此 Codelab 将引导您逐步解读一个略显复杂的示例应用的所有网络流量。完成本练习后,您将掌握所需技能,能够了解自己的 Web 应用在加载什么内容以及在什么时候发出每个请求。
前往“网络”面板
前往“Network”(网络)面板,查看该演示版应用的网络流量。
如需预览网站,请按 View App(查看应用)。然后按 Fullscreen(全屏)
。
按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开 DevTools。
点击网络标签页。
重新加载页面以查看网络流量。
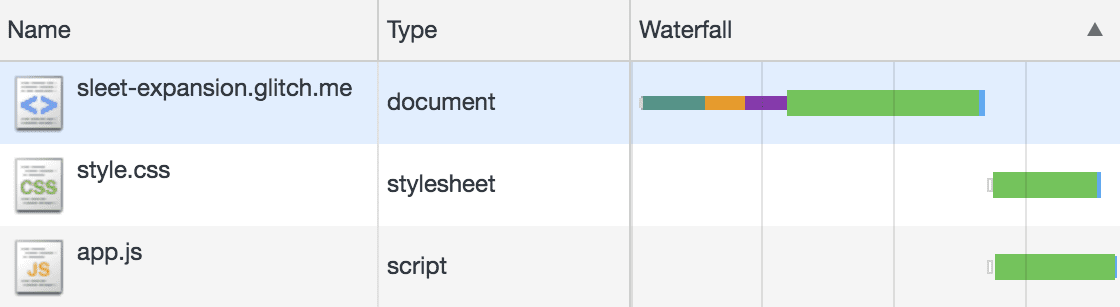
“网络”面板会显示因您初始导航而加载的所有资源:

如何解读条目
记录的网络流量的每一行代表一对请求和响应。
第一行(类型为 document)是 Web 应用 HTML 的初始导航请求。这是广告瀑布流的来源;随后针对其他素材资源(称为主文档的子资源)的每个请求都会从此原始来源流出。
第二行和第三行显示了正在加载的 CSS stylesheet 和 script 子资源,它们是由主文档发起的依赖请求。
查看这些请求的发出时间,瀑布图显示这些请求直到响应导航请求的最后阶段才开始发出。
总而言之,在初始导航期间,需要对 HTML 文档、CSS 和 JavaScript 发出请求,才能显示整个网页。
创建一些其他运行时请求
Network 面板仍处于打开和记录状态,现在是时候模拟许多 Web 应用常见的操作了:在完成初始导航后,使用其他 API 请求向网页添加更多数据。
如需触发这些额外请求,请在应用中点击查找我,然后在随即显示的弹出式窗口中点击允许。这样,该网站便可以获取您的当前位置信息:

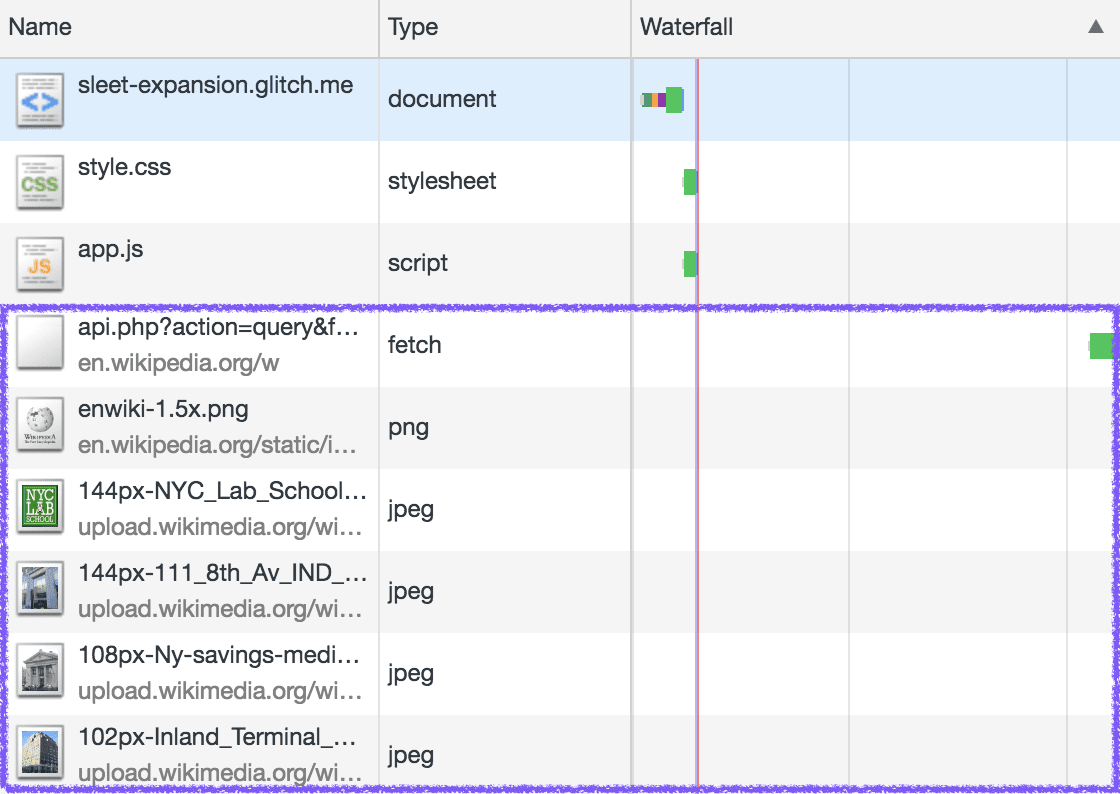
网页应用有了可用的位置信息后,点击查找附近的 Wikipedia 条目会导致发出更多网络请求。您应该会看到如下内容:

解读新条目
与之前一样,记录的网络流量的每一行都代表一个请求和响应对。
新条目的第一行表示类型为 fetch 的请求,该类型对应于 Web 应用从 Wikipedia API 请求数据的方式。
以下行均与维基百科条目相关联的图片(png 或 jpeg)。虽然从屏幕截图中看起来有点难以看清,但“广告瀑布流”列中的条目直接来自 API 响应。
对于所有这些额外请求,时间将因您在点击查找附近的 Wikipedia 条目之前打开该页面的时间而异。这里最重要的是,when 与初始导航请求断开连接。您可以从瀑布流显示中存在的较大时间差异中看出这一点,该时间差异表示在初始加载和发出 Wikipedia API 请求之间经过的一段时间。
在导航后过了一段时间后发出的请求属于“运行时请求”类别,而初始一组请求用于在您首次导航到网页时显示该网页。
总结
完成此 Codelab 中的步骤后,您现在已经熟悉了可用于分析任何 Web 应用加载内容的工具。
“广告网络”面板可帮助您通过“名称”列中的网址和“类型”列中的数据了解正在加载的内容,以及通过广告瀑布流显示屏了解其加载时间。
您还了解到,网页发出的请求通常可分为以下两类:
- 在导航到新网页后立即发出的初始请求,用于获取 HTML、JavaScript、CSS(以及可能的其他资源)。
- 用户与网页互动所产生的运行时请求。这通常始于对 API 的请求,然后根据检索到的 API 数据流入多个后续请求。


