Una panoramica delle tecniche per caricare in modo efficiente gli elementi incorporati di terze parti più diffusi.
Molti siti utilizzano i contenuti incorporati di terze parti per creare un'esperienza utente coinvolgente delegando alcune sezioni di una pagina web a un altro fornitore di contenuti. Gli esempi più comuni di contenuti incorporati di terze parti sono video player, feed di social media, mappe e pubblicità.
I contenuti di terze parti possono influire sul rendimento di una pagina in molti modi. Può bloccare il rendering, competere con altre risorse critiche per la rete e la larghezza di banda o influire sulle metriche Core Web Vitals. Gli elementi incorporati di terze parti possono anche causare variazioni del layout durante il caricamento. Questo articolo illustra le best practice per le prestazioni che puoi utilizzare quando carichi elementi incorporati di terze parti, tecniche di caricamento efficienti e lo strumento Terminatore dei cambiamenti di layout che consente di ridurre i cambiamenti di layout per gli elementi incorporati più utilizzati.
Che cos'è un'integrazione
Un incorporamento di terze parti è qualsiasi contenuto visualizzato sul tuo sito che sia:
- Non creati da te
- Pubblicate da server di terze parti

Gli elementi incorporati vengono utilizzati di frequente nei seguenti casi:
- I siti web relativi a sport, notizie, intrattenimento e moda utilizzano i video per integrare i contenuti di testo.
- Le organizzazioni con account Twitter o di social media attivi incorporano i feed di questi account nelle loro pagine web per coinvolgere e raggiungere più persone.
- Le pagine di ristoranti, parchi e sedi di eventi spesso includono mappe.
Gli elementi incorporati di terze parti vengono generalmente caricati negli elementi <iframe> della pagina. I fornitori di terze parti offrono snippet HTML spesso costituiti da un <iframe> che inserisce una pagina composta da markup, script e fogli di stile. Alcuni fornitori utilizzano anche uno snippet di script che inserisce dinamicamente un <iframe> per incorporare altri contenuti. Ciò può rendere pesanti gli elementi incorporati di terze parti e influire sul rendimento della pagina ritardandone i contenuti proprietari.
Impatto sulle prestazioni degli elementi incorporati di terze parti
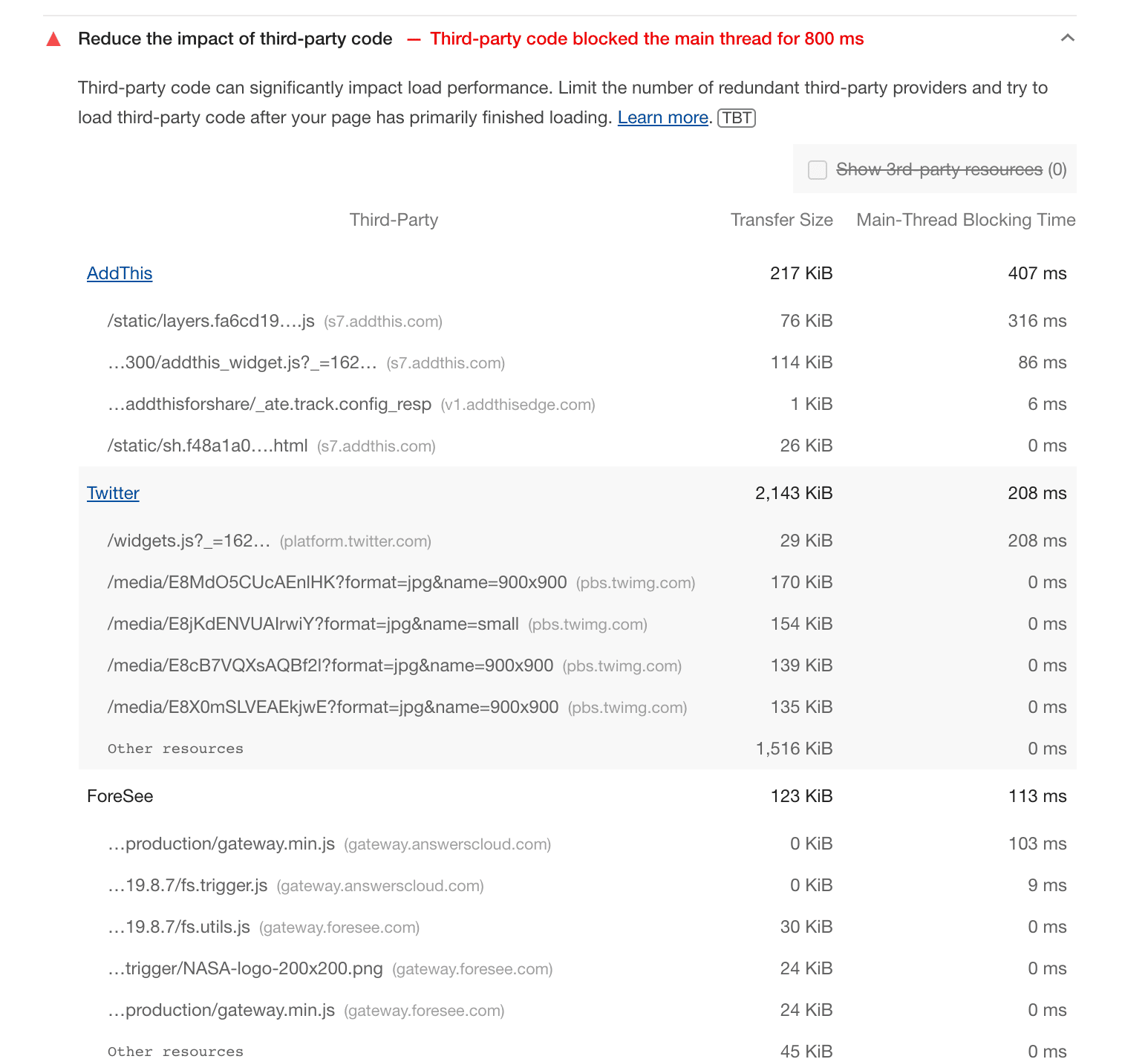
Molti elementi incorporati popolari includono oltre 100 KB di codice JavaScript, a volte anche fino a 2 MB. Richiedono più tempo per il caricamento e mantengono occupato il thread principale durante l'esecuzione. Gli strumenti di monitoraggio delle prestazioni come Lighthouse e Chrome DevTools consentono di misurare l'impatto degli elementi incorporati di terze parti sulle prestazioni.
Riduci l'impatto del codice di terze parti Il controllo Lighthouse mostra l'elenco dei fornitori di terze parti utilizzati da una pagina, con le dimensioni e il tempo di blocco del thread principale. Il controllo è disponibile in Chrome DevTools nella scheda Lighthouse.
È buona norma controllare periodicamente l'impatto sul rendimento degli elementi incorporati e del codice di terze parti, in quanto il codice sorgente degli elementi incorporati potrebbe cambiare. Puoi utilizzare questa opportunità per rimuovere eventuali codici ridondanti.

Best practice per il caricamento
Gli elementi incorporati di terze parti possono influire negativamente sulle prestazioni, ma offrono anche funzionalità importanti. Per utilizzare in modo efficiente gli elementi incorporati di terze parti e ridurne l'impatto sul rendimento, segui queste linee guida.
Ordinamento degli script
In una pagina ben progettata, i contenuti proprietari principali saranno l'elemento principale, mentre gli elementi incorporati di terze parti occuperanno le barre laterali o verranno visualizzati dopo i contenuti proprietari.
Per un'esperienza utente ottimale, i contenuti principali devono caricarsi rapidamente e prima di qualsiasi altro contenuto di supporto. Ad esempio, il testo delle notizie su una pagina di notizie deve essere caricato prima degli elementi incorporati per un feed di Twitter o gli annunci.
Le richieste di incorporamento di contenuti di terze parti possono ostacolare il caricamento dei contenuti proprietari, quindi la posizione di un tag script di terze parti è importante. Gli script possono influire sulla sequenza di caricamento perché la costruzione del DOM viene messa in pausa durante l'esecuzione degli script. Inserisci i tag script di terze parti dopo i tag proprietari principali e utilizza gli attributi async o defer per caricarli in modo asincrono.
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>
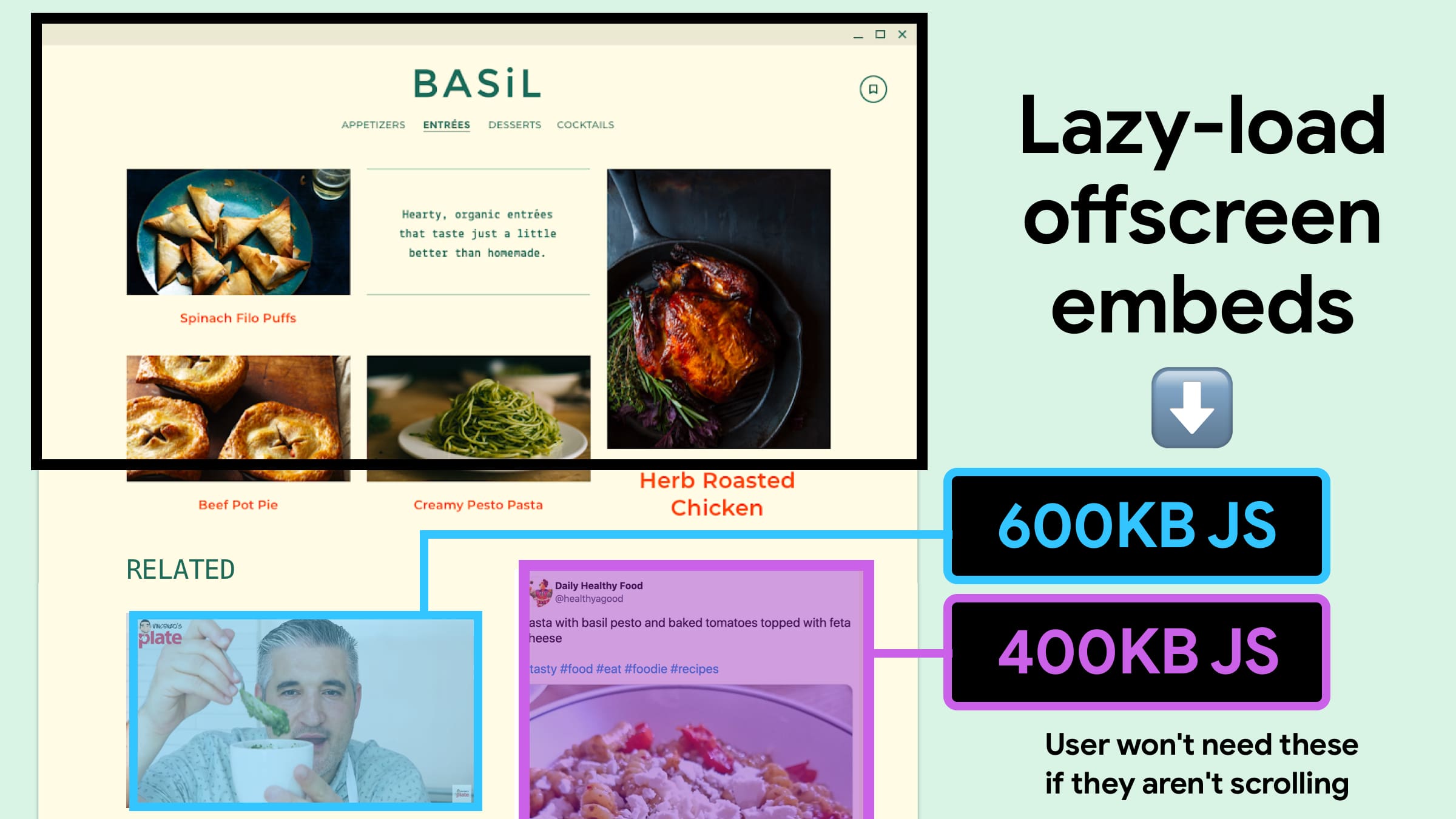
Caricamento lento
Poiché i contenuti di terze parti di solito vengono visualizzati dopo i contenuti principali, potrebbero non essere visibili nell'area visibile al caricamento della pagina. In questo caso, il download delle risorse di terze parti potrebbe essere posticipato fino a quando l'utente non scorre verso il basso fino a quella parte della pagina. Ciò non solo contribuisce a ottimizzare il caricamento iniziale della pagina, ma riduce anche i costi di download per gli utenti con piani dati fissi e connessioni di rete lente.
Il ritardo del caricamento dei contenuti fino a quando non sono effettivamente necessari è chiamato lazy-loading. A seconda dei requisiti e del tipo di incorporamento, puoi utilizzare tecniche di caricamento differito diverse.
Caricamento lento del browser per <iframe>
Per gli elementi incorporati di terze parti caricati tramite elementi <iframe>, puoi utilizzare il caricamento differito a livello di browser per posticipare il caricamento degli iframe offscreen finché gli utenti non li scorrono. L'attributo loading per <iframe> è disponibile in tutti i browser moderni.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>
L'attributo loading supporta i seguenti valori:
lazy: indica che il browser deve posticipare il caricamento dell'iframe. Il browser caricherà l'iframe quando si avvicina all'area visibile. Da utilizzare se l'iframe è un buon candidato per il caricamento lento.eager: carica immediatamente l'iframe. Da utilizzare se l'iframe non è una buona candidata per il caricamento lento. Se l'attributoloadingnon è stato specificato, questo è il comportamento predefinito, tranne in modalità Lite.auto: il browser determina se eseguire il caricamento differito di questo frame.
I browser che non supportano l'attributo loading lo ignorano, quindi puoi applicare il caricamento differito a livello di browser come miglioramento progressivo. I browser che supportano l'attributo potrebbero avere implementazioni diverse per la soglia distance-from-viewport (la distanza alla quale inizia il caricamento dell'iframe).
Di seguito sono riportati alcuni modi in cui puoi implementare il caricamento lento degli iframe per diversi tipi di incorporamenti.
- Video di YouTube: per il caricamento differito di un iframe del video player di YouTube, includi l'attributo
loadingnel codice di incorporamento fornito da YouTube. Il caricamento differito dei video incorporati di YouTube può farti risparmiare circa 500 KB al caricamento iniziale della pagina.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
loading="lazy"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
- Google Maps: per eseguire il caricamento lento di un iframe di Google Maps, includi l'attributo
loadingnel codice per l'iframe incorporato generato dall'API Google Maps Embed. Di seguito è riportato un esempio di codice con un segnaposto per la chiave API Google Cloud.
<iframe src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=PLACE_ID"
width="600" height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
Libreria lazysizes
Poiché i browser utilizzano la distanza di un incorporamento dal viewport, oltre a indicatori come il tipo di connessione effettivo e la modalità Lite, per decidere quando caricare un iframe, il caricamento differito del browser può essere incoerente. Se hai bisogno di un maggiore controllo sulle soglie di distanza o vuoi offrire un'esperienza di caricamento lento coerente su tutti i browser, puoi utilizzare la libreria lazysizes.
lazysizes è un caricatore lento veloce e SEO-friendly sia per le immagini che per gli iframe. Una volta scaricato, il componente può essere utilizzato con un iframe per l'embed di YouTube come segue.
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
Analogamente, lazysizes può essere utilizzato con gli iframe per altri elementi incorporati di terze parti.
Tieni presente che lazysizes utilizza l'API Intersection Observer per rilevare quando un elemento diventa visibile.
Utilizzo di data-lazy in Facebook
Facebook fornisce diversi tipi di plug-in social che possono essere incorporati. Sono inclusi post, commenti, video e il pulsante Mi piace più popolare. Tutti i plug-in includono un'impostazione per data-lazy. Impostando questo valore su true, il plug-in utilizzerà il meccanismo di caricamento differito del browser impostando l'attributo iframe loading="lazy".
Caricamento lento dei feed di Instagram
Instagram fornisce un blocco di markup e uno script nell'ambito dell'embed. Lo script inserisce un <iframe> nella pagina. Il caricamento differito di questo <iframe> può migliorare le prestazioni, poiché l'embed può avere dimensioni superiori a 100 KB compresse con gzip. Molti plug-in di Instagram per siti WordPress, come WPZoom ed Elfsight, forniscono l'opzione di caricamento lento.
Sostituire gli elementi incorporati con le facciate
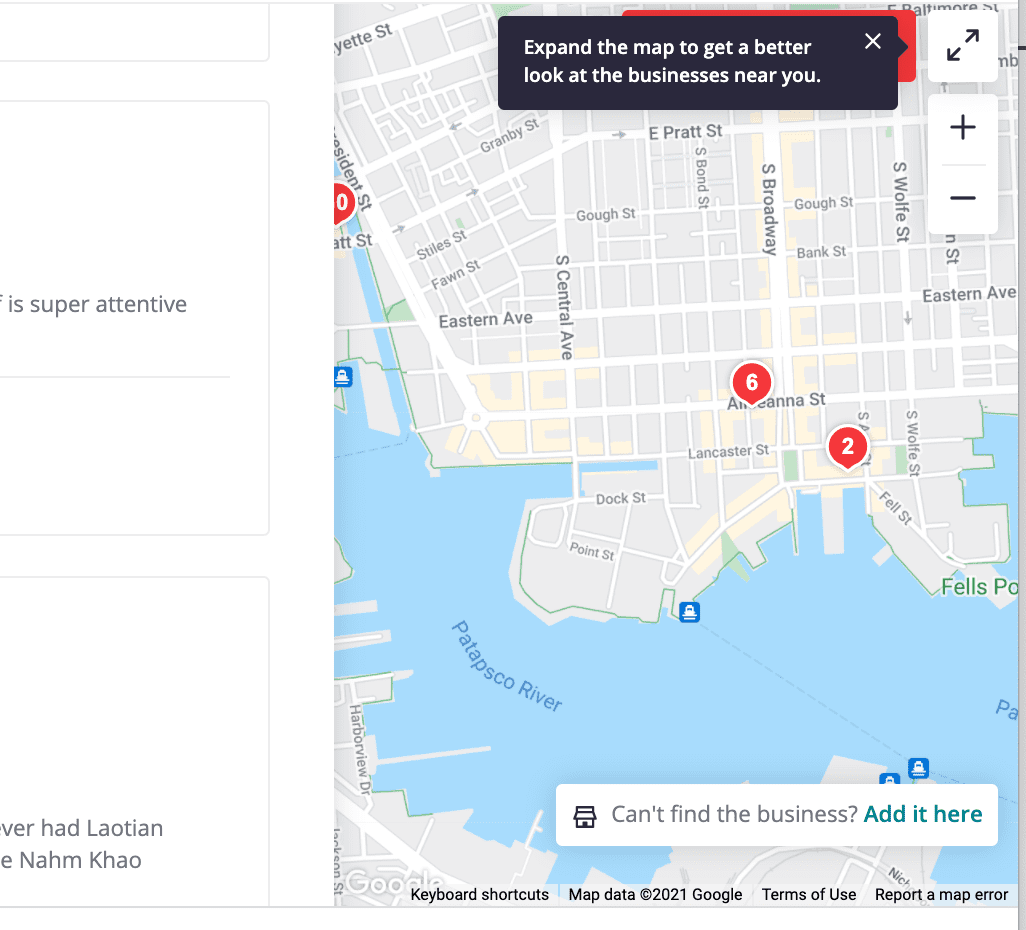
Sebbene gli elementi incorporati interattivi aggiungano valore alla pagina, molti utenti potrebbero non interagire con essi. Ad esempio, non tutti gli utenti che visitano la pagina di un ristorante faranno clic, espanderanno, scorreranno e navigheranno nella mappa incorporata. Analogamente, non tutti gli utenti che visitano la pagina di un fornitore di servizi di telecomunicazioni interagiranno con il chatbot. In questi casi, puoi evitare del tutto il caricamento o il caricamento differito dell'incorporamento mostrando una facciata al suo posto.


Una facciata è un elemento statico simile all'elemento di terze parti incorporato effettivo, ma non è funzionale e, di conseguenza, richiede molto meno risorse per il caricamento della pagina. Di seguito sono riportate alcune strategie per caricare questi incorporamenti in modo ottimale, offrendo al contempo un valore all'utente.
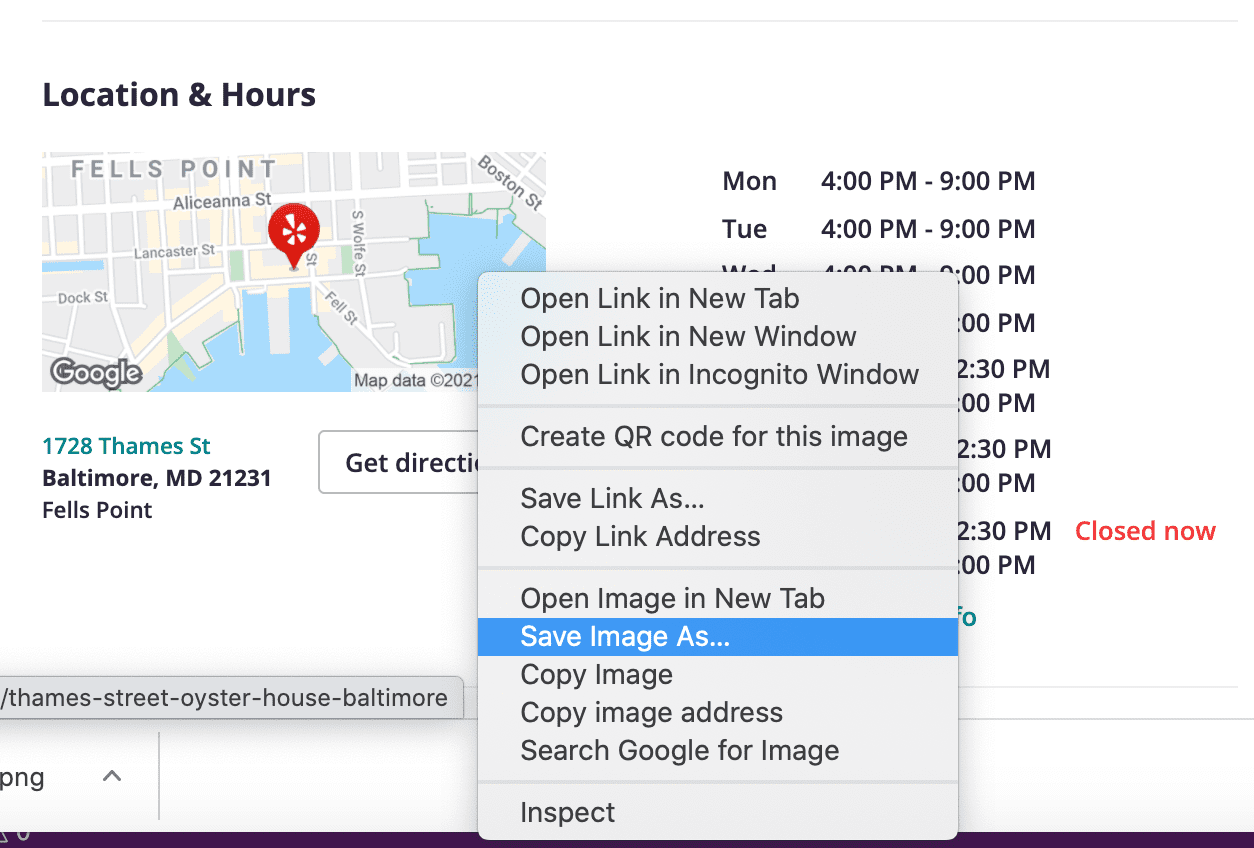
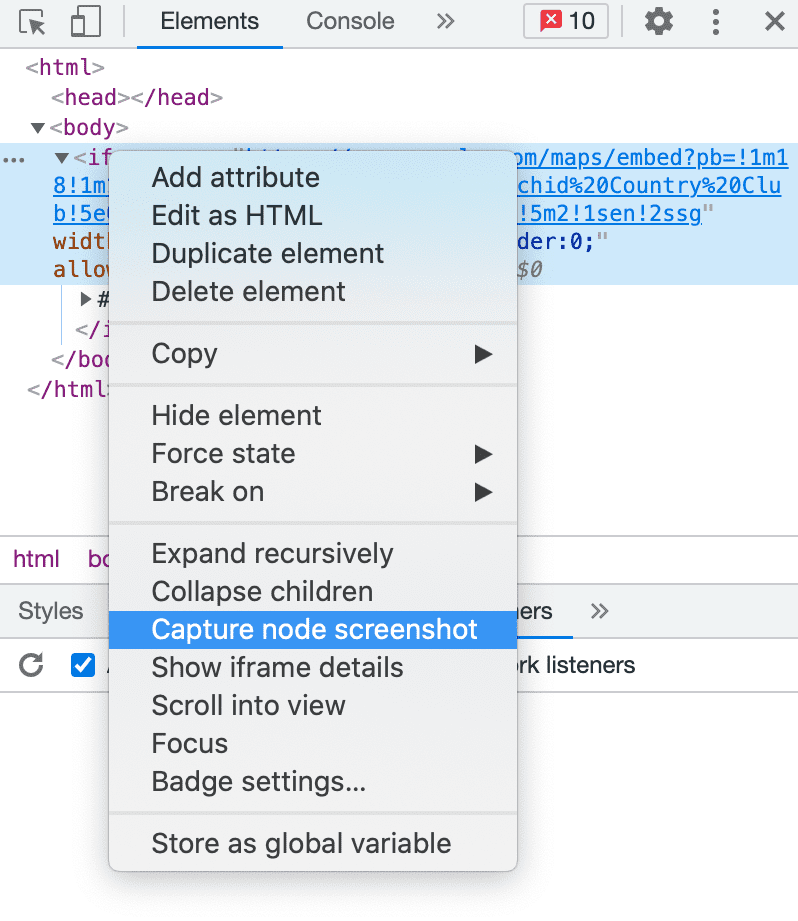
Utilizzare immagini statiche come facciate
Le immagini statiche possono essere utilizzate al posto delle mappe incorporate se non è necessario rendere la mappa interattiva. Puoi aumentare lo zoom dell'area di interesse sulla mappa, acquisire un'immagine e utilizzarla al posto dell'embed della mappa interattiva. Puoi anche utilizzare la funzionalità Acquisisci screenshot del nodo di DevTools per acquisire uno screenshot dell'elemento iframe incorporato.

DevTools acquisisce l'immagine come png, ma puoi anche valutare la possibilità di convertirla in formato WebP per migliorare le prestazioni.
Utilizzare le immagini dinamiche come facciate
Questa tecnica ti consente di generare immagini corrispondenti a un incorporamento interattivo in fase di esecuzione. Di seguito sono riportati alcuni degli strumenti che ti consentono di generare versioni statiche degli elementi incorporati nelle tue pagine.
API Maps Static: il servizio API Maps Static di Google genera una mappa in base ai parametri URL inclusi in una richiesta HTTP standard e la restituisce come immagine che puoi visualizzare nella tua pagina web. L'URL deve includere la chiave API di Google Maps e deve essere inserito nel tag
<img>della pagina come attributosrc.Lo strumento Strumento per la creazione di mappe statiche consente di configurare i parametri richiesti per l'URL e fornisce il codice per l'elemento immagine in tempo reale.
Il seguente snippet mostra il codice di un'immagine con l'origine impostata su un URL dell'API Maps Static. È stato incluso in un tag link che garantisce che sia possibile accedere alla mappa effettiva facendo clic sull'immagine. (Nota: l'attributo chiave API non è incluso nell'URL)
<a href="https://www.google.com/maps/place/Albany,+NY/"> <img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY"> </a>Screenshot di Twitter: come per gli screenshot delle mappe, questo concetto ti consente di incorporare dinamicamente uno screenshot di Twitter anziché il feed dal vivo. Tweetpik è uno degli strumenti che possono essere utilizzati per acquisire screenshot dei tweet. L'API Tweetpik accetta l'URL del tweet e restituisce un'immagine con i relativi contenuti. L'API accetta anche parametri per personalizzare lo sfondo, i colori, i bordi e le dimensioni dell'immagine.
Utilizza la funzionalità Apri con un clic per migliorare le facciate
Il concetto di caricamento a clic combina il caricamento lento e le facciate. La pagina viene caricata inizialmente con la facciata. Quando l'utente interagisce con il segnaposto statico facendoci clic sopra, viene caricato l'embed di terze parti. Questo pattern è noto anche come importazione all'interazione e può essere implementato seguendo i passaggi riportati di seguito.
- Al caricamento della pagina: la facciata o l'elemento statico è incluso nella pagina.
- Al passaggio del mouse: la facciata si connette in anteprima al provider di incorporamento di terze parti.
- Al clic: la facciata viene sostituita dal prodotto di terze parti.
Le facciate possono essere utilizzate con gli elementi incorporati di terze parti per player video, widget di chat, servizi di autenticazione e widget di social media. Gli embed dei video di YouTube che sono solo immagini con un pulsante di riproduzione sono una facciata che riscontriamo spesso. Il video effettivo viene caricato solo quando fai clic sull'immagine.
Puoi creare una facciata click-to-load personalizzata utilizzando il pattern importazione all'interazione o una delle seguenti facciate open source disponibili per diversi tipi di incorporamenti.
Facciata di YouTube
Lite-youtube-embed è una facciata consigliata per il player di YouTube, che ha lo stesso aspetto del player reale, ma è 224 volte più veloce. Per utilizzarlo, scarica lo script e lo stile e poi utilizza il tag
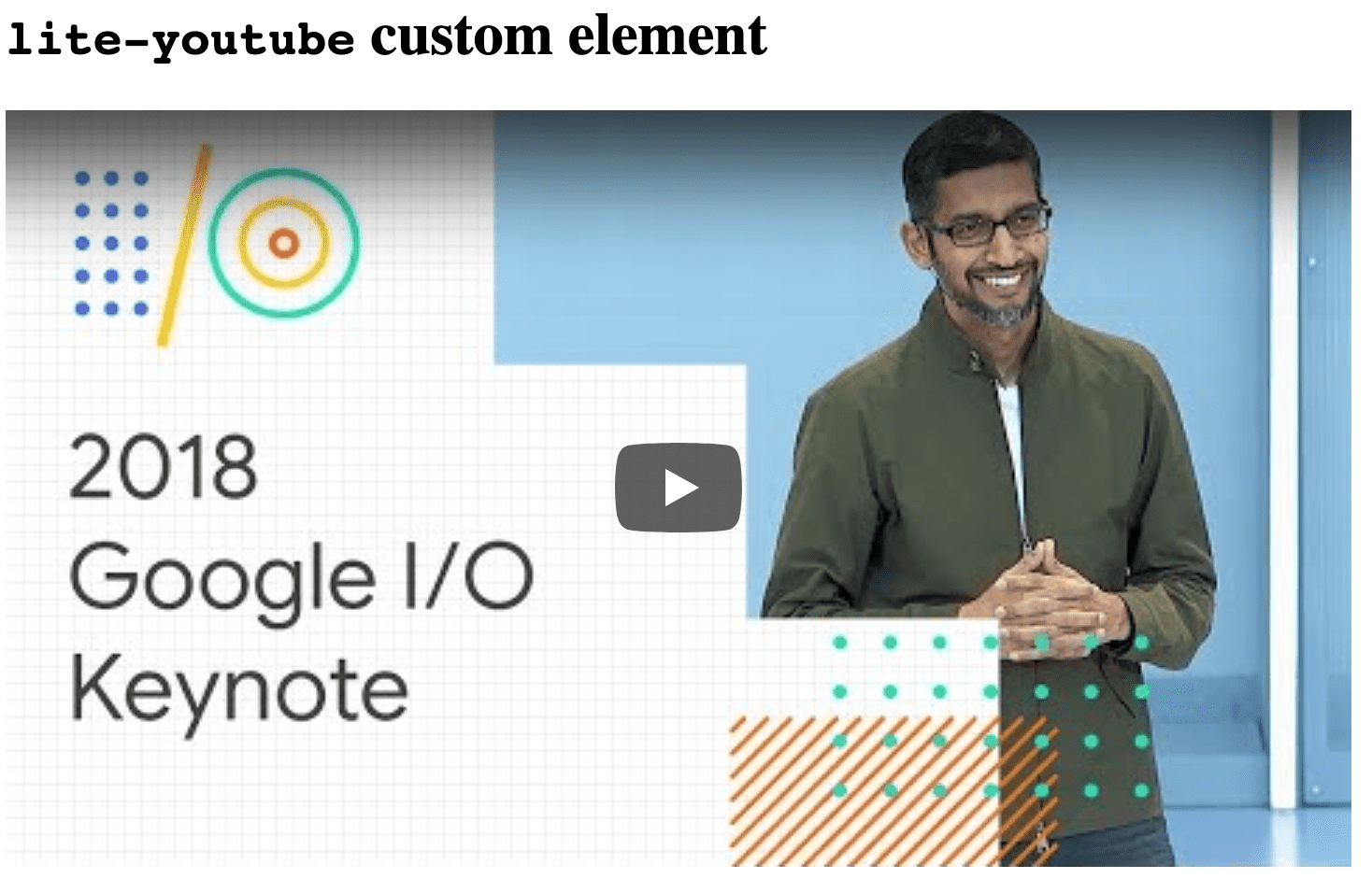
<lite-youtube>in HTML o JavaScript. I parametri del player personalizzati supportati da YouTube possono essere inclusi tramite l'attributoparams.<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>Di seguito è riportato un confronto tra lite-youtube-embed e l'embed effettivo.

Un'integrazione di YouTube Lite 
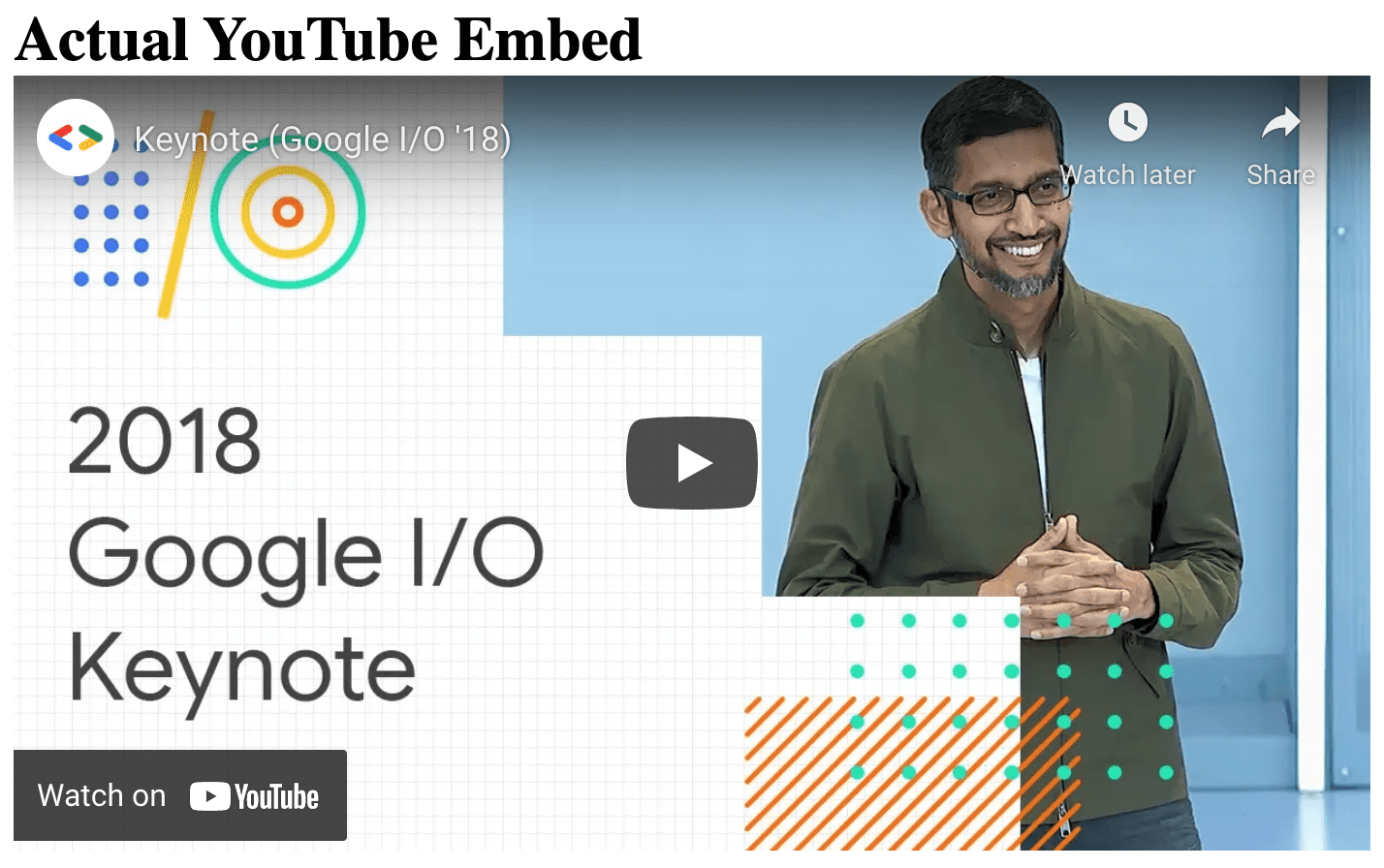
Un'integrazione di YouTube Altre facce simili disponibili per i player di YouTube e Vimeo sono lite-youtube, lite-vimeo-embed e lite-vimeo.
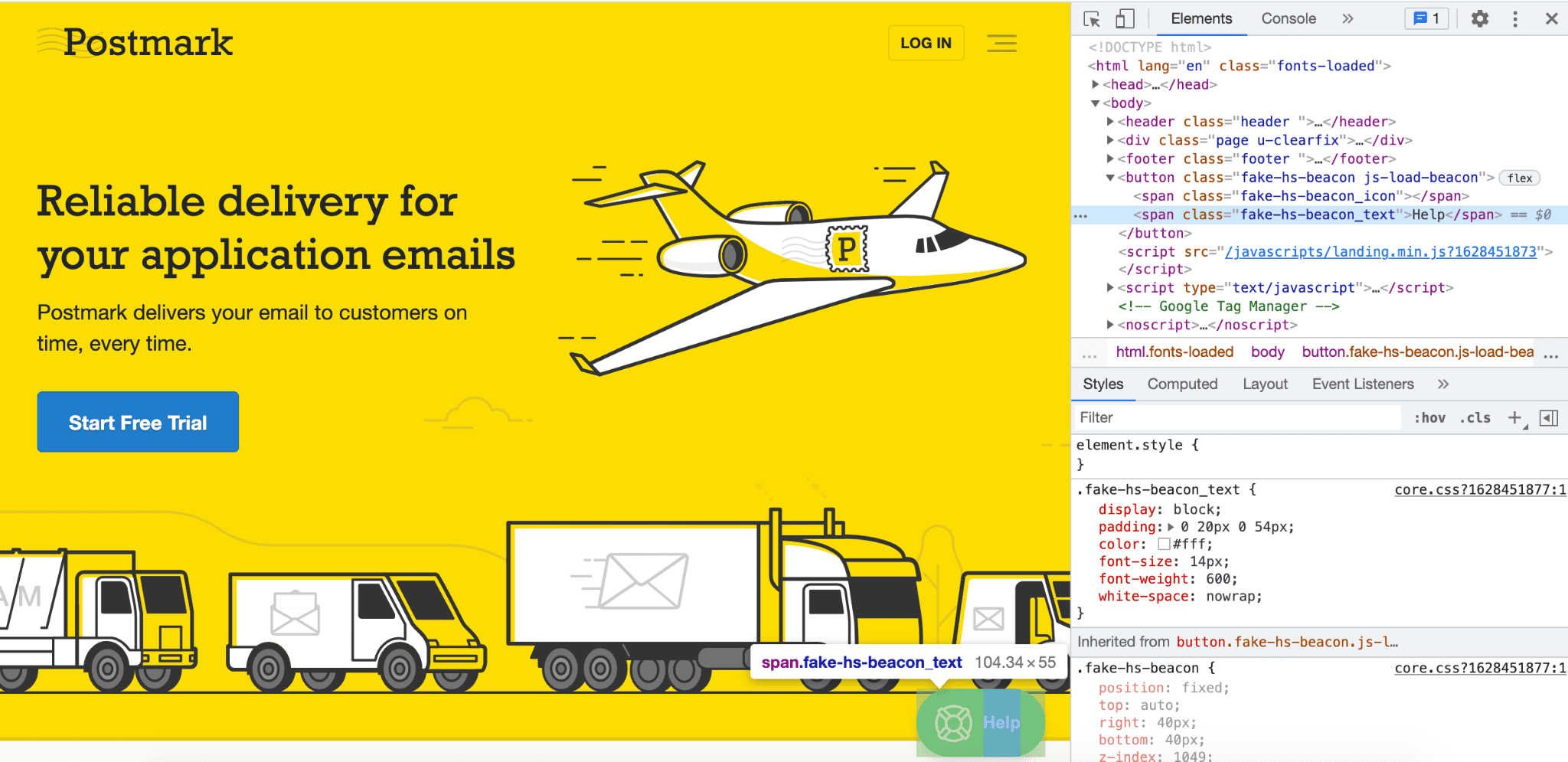
Facciata del widget di Chat
Il caricamento della chat live di React carica un pulsante che sembra un'integrazione di chat anziché l'integrazione stessa. Può essere utilizzato con varie piattaforme di fornitori di chat come Intercom, Help Scout e Messenger. Il widget look-alike è molto più leggero del widget di chat e si carica più velocemente. Può essere sostituito dal widget della chat effettivo quando l'utente passa il mouse sopra il pulsante o fa clic sul pulsante oppure se la pagina è inattiva da molto tempo. Il case study di Postmark spiega come è stata implementata la funzionalità
react-live-chat-loadere i miglioramenti delle prestazioni ottenuti.
Rimuovere o sostituire gli elementi incorporati con link
Se riscontri che alcuni elementi incorporati di terze parti hanno un rendimento di caricamento scadente e non puoi utilizzare una delle tecniche descritte in precedenza, la cosa più semplice che puoi fare è rimuovere completamente l'elemento incorporato. Se vuoi comunque che i tuoi utenti possano accedere ai contenuti incorporati, puoi fornire un link con target="_blank" in modo che possano fare clic e visualizzarli in un'altra scheda.
Stabilità del layout
Sebbene il caricamento dinamico dei contenuti incorporati possa migliorare le prestazioni di caricamento di una pagina, a volte può causare movimenti imprevisti dei contenuti della pagina. Questo fenomeno è noto come variazione del layout.
Poiché la stabilità visiva è importante per un'esperienza utente fluida, il CLS (Cumulative Layout Shift) misura la frequenza con cui si verificano questi cambiamenti e quanto sono dannosi.
I cambiamenti di layout possono essere evitati riservando spazio durante il caricamento della pagina per gli elementi che verranno caricati dinamicamente in un secondo momento. Il browser può determinare lo spazio da riservare se conosce la larghezza e l'altezza degli elementi. Per farlo, puoi specificare gli attributi width e height degli iframe o impostare una dimensione fissa per gli elementi statici in cui verrà caricato l'embed di terze parti. Ad esempio, un iframe per l'embed di un video di YouTube deve avere larghezza e altezza specificate come segue.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>
I contenuti incorporati più diffusi, come YouTube, Google Maps e Facebook, forniscono il codice di incorporamento con gli attributi delle dimensioni specificati. Tuttavia, alcuni provider potrebbero non includerlo. Ad esempio, questo snippet di codice non indica le dimensioni dell'embed risultante.
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Puoi utilizzare DevTools per ispezionare iframe dopo il rendering di questa pagina. Come mostrato nello snippet seguente, l'altezza dell'iframe inserito è fissa, mentre la larghezza è specificata in percentuale.
<iframe id="twitter-widget-0" scrolling="no" frameborder="0" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; padding: 0px; border: none; max-width: 1000px; min-width: 180px; margin-top: 0px; margin-bottom: 0px; min-height: 200px; height: 6238.31px;" data-widget-id="profile:ChannelNewsAsia" title="Twitter Timeline">
</iframe>
Queste informazioni possono essere utilizzate per impostare le dimensioni dell'elemento contenitore in modo che il contenitore non si espanda al caricamento del feed e non si verifichi alcun cambiamento di layout. Il seguente snippet può essere utilizzato per correggere le dimensioni dell'embed incluso in precedenza.
<style>
.twitterfeed { display: table-cell; vertical-align: top; width: 100vw; }
.twitter-timeline {height: 400px !important; }
</style>
<div class=twitterfeed>
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
Carattere di terminazione della variazione del layout
Poiché gli elementi incorporati di terze parti spesso omettono le dimensioni (larghezza, altezza) dei contenuti finali che vengono visualizzati, possono causare notevoli variazioni del layout in una pagina. Questo problema può essere difficile da risolvere senza ispezionare manualmente le dimensioni finali utilizzando DevTools con varie dimensioni del viewport.
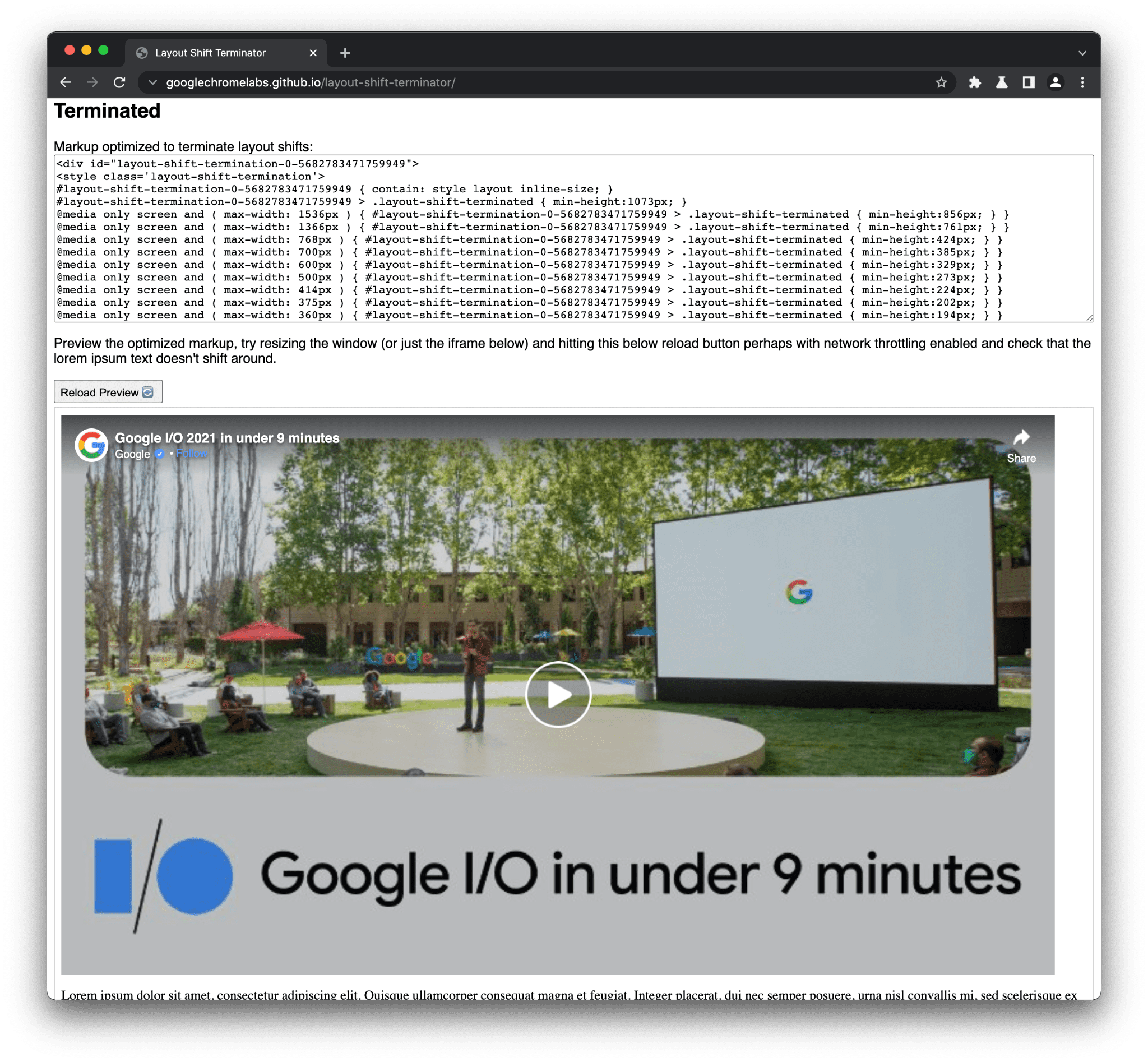
Ora è disponibile uno strumento automatico, Layout Shift Terminator, che può aiutarti a ridurre i cambiamenti di layout causati dagli embed più utilizzati, come quelli di Twitter, Facebook e altri fornitori.
Terminator della variazione del layout:
- Carica l'embed lato client in un iframe.
- Ridimensiona l'iframe in base a varie dimensioni dell'area visibile comuni.
- Per ogni area visibile popolare, acquisisce le dimensioni dell'embed per generare in un secondo momento query sui contenuti multimediali e query sui contenitori.
- Imposta le dimensioni di un wrapper con altezza minima attorno al markup di incorporamento utilizzando le query sui media (e le query sui contenitori) fino all'inizializzazione dell'incorporamento (dopodiché gli stili di altezza minima vengono rimossi).
Genera uno snippet di incorporamento ottimizzato che può essere copiato e incollato dove altrimenti includeresti l'embed nella pagina.

Prova il terminatore di variazioni di layout e non esitare a lasciare un feedback su GitHub. Lo strumento è in versione beta e mira a migliorare nel tempo con ulteriori perfezionamenti.
Conclusione
Gli elementi incorporati di terze parti possono offrire molto valore agli utenti, ma con l'aumento del numero e delle dimensioni degli elementi incorporati in una pagina, il rendimento può risentirne. Ecco perché è necessario misurare, valutare e utilizzare strategie di caricamento appropriate per gli elementi incorporati in base alla loro posizione, pertinenza e alle esigenze dei potenziali utenti.




