Lighthouse 是一款工具,可帮助您衡量网页性能并找出改进方法。以下是使用 Lighthouse 的一般工作流程:
- 您需要告知 Lighthouse 要审核哪个网页。
- Lighthouse 会加载该网页,并记录该网页达到各种性能里程碑所需的时间。这些里程碑称为指标。
- Lighthouse 会生成一份报告,让您了解网页的表现。该报告会为每个指标提供一个得分,并列出一系列优化建议。如果您实施这些建议,网页加载速度应该会加快。
您的目标是随着时间的推移提高指标得分,或者至少确保指标得分不会下降。不过,您无法直接处理指标。 而是按照 Lighthouse 提供的机会进行操作。抓住这些机会往往有助于提高指标得分。
在个人资料页面上运行 Lighthouse
在 web.dev 个人资料页面上运行 Lighthouse:
提供任意网址,Lighthouse 便会运行一系列审核,并生成一份报告来显示网页的表现。
查看审核报告,找出网页有待改进的地方。
对于每次审核,您都会看到相关指南和可立即采取的措施,以提高得分。
通过 Chrome 开发者工具运行 Lighthouse
Chrome DevTools 是一组直接内置于 Google Chrome 浏览器中的 Web 开发者工具。您无需下载任何内容即可获取开发者工具。 如果您使用的是 Chrome,则可以使用开发者工具。
- 在 Chrome 中,前往要审核的网页。
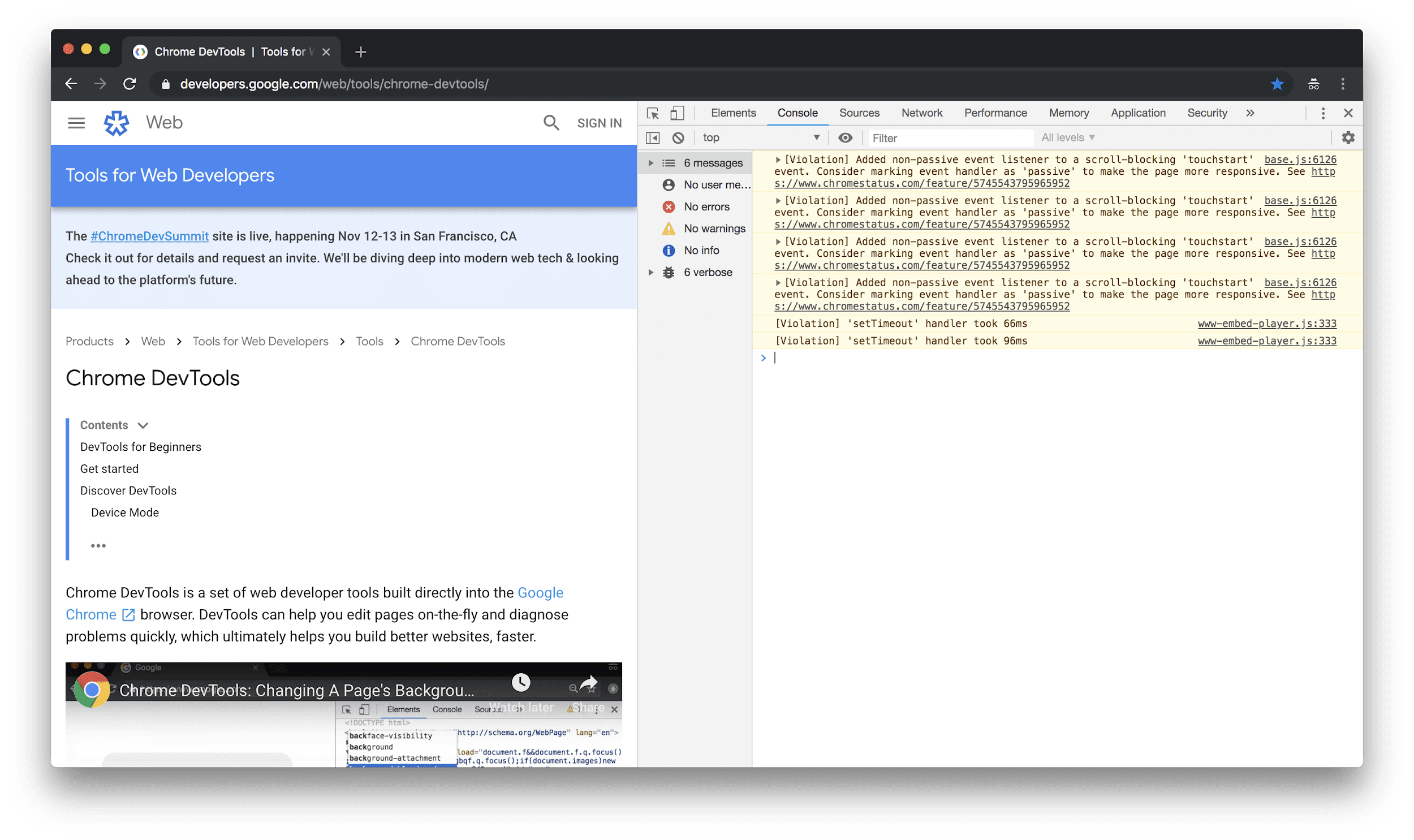
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开 DevTools。

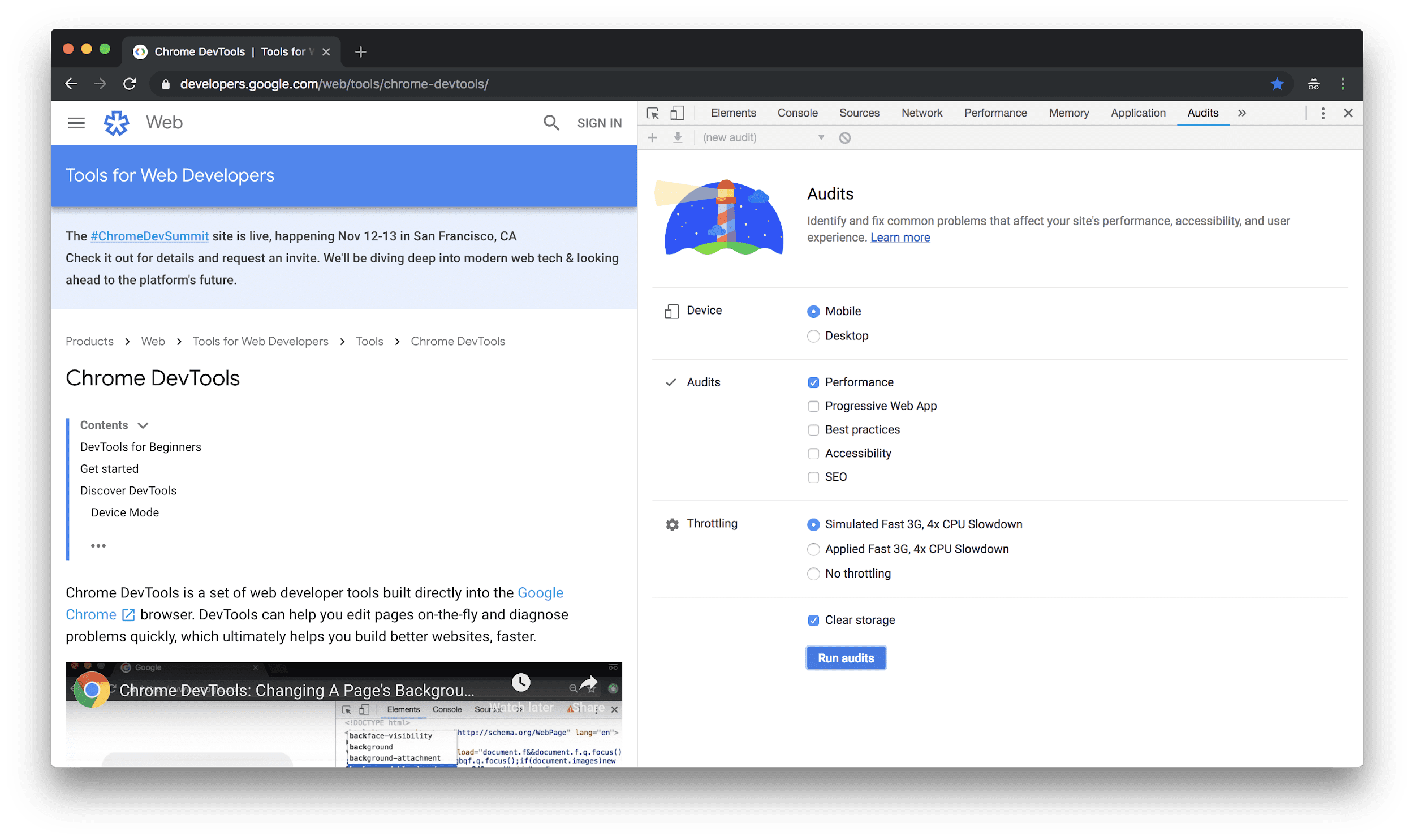
点击审核标签页。如果您没有看到此标签页,请点击 » 符号,然后从列表中选择审核。Lighthouse 是审核面板的引擎。因此,您会看到一张灯塔的图片。

- 确保选中移动单选按钮。Lighthouse 在审核您的网页时,会模拟移动设备的视口和用户代理字符串。
- 确保已启用效果复选框。您可以在审核部分中启用或停用其余复选框。如果您启用这些功能,则会看到有关如何改进网页其他方面的大量优化建议。
- 确保已选择模拟快速 3G,4 倍 CPU 降速单选按钮。在加载网页时,Lighthouse 实际上不会节流您的网络或 CPU。而是会查看网页在正常情况下的加载时间,然后估算在快速 3G 网络上使用 CPU 性能比您机器的 CPU 性能低 4 倍时,网页的加载时间。
- 确保清除存储空间复选框处于启用状态。此选项会强制 Lighthouse 针对每个网页资源访问网络,这与初次访问者体验网页的方式相同。
- 点击运行审核。5 到 10 秒后,Lighthouse 会向您显示报告。

例如,如果您在运行某些审核时启用了模拟快速 3G 和启用了 4 倍 CPU 降速节流,而在其他时候运行审核时停用了节流,那么在启用节流时,指标得分会明显降低。您可能会花费大量时间来尝试找出网页速度现在变慢的原因,但实际上,唯一发生变化的只是您的配置。
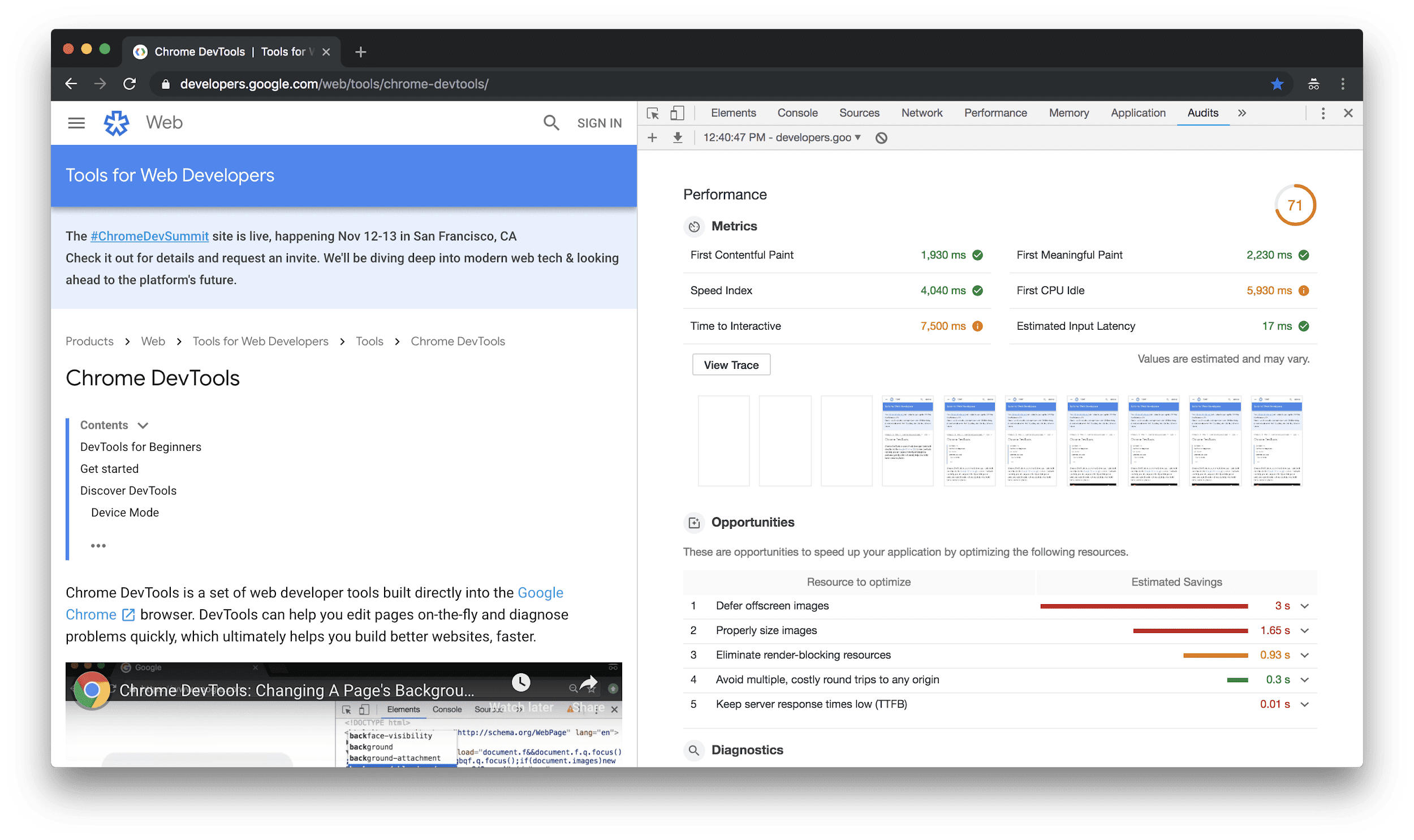
了解报告
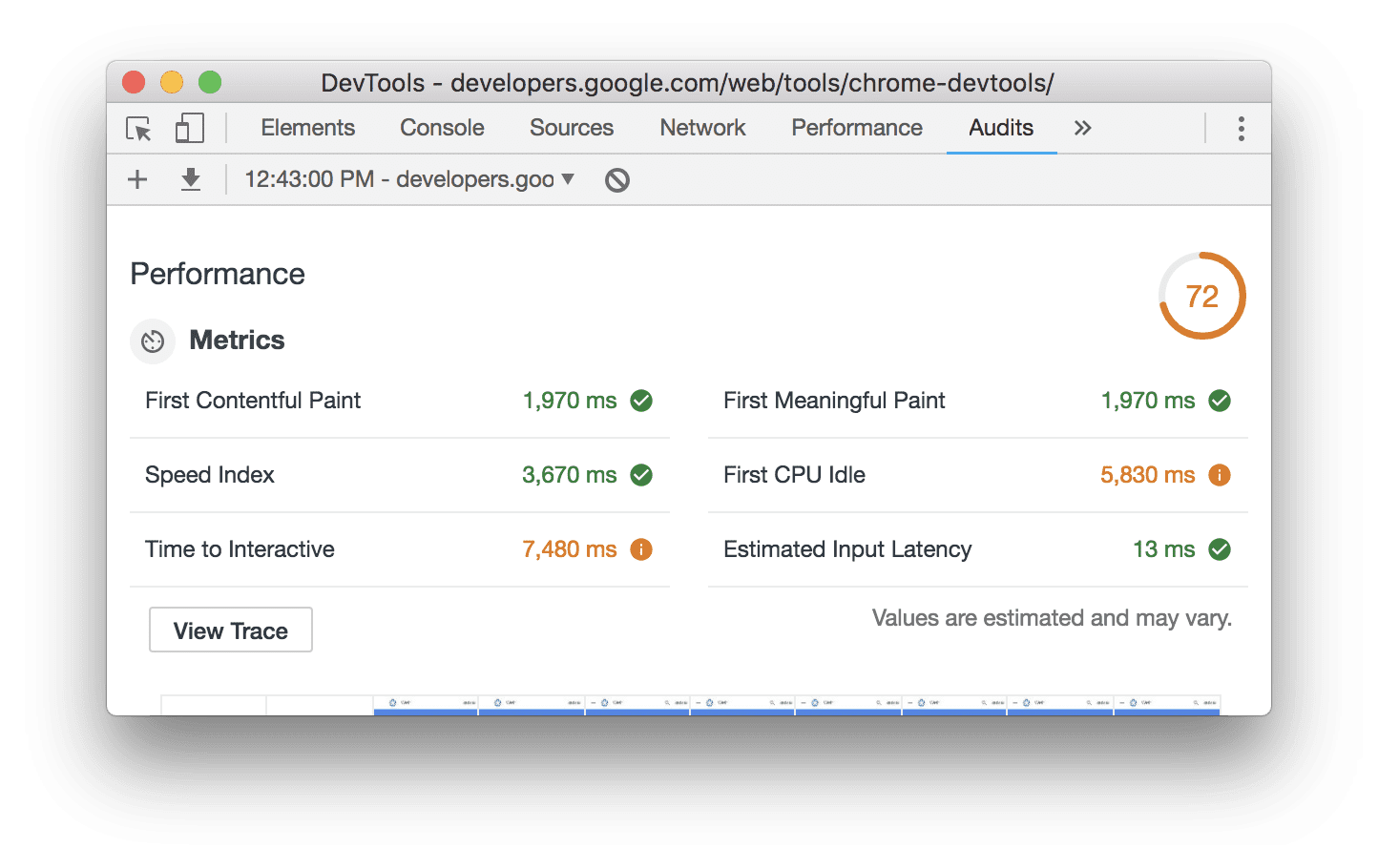
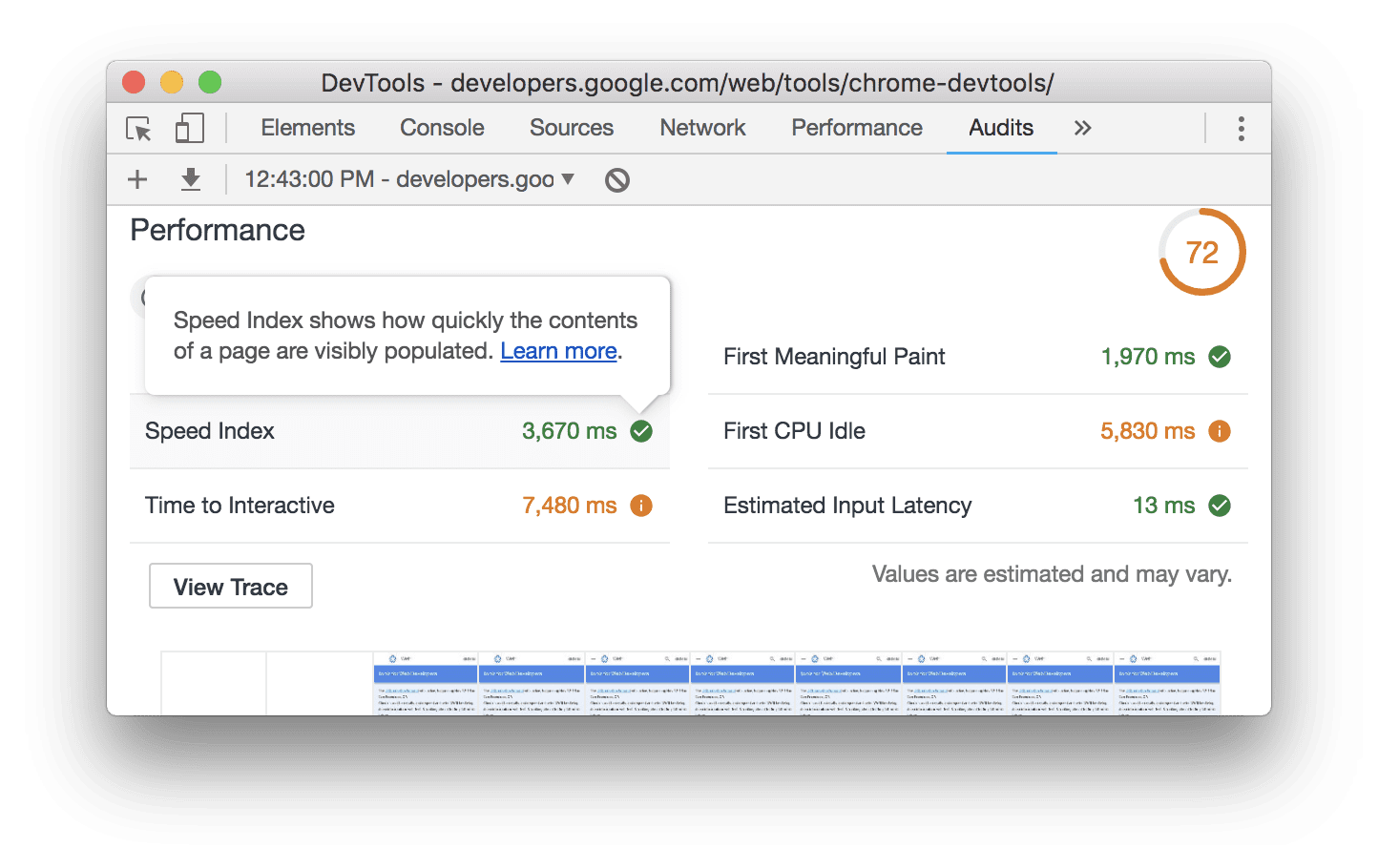
报告的右上角会列出您的总体效果得分。满分为 100 分。总分下方是各个指标的分数。Lighthouse v3 评分指南介绍了各个指标得分对总得分的贡献度。

将鼠标悬停在某个指标上可详细了解该指标。点击了解详情可阅读相关文档。

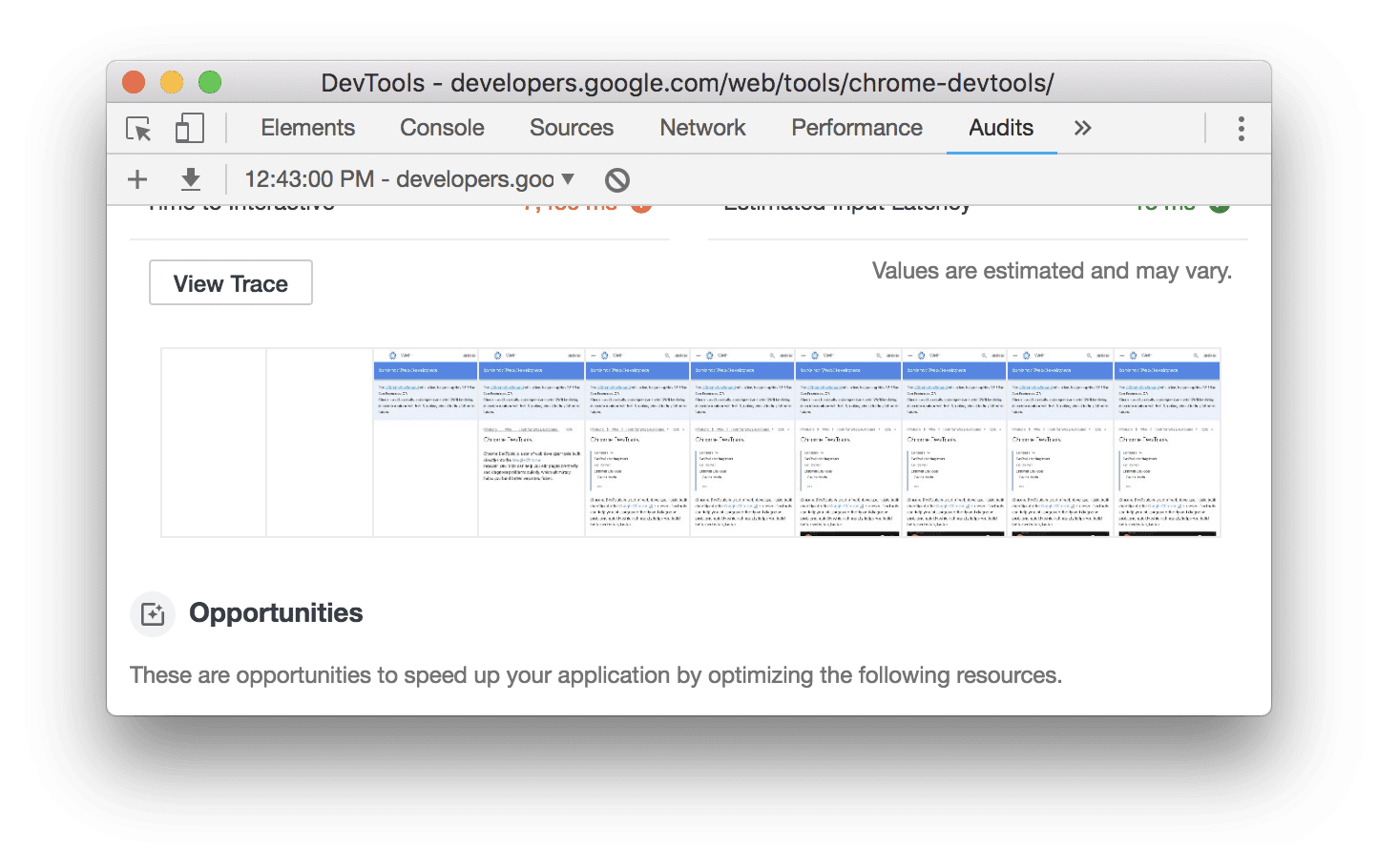
在指标得分下方,您会看到网页在加载时的屏幕截图。

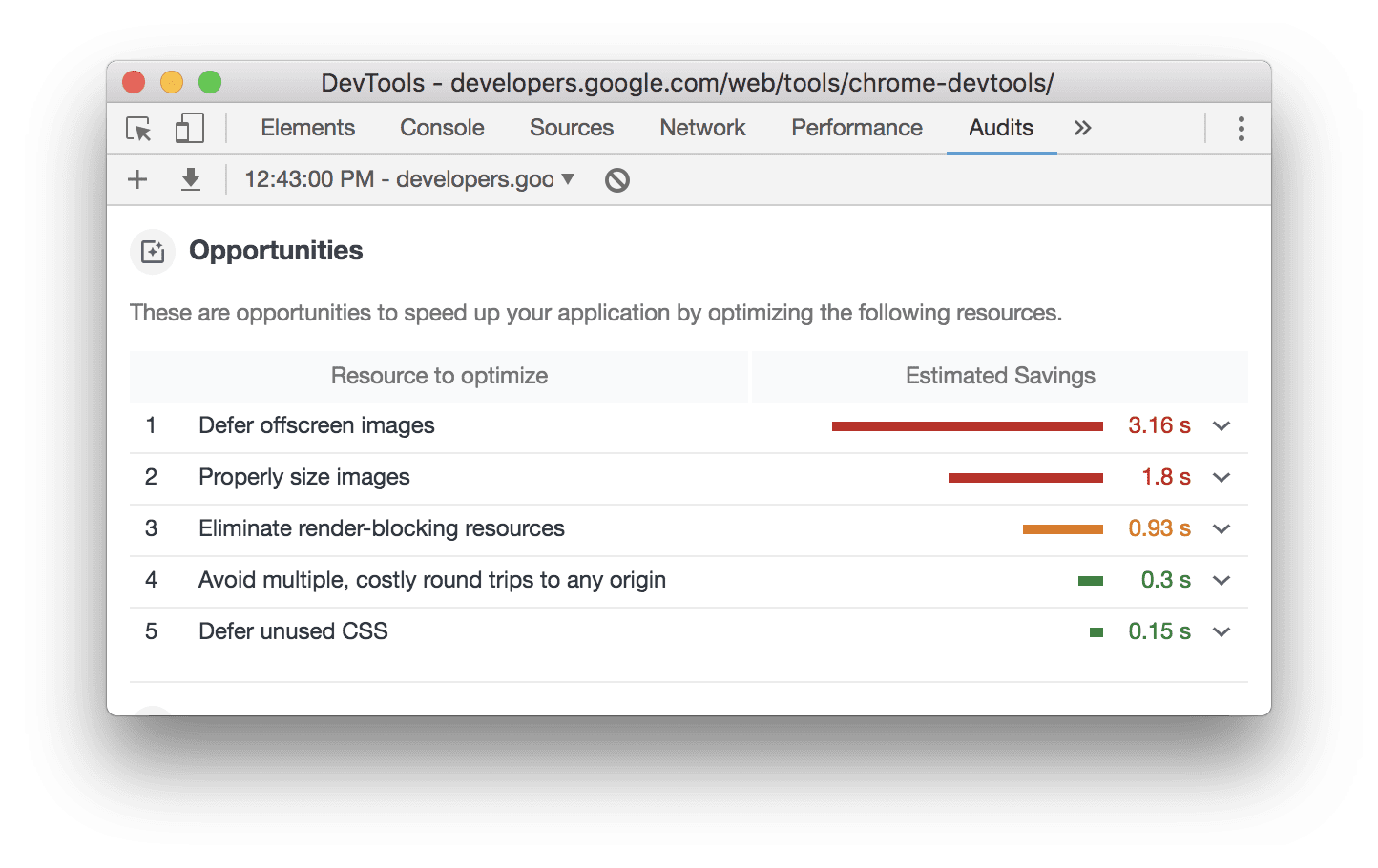
在屏幕截图下方,您会看到可提升网页效果的优化建议。

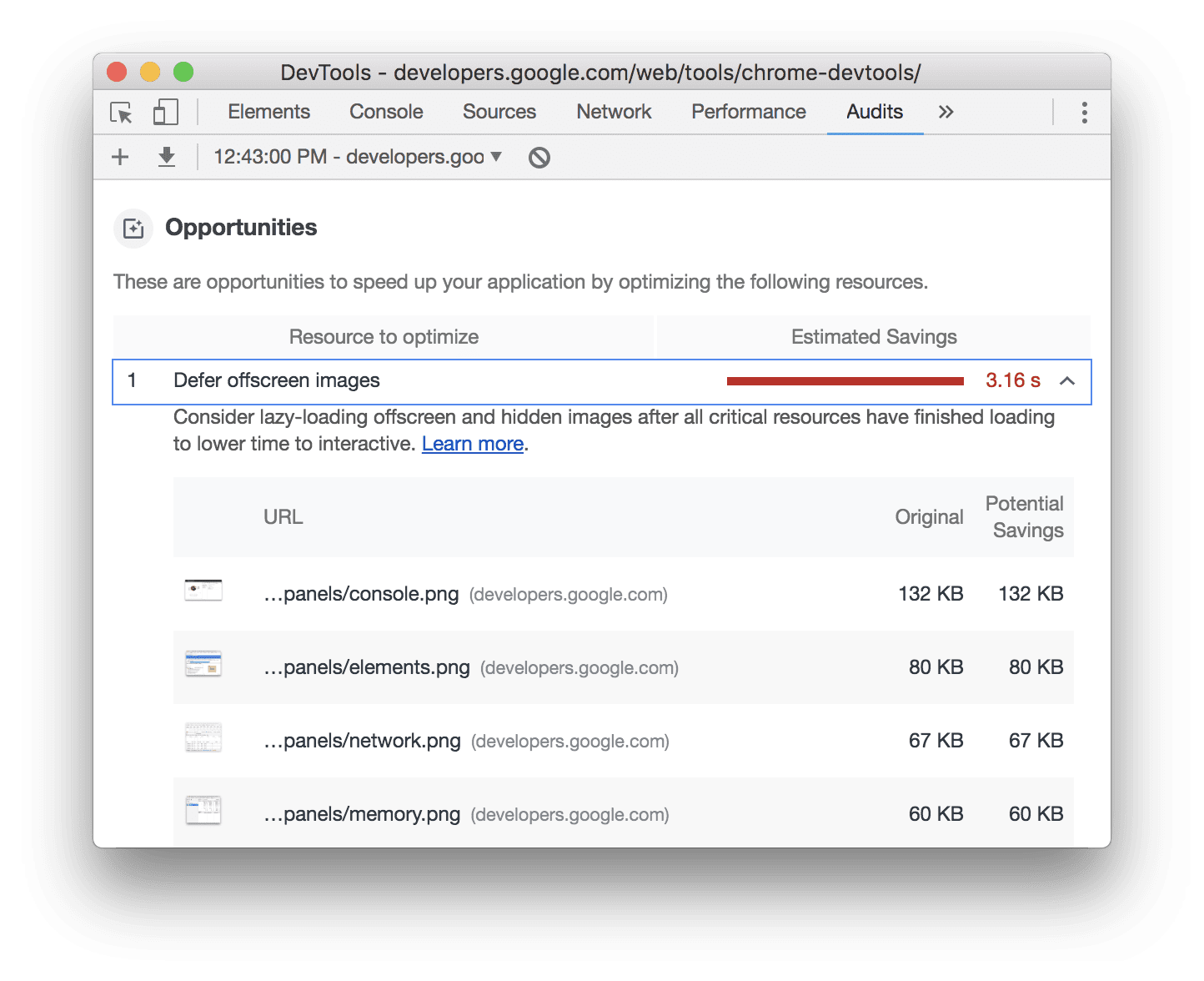
点击优化建议即可查看详细信息。

后续步骤
尝试使用 Lighthouse 从您的商家资料页面或 Chrome 开发者工具审核您的网页。实现其中一个优化建议,然后再次审核您的网页,看看更改对报告有何影响。理想情况下,您的指标得分应该会略有提高,Lighthouse 也不应再将该优化建议列为需要改进的方面。
自行运行 Lighthouse 非常适合对问题进行抽查,但最终您需要设置持续监控,以确保您的网站保持良好运行状况。如需跟踪 Lighthouse 评估结果随时间推移的变化,请将您的网站添加到配置文件中。


