷轉譯的資源。如果 CSS 檔案很大,或是網路狀況不佳,CSS 檔案的要求可能會大幅增加網頁轉譯所需的時間。

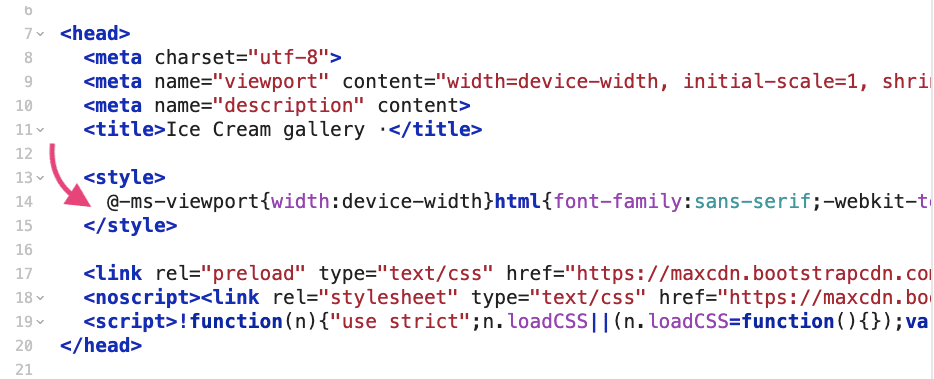
在 HTML 文件的 <head> 中內嵌已擷取的樣式,就不必再提出額外要求來擷取這些樣式。系統可以非同步載入 CSS 的其餘部分。

改善算繪時間,可以大幅提升感知效能,尤其是在網路連線不佳的情況下。在行動網路上,無論頻寬為何,高延遲都是問題。

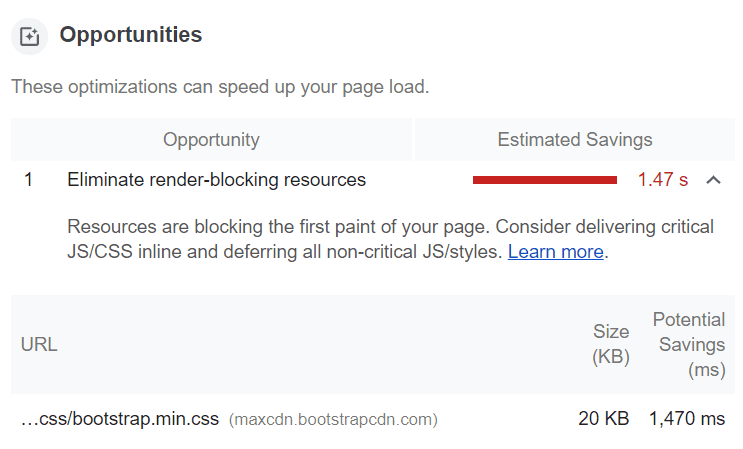
如果First Contentful Paint (FCP) 表現不佳,且 Lighthouse 稽核顯示「消除算繪阻斷資源」的改善機會,建議您試試關鍵 CSS。

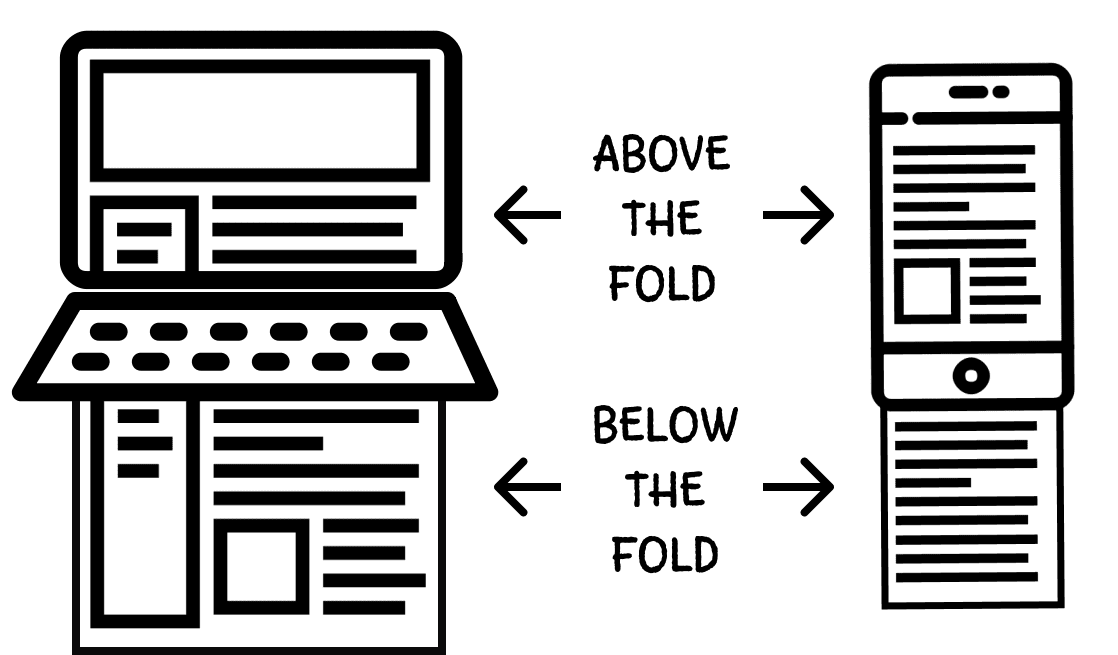
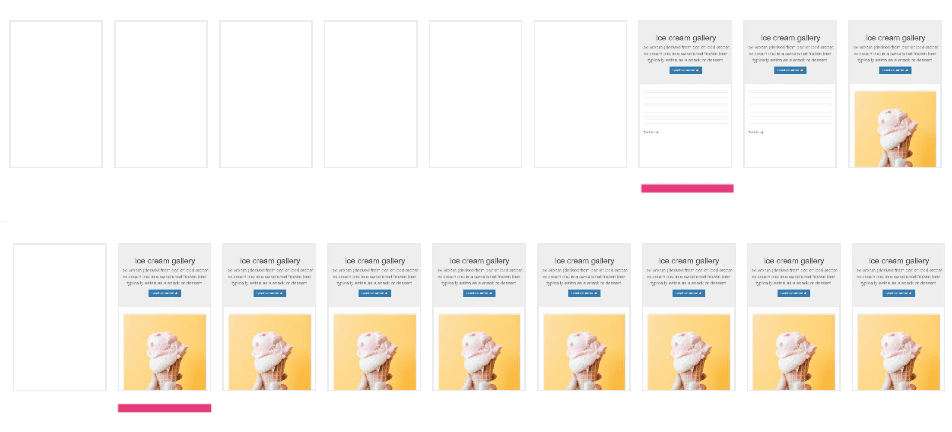
為減少首次算繪的往返次數,請盡量將上方內容壓縮至 14 KB 以下。
這項技巧可帶來的成效取決於網站類型。一般來說,網站的 CSS 越多,內嵌 CSS 的影響就越大。
工具總覽
有許多實用的工具可自動判斷網頁的關鍵 CSS。這項功能實在太棒了,因為手動執行這項操作實在太麻煩。需要分析整個 DOM,才能判斷要將哪些樣式套用至檢視區中的每個元素。
最高
Critical 會擷取、縮減及內嵌折疊 CSS,並提供 npm 模組。它可與 Gulp (直接) 或 Grunt (做為plugin) 搭配使用,此外還有 webpack 外掛程式。
這項簡單的工具可讓您在過程中省去許多思考。您甚至不需要指定樣式表單,Critical 會自動偵測。也支援針對多種螢幕解析度擷取必要 CSS。
criticalCSS
CriticalCSS 是另一個npm 模組,可擷取頁面頂端的 CSS。也可以做為 CLI 使用。
雖然它沒有內嵌和縮減關鍵 CSS 的選項,但可讓您強制納入實際上不屬於關鍵 CSS 的規則,並提供更精細的納入 @font-face 宣告控制項。
閣樓套房
如果您的網站或應用程式含有大量樣式,或是動態插入 DOM 的樣式 (在 Angular 應用程式中很常見),Penthouse 就是不錯的選擇。這個工具會在背景使用 Puppeteer,甚至還提供線上託管版本。
Penthouse 不會自動偵測樣式表,您必須指定要產生關鍵 CSS 的 HTML 和 CSS 檔案。優點是,它擅長並行執行許多工作。


