Pierwsze pytanie, jakie należy sobie zadać, to czy obraz jest rzeczywiście wymagany do uzyskania pożądanego efektu. Jeśli możesz wyeliminować zasób obrazów, który często wymaga dużej liczby bajtów w stosunku do kodu HTML, CSS, JavaScript i innych zasobów na stronie, jest to zawsze najlepsza strategia optymalizacji. Z drugiej strony dobrze umieszczony obraz może przekazać więcej informacji niż tysiąc słów, więc to od Ciebie zależy, jak znaleźć ten właściwy balans.
Następnie zastanów się, czy istnieje inna technologia, która może przynieść lepsze wyniki, ale w bardziej efektywny sposób:
- Efekty CSS (takie jak cienie czy gradienty) oraz animacje CSS mogą służyć do tworzenia zasobów niezależnych od rozdzielczości, które zawsze wyglądają ostry w każdej rozdzielczości i przy każdym poziomie powiększenia, często przy użyciu ułamka bajtów wymaganych przez plik obrazu.
- Czcionki internetowe umożliwiają używanie pięknych czcionek, zachowując przy tym możliwość wybierania, wyszukiwania i zmieniania rozmiaru tekstu. Jest to znaczna poprawa użyteczności.
Jeśli kiedykolwiek zauważysz, że kodujesz tekst w komponencie z obrazem, zatrzymaj się i pomyśl jeszcze raz. Dobra typografia jest kluczowa dla dobrego projektu, marki i czytelności, ale tekst w obrazach powoduje nieprzyjemne wrażenia użytkownika: tekst nie jest możliwy do wybrania, nie można go wyszukać, nie można go powiększyć, nie jest dostępny i nie jest przyjazny dla urządzeń o wysokiej rozdzielczości. Korzystanie z czcionek internetowych wymaga własnego zestawu optymalizacji, ale rozwiązuje wszystkie te problemy i jest zawsze lepszym wyborem do wyświetlania tekstu.
Wybierz odpowiedni format obrazu.
Jeśli masz pewność, że obraz jest odpowiednim rozwiązaniem, dokładnie wybierz rodzaj obrazu, który będzie odpowiedni do danego zadania.

- Grafika wektorowa wykorzystuje linie, punkty i wielokąty do przedstawiania obrazu.
- Grafika rastrowa reprezentuje obraz poprzez kodowanie poszczególnych wartości każdego piksela w prostokątnej siatce.
Każdy format ma swoje zalety i wady. Formaty wektorowe są idealne do obrazów, które składają się z mniej złożonych kształtów geometrycznych, takich jak logo, tekst czy ikony. Zapewniają ostre rezultaty przy każdej rozdzielczości i przy każdym ustawieniu powiększenia, dzięki czemu są idealnym formatem dla ekranów o wysokiej rozdzielczości i zasobów, które muszą być wyświetlane w różnych rozmiarach.
Formaty wektorowe nie sprawdzają się jednak w przypadku skomplikowanych scen (np. zdjęć): ilość znaczników SVG potrzebnych do opisania wszystkich kształtów może być zbyt duża, a wynik może nie wyglądać „realistycznie”. W takim przypadku należy użyć formatu obrazu rastrowego, np. PNG, JPEG, WebP lub AVIF.
Obrazy rastrowe nie mają tych samych właściwości, co obrazy wektorowe, czyli nie są niezależne od rozdzielczości ani powiększenia. Po powiększeniu obrazu rastrowego zobaczysz poszarpaną i rozmarzoną grafikę. W związku z tym, aby zapewnić użytkownikom optymalne wrażenia, może być konieczne zapisanie kilku wersji obrazu rastrowego w różnych rozdzielczościach.
Wpływ ekranów o wysokiej rozdzielczości
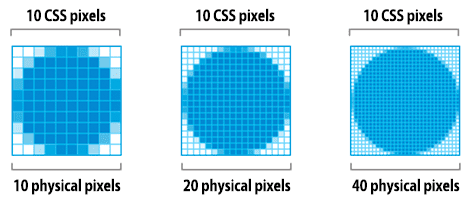
Istnieją 2 rodzaje pikseli: piksele CSS i piksele urządzenia. Pojedynczy piksel CSS może odpowiadać bezpośrednio pojedynczemu pikselowi urządzenia lub może być obsługiwany przez wiele pikseli urządzenia. O co chodzi? Im więcej pikseli na urządzeniu, tym więcej szczegółów wyświetlanych treści na ekranie.

Ekrany o wysokiej rozdzielczości (HiDPI) dają piękne efekty, ale jest jeden oczywisty kompromis: komponenty z obrazem wymagają większej ilości szczegółów, aby wykorzystać większą liczbę pikseli na urządzeniu. Dobra wiadomość jest taka, że do tego zadania idealnie nadają się obrazy wektorowe, ponieważ można je renderować w dowolnej rozdzielczości, uzyskując ostre rezultaty. Renderowanie bardziej szczegółowych obrazów może wiązać się z wyższymi kosztami przetwarzania, ale sam zasób pozostaje taki sam i nie zależy od rozdzielczości.
Z drugiej strony obrazy rastrowe stanowią znacznie większe wyzwanie, ponieważ kodują dane obrazu na poziomie piksela. Im większa liczba pikseli, tym większy rozmiar pliku obrazu rastrowego. Porównaj zasób z grafiką o wymiarach 100 x 100 pikseli (CSS):
| Rozdzielczość ekranu | Łączna liczba pikseli | Rozmiar nieskompresowanego pliku (4 bajty na piksel) |
|---|---|---|
| 1x | 100 x 100 = 10 000 | 40 000 bajtów |
| 2 x | 100 x 100 x 4 = 40 000 | 160 tys. bajtów |
| 3× | 100 x 100 x 9 = 90 000 | 360 000 bajtów |
Gdy podwoimy rozdzielczość fizycznego ekranu, całkowita liczba pikseli zwiększy się 4-krotnie: podwojona liczba pikseli poziomych pomnożona przez podwójną liczbę pikseli pionowych. Dlatego ekran „2x” nie tylko podwaja, ale potęguje liczbę wymaganych pikseli aż 4-krotnie.
Co to oznacza w praktyce? Ekrany o wysokiej rozdzielczości umożliwiają wyświetlanie pięknych zdjęć, które mogą być świetną cechą produktu. Jednak ekrany o wysokiej rozdzielczości wymagają też obrazów o wysokiej rozdzielczości, dlatego:
- Jeśli to możliwe, używaj obrazów wektorowych, ponieważ są one niezależne od rozdzielczości i zawsze zapewniają ostre wyniki.
- Jeśli wymagany jest obraz rastrowy, wyświetlaj obrazy elastyczne.
Funkcje różnych formatów obrazów rastrowych
Oprócz różnych algorytmów kompresji bezstratnej i stratnej różne formaty obrazu obsługują różne funkcje, takie jak animacja i kanały przezroczystości (alfa). W rezultacie wybór „odpowiedniego formatu” dla danego obrazu jest połączeniem odpowiednich wyników wizualnych i wymagań funkcjonalnych.
| Format | Przejrzystość | Animacja | Przeglądarka |
|---|---|---|---|
| PNG | Tak | Tak (APNG) | Wszystko |
| JPEG | Nie | Nie | Wszystko |
| WebP | Tak | Tak | Wszystkie nowoczesne przeglądarki. Zobacz Czy mogę używać? |
| AVIF | Tak | Tak | Wszystkie nowoczesne przeglądarki. Zobacz Czy mogę używać? |
Istnieją 2 uniwersalnie obsługiwane formaty obrazów rastrowych: PNG i JPEG. Oprócz tych formatów nowoczesne przeglądarki obsługują nowsze formaty obrazów WebP i AVIF. Oba nowsze formaty zapewniają lepszą kompresję i więcej funkcji. Którego formatu użyć?
Formaty WebP i AVIF zapewniają zwykle lepszą kompresję niż starsze formaty. Należy ich używać, gdy tylko jest to możliwe. Jako obrazów zapasowych możesz używać obrazów WebP lub AVIF wraz z obrazem JPEG lub PNG. Więcej informacji znajdziesz w artykule Używanie obrazów WebP.
Jeśli chodzi o starsze formaty obrazów, pamiętaj o tym:
- Potrzebujesz animacji? Używaj elementów
<video>.- A co z GIF-ami? GIF ogranicza paletę kolorów do maksymalnie 256 kolorów, a rozmiary plików są znacznie większe niż w przypadku elementów
<video>. Format APNG oferuje więcej kolorów niż GIF, ale jest też znacznie większy niż formaty wideo o porównywalnej jakości obrazu. Zapoznaj się z artykułem Zastępowanie animowanych GIF-ów filmem.
- A co z GIF-ami? GIF ogranicza paletę kolorów do maksymalnie 256 kolorów, a rozmiary plików są znacznie większe niż w przypadku elementów
- Czy chcesz zachować drobne szczegóły w najwyższej rozdzielczości? Użyj formatu PNG lub bezstratnego WebP.
- Format PNG nie stosuje żadnych algorytmów kompresji stratnej poza wyborem rozmiaru palety kolorów. W efekcie uzyskasz obraz o najwyższej jakości, ale kosztem znacznie większego rozmiaru pliku niż w przypadku innych formatów. Używaj ich rozważnie.
- Format WebP ma tryb kodowania bezstratnego, który może być wydajniejszy niż PNG.
- Jeśli zasób graficzny zawiera obrazy złożone z kształtów geometrycznych, rozważ jego konwersję na format wektorowy (SVG).
- Jeśli komponent z obrazem zawiera tekst, zatrzymaj się i pomyśl jeszcze raz. Tekstu na obrazach nie można zaznaczyć, wyszukać ani powiększyć. Jeśli chcesz uzyskać niestandardowy wygląd (ze względu na wizerunek marki lub z innych powodów), użyj czcionki internetowej.
- Czy optymalizujesz zdjęcie, zrzut ekranu lub podobny komponent z obrazem? Użyj formatu JPEG, WebP z kompresją stratną lub AVIF.
- Format JPEG używa kombinacji optymalizacji bezstratnej i bezstratnej, aby zmniejszyć rozmiar pliku zasobu obrazu. Wypróbuj kilka poziomów jakości JPEG, aby znaleźć najlepszy kompromis między jakością a rozmiarem pliku zasobu.
- Format WebP ze stratną kompresją lub AVIF ze stratną kompresją to świetne alternatywy dla formatu JPEG w przypadku obrazów w jakości internetowej. Pamiętaj jednak, że tryb ze stratną kompresją odrzuca niektóre informacje, aby uzyskać mniejsze obrazy. Oznacza to, że wybrane kolory mogą się różnić od odpowiednich kolorów w pliku JPEG.
Pamiętaj, że jeśli używasz WebView do renderowania treści w aplikacji przeznaczonej na konkretną platformę, masz pełną kontrolę nad klientem i możesz używać wyłącznie WebP. Facebook i wiele innych firm używają formatu WebP do przesyłania wszystkich obrazów w swoich aplikacjach – oszczędności są zdecydowanie tego warte.
Wpływ na największe wyrenderowanie treści (LCP)
Obrazy mogą być kandydatami do uwzględnienia w LCP. Oznacza to, że rozmiar obrazu wpływa na jego czas wczytywania. Jeśli obraz jest kandydatem na element LCP, jego efektywne zakodowanie jest kluczowe dla poprawy wartości LCP.
Staraj się stosować porady zawarte w tym przewodniku, aby strona była dla wszystkich użytkowników tak szybka, jak to tylko możliwe. LCP jest częścią wydajności postrzegalnej, ponieważ mierzy szybkość wyświetlania największego (a więc najbardziej zauważalnego) elementu na stronie.



