A primeira pergunta que você precisa fazer é se uma imagem é realmente necessária para alcançar o efeito que você quer. Se você puder eliminar um recurso de imagem, que geralmente exige um grande número de bytes em relação a HTML, CSS, JavaScript e outros recursos na página, essa é sempre a melhor estratégia de otimização. No entanto, uma imagem bem posicionada também pode transmitir mais informações do que mil palavras. Portanto, cabe a você encontrar esse equilíbrio.
Em seguida, considere se há uma tecnologia alternativa que pode gerar resultados melhores, mas de maneira mais eficiente:
- Os efeitos CSS (como sombras ou gradientes) e as animações CSS podem ser usados para produzir recursos independentes da resolução que sempre ficam nítidos em todas as resoluções e níveis de zoom, muitas vezes com uma fração dos bytes necessários para um arquivo de imagem.
- As fontes da Web permitem o uso de tipos de letra bonitos enquanto preservam a capacidade de selecionar, pesquisar e redimensionar o texto, uma melhoria significativa na usabilidade.
Se você estiver codificando texto em um recurso de imagem, pare e reconsidere. Uma boa tipografia é essencial para um bom design, branding e legibilidade, mas o texto em imagens oferece uma experiência ruim ao usuário: ele não pode ser selecionado, pesquisado, ampliado, acessado e não é amigável para dispositivos de alta DPI. O uso de fontes da Web requer um conjunto de otimizações, mas ele atende a todas essas preocupações e é sempre a melhor escolha para exibir texto.
Escolher o formato de imagem certo
Se você tiver certeza de que uma imagem é a opção correta, selecione com cuidado o tipo certo de imagem para o trabalho.

- Os gráficos vetoriais usam linhas, pontos e polígonos para representar uma imagem.
- Os gráficos raster representam uma imagem codificando os valores individuais de cada pixel em uma grade retangular.
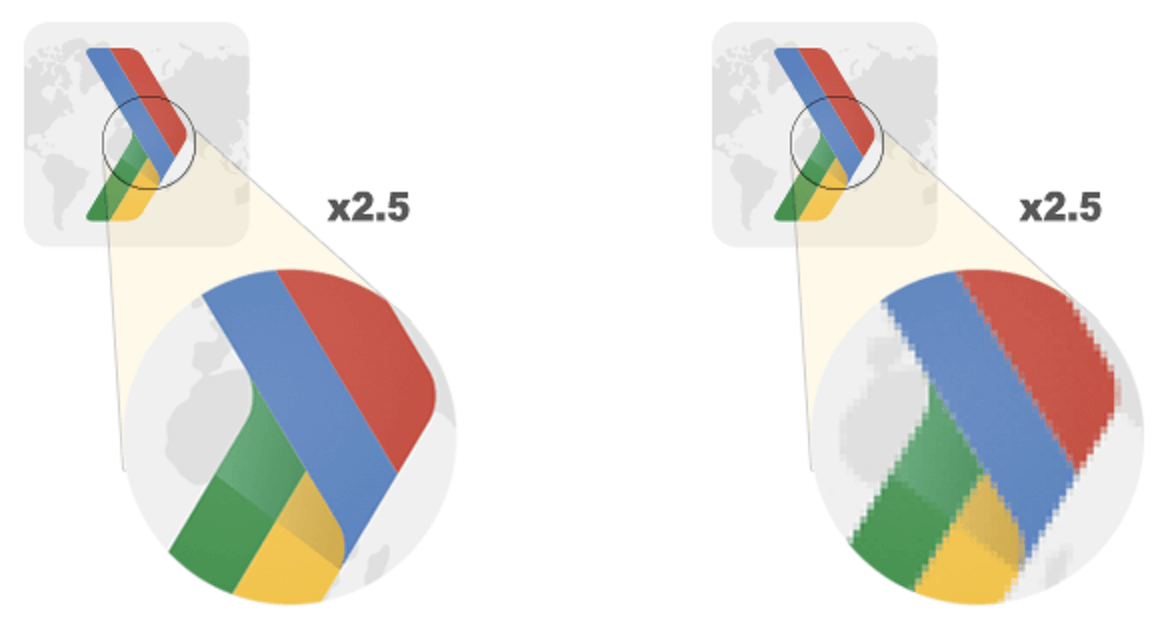
Cada formato tem seu próprio conjunto de vantagens e desvantagens. Os formatos vetoriais são ideais para imagens que consistem em formas geométricas menos complexas, como logotipos, textos ou ícones. Eles oferecem resultados nítidos em todas as resoluções e configurações de zoom, o que os torna o formato ideal para telas de alta resolução e recursos que precisam ser exibidos em tamanhos variados.
No entanto, os formatos vetoriais ficam aquém do ideal quando a cena é complicada (por exemplo, uma foto): a quantidade de marcação SVG para descrever todas as formas pode ser proibitivamente alta e a saída ainda pode não parecer "fotorrealista". Nesse caso, use um formato de imagem rasterizado, como PNG, JPEG, WebP ou AVIF.
As imagens raster não têm as mesmas propriedades de independência de resolução ou zoom. Quando você aumenta o tamanho de uma imagem raster, os gráficos ficam irregulares e desfocados. Como resultado, talvez seja necessário salvar várias versões de uma imagem raster em várias resoluções para oferecer a melhor experiência aos usuários.
Implicações das telas de alta resolução
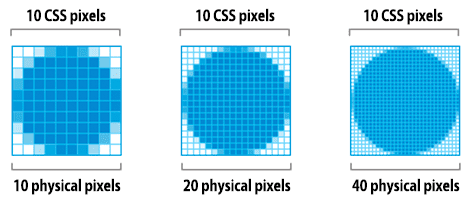
Há dois tipos diferentes de pixels: pixels CSS e pixels do dispositivo. Um único pixel CSS pode corresponder diretamente a um único pixel do dispositivo ou pode ser usado por vários pixels do dispositivo. Qual é o objetivo? Quanto mais pixels o dispositivo tiver, mais detalhes o conteúdo exibido na tela terá.

As telas de alta DPI (HiDPI) produzem resultados incríveis, mas há uma compensação óbvia: os recursos de imagem precisam de mais detalhes para aproveitar a contagem de pixels mais alta do dispositivo. As imagens vetoriais são ideais para essa tarefa, porque podem ser renderizadas em qualquer resolução com resultados nítidos. Você pode incorrer em um custo de processamento mais alto para renderizar os detalhes mais sutis, mas o recurso subjacente é o mesmo e não depende da resolução.
Por outro lado, as imagens rasterizadas representam um desafio muito maior, porque codificam dados de imagem por pixel. Portanto, quanto maior o número de pixels, maior o tamanho do arquivo de uma imagem raster. Considere a diferença entre um recurso de foto exibido em 100 x 100 (CSS) pixels:
| Resolução da tela | Total de pixels | Tamanho do arquivo descompactado (4 bytes por pixel) |
|---|---|---|
| 1 x | 100 x 100 = 10.000 | 40.000 bytes |
| 2x | 100 x 100 x 4 = 40.000 | 160.000 bytes |
| 3x | 100 x 100 x 9 = 90.000 | 360.000 bytes |
Quando dobramos a resolução da tela física, o número total de pixels aumenta em um fator de quatro: o dobro do número de pixels horizontais, vezes o dobro do número de pixels verticais. Portanto, uma tela "2x" não apenas dobra, mas quadruplica o número de pixels necessários.
O que isso significa na prática? As telas de alta resolução permitem que você ofereça imagens incríveis, o que pode ser um ótimo recurso do produto. No entanto, telas de alta resolução também exigem imagens de alta resolução. Portanto:
- Sempre que possível, prefira imagens vetoriais, porque elas não dependem da resolução e sempre geram resultados nítidos.
- Se uma imagem raster for necessária, disponibilize imagens responsivas.
Recursos de diferentes formatos de imagem raster
Além de diferentes algoritmos de compactação com e sem perdas, diferentes formatos de imagem oferecem suporte a recursos diferentes, como canais de animação e transparência (Alfa). Como resultado, a escolha do "formato certo" para uma imagem específica é uma combinação dos resultados visuais e dos requisitos funcionais adequados.
| Formato | Transparência | Animação | Navegador |
|---|---|---|---|
| PNG | Sim | Sim (APNG) | Todos |
| JPEG | Não | Não | Todos |
| WebP | Sim | Sim | Todos os navegadores modernos. Consulte Posso usar? |
| AVIF | Sim | Sim | Todos os navegadores modernos. Consulte Posso usar? |
Há dois formatos de imagem raster com suporte universal: PNG e JPEG. Além desses formatos, os navegadores modernos oferecem suporte aos formatos de imagem WebP e AVIF mais recentes. Os dois formatos mais recentes oferecem uma compactação geral melhor e mais recursos. Qual formato você deve usar?
WebP e AVIF geralmente oferecem uma compactação melhor do que formatos mais antigos e devem ser usados sempre que possível. Você pode usar imagens WebP ou AVIF com uma imagem JPEG ou PNG como alternativa. Consulte Usar imagens WebP para mais detalhes.
Em relação aos formatos de imagem mais antigos, considere o seguinte:
- Você precisa de animação? Use elementos
<video>.- E o GIF? O GIF limita a paleta de cores a no máximo 256 cores
e cria tamanhos de arquivo significativamente maiores do que os elementos
<video>. O APNG oferece mais cores do que o GIF, mas também é significativamente maior do que os formatos de vídeo de qualidade visual razoavelmente equivalente. Consulte Substituir GIFs animados por vídeo.
- E o GIF? O GIF limita a paleta de cores a no máximo 256 cores
e cria tamanhos de arquivo significativamente maiores do que os elementos
- Você precisa preservar os detalhes com a resolução mais alta? Use PNG ou WebP sem perdas.
- O PNG não aplica algoritmos de compactação com perda além da escolha do tamanho da paleta de cores. Como resultado, ele vai produzir a imagem de maior qualidade, mas com um tamanho de arquivo significativamente maior do que outros formatos. Use com cuidado.
- O WebP tem um modo de codificação sem perda que pode ser mais eficiente do que o PNG.
- Se o recurso de imagem tiver imagens compostas de formas geométricas, converta-o para o formato vetorial (SVG).
- Se o recurso de imagem tiver texto, pare e reconsidere. O texto nas imagens não pode ser selecionado, pesquisado ou ampliado. Se você precisar transmitir uma aparência personalizada (por motivos de branding ou outros), use uma fonte da Web.
- Você está otimizando uma foto, captura de tela ou um recurso de imagem semelhante? Use JPEG, WebP com perda ou AVIF.
- O JPEG usa uma combinação de otimização com e sem perda para reduzir o tamanho do arquivo do recurso de imagem. Teste vários níveis de qualidade JPEG para encontrar a melhor relação entre qualidade e tamanho do arquivo para seu recurso.
- O WebP ou AVIF com perda são ótimas alternativas ao JPEG para imagens com qualidade da Web, mas é importante saber que o modo com perda descarta algumas informações para criar imagens menores. Isso significa que algumas cores podem não ser iguais às de um JPEG equivalente.
Por fim, se você estiver usando uma WebView para renderizar conteúdo no seu aplicativo específico da plataforma, você terá controle total do cliente e poderá usar o WebP exclusivamente. O Facebook e muitos outros usam o WebP para entregar todas as imagens nos aplicativos. A economia vale a pena.
Impacto na maior exibição de conteúdo (LCP)
As imagens podem ser candidatos para LCP. Isso significa que o tamanho de uma imagem afeta o tempo de carregamento dela. Quando uma imagem é um candidato à LCP, codificar essa imagem com eficiência é crucial para melhorar a LCP.
Procure seguir os conselhos deste guia para que a performance perceptiva de uma página seja o mais rápida possível para todos os usuários. A LCP faz parte do desempenho perceptivo, porque mede a rapidez com que o maior (e, portanto, mais perceptível) elemento na página é exibido.