Pertanyaan pertama yang harus Anda tanyakan pada diri sendiri adalah apakah gambar sebenarnya diperlukan untuk mencapai efek yang Anda inginkan. Jika Anda dapat menghilangkan resource gambar, yang sering kali memerlukan banyak byte dibandingkan dengan HTML, CSS, JavaScript, dan aset lainnya di halaman, strategi pengoptimalan terbaik adalah menghapusnya. Meskipun demikian, gambar yang ditempatkan dengan baik juga dapat menyampaikan lebih banyak informasi daripada seribu kata, jadi Andalah yang harus menemukan keseimbangan tersebut.
Selanjutnya, Anda harus mempertimbangkan apakah ada teknologi alternatif yang dapat memberikan hasil yang lebih baik, tetapi dengan cara yang lebih efisien:
- Efek CSS (seperti bayangan atau gradien) dan animasi CSS dapat digunakan untuk menghasilkan aset yang tidak bergantung pada resolusi yang selalu terlihat tajam di setiap resolusi dan tingkat zoom, sering kali dengan sebagian kecil byte yang diperlukan oleh file gambar.
- Font web memungkinkan penggunaan typeface yang indah sekaligus mempertahankan kemampuan untuk memilih, menelusuri, dan mengubah ukuran teks—peningkatan kegunaan yang signifikan.
Jika Anda pernah mengenkode teks dalam aset gambar, hentikan dan pertimbangkan kembali. Tipografi yang bagus sangat penting untuk desain, branding, dan keterbacaan yang baik, tetapi teks dalam gambar memberikan pengalaman pengguna yang buruk: teks tidak dapat dipilih, tidak dapat ditelusuri, tidak dapat diperbesar, tidak dapat diakses, dan tidak mudah digunakan untuk perangkat dengan DPI tinggi. Penggunaan font web memerlukan rangkaian pengoptimalannya sendiri, tetapi font web mengatasi semua masalah ini dan selalu menjadi pilihan yang lebih baik untuk menampilkan teks.
Memilih format gambar yang tepat
Jika yakin bahwa gambar adalah opsi yang benar, Anda harus memilih jenis gambar yang tepat untuk tugas tersebut dengan cermat.

- Grafis vektor menggunakan garis, titik, dan poligon untuk merepresentasikan gambar.
- Grafis raster merepresentasikan gambar dengan mengenkode setiap nilai dari setiap piksel dalam petak persegi panjang.
Setiap format memiliki serangkaian kelebihan dan kekurangannya sendiri. Format vektor sangat cocok untuk gambar yang terdiri dari bentuk geometris yang tidak terlalu kompleks seperti logo, teks, atau ikon. Format ini memberikan hasil yang tajam di setiap resolusi dan setelan zoom, sehingga menjadikannya format yang ideal untuk layar dan aset beresolusi tinggi yang perlu ditampilkan dalam berbagai ukuran.
Namun, format vektor tidak memadai jika tampilannya rumit (misalnya, foto): jumlah markup SVG untuk mendeskripsikan semua bentuk dapat sangat tinggi dan output mungkin masih tidak terlihat "fotorealistik". Jika demikian, Anda harus menggunakan format gambar raster seperti PNG, JPEG, WebP, atau AVIF.
Gambar raster tidak memiliki properti bagus yang sama dengan resolusi atau zoom independen —saat Anda menskalakan gambar raster, Anda akan melihat grafik yang tidak rata dan buram. Akibatnya, Anda mungkin perlu menyimpan beberapa versi gambar raster dalam berbagai resolusi untuk memberikan pengalaman yang optimal kepada pengguna.
Implikasi layar beresolusi tinggi
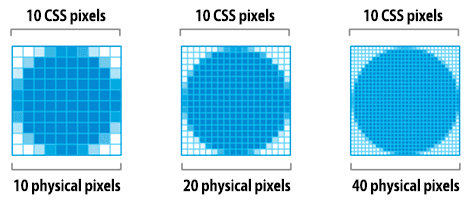
Ada dua jenis piksel yang berbeda: piksel CSS dan piksel perangkat. Satu piksel CSS dapat sesuai langsung dengan satu piksel perangkat, atau dapat didukung oleh beberapa piksel perangkat. Apa gunanya? Semakin banyak piksel perangkat, semakin halus detail konten yang ditampilkan di layar.

Layar DPI tinggi (HiDPI) menghasilkan hasil yang bagus, tetapi ada satu kompromi yang jelas: aset gambar memerlukan lebih banyak detail untuk memanfaatkan jumlah piksel perangkat yang lebih tinggi. Kabar baiknya, gambar vektor sangat cocok untuk tugas ini, karena dapat dirender pada resolusi berapa pun dengan hasil yang tajam— Anda mungkin akan mengalami biaya pemrosesan yang lebih tinggi untuk merender detail yang lebih halus, tetapi aset yang mendasarinya sama dan tidak bergantung pada resolusi.
Di sisi lain, gambar raster menimbulkan tantangan yang jauh lebih besar karena mengenkode data gambar berdasarkan per piksel. Oleh karena itu, semakin besar jumlah piksel, semakin besar ukuran file gambar raster. Pertimbangkan perbedaan antara aset foto yang ditampilkan pada piksel 100x100 (CSS):
| Resolusi layar | Total piksel | Ukuran file yang tidak dikompresi (4 byte per piksel) |
|---|---|---|
| 1x | 100 x 100 = 10.000 | 40.000 byte |
| 2x | 100 x 100 x 4 = 40.000 | 160.000 byte |
| 3x | 100 x 100 x 9 = 90.000 | 360.000 byte |
Saat kita melipatgandakan resolusi layar fisik, jumlah total piksel akan meningkat empat kali lipat: lipatgandakan jumlah piksel horizontal, kalikan dengan jumlah piksel vertikal. Oleh karena itu, layar "2x" tidak hanya melipatgandakan, tetapi melipatgandakan jumlah piksel yang diperlukan.
Jadi, apa artinya dalam praktik? Layar beresolusi tinggi memungkinkan Anda menampilkan gambar yang indah, yang dapat menjadi fitur produk yang bagus. Namun, layar beresolusi tinggi juga memerlukan gambar beresolusi tinggi, sehingga:
- Pilih gambar vektor jika memungkinkan karena tidak bergantung pada resolusi dan selalu memberikan hasil yang tajam.
- Jika gambar raster diperlukan, tayangkan gambar responsif.
Fitur berbagai format gambar raster
Selain algoritma kompresi lossy dan lossless yang berbeda, format gambar yang berbeda mendukung fitur yang berbeda seperti saluran animasi dan transparansi (alfa). Akibatnya, pilihan "format yang tepat" untuk gambar tertentu adalah kombinasi dari hasil visual yang sesuai dan persyaratan fungsional.
| Format | Transparansi | Animasi | Browser |
|---|---|---|---|
| PNG | Ya | Ya (APNG) | Semua |
| JPEG | Tidak | Tidak | Semua |
| WebP | Ya | Ya | Semua browser modern. Lihat Dapatkah saya menggunakan? |
| AVIF | Ya | Ya | Semua browser modern. Lihat Dapatkah saya menggunakan? |
Ada dua format gambar raster yang didukung secara universal: PNG dan JPEG. Selain format ini, browser modern mendukung format gambar WebP dan AVIF yang lebih baru. Kedua format yang lebih baru menawarkan kompresi yang lebih baik secara keseluruhan dan lebih banyak fitur. Jadi, format mana yang sebaiknya Anda gunakan?
WebP dan AVIF umumnya akan memberikan kompresi yang lebih baik daripada format lama, dan harus digunakan jika memungkinkan. Anda dapat menggunakan gambar WebP atau AVIF beserta gambar JPEG atau PNG sebagai penggantian. Lihat Menggunakan gambar WebP untuk detail selengkapnya.
Dalam hal format gambar lama, pertimbangkan hal berikut:
- Perlu animasi? Gunakan elemen
<video>.- Bagaimana dengan GIF? GIF membatasi palet warna hingga maksimal 256 warna,
dan membuat ukuran file yang jauh lebih besar daripada elemen
<video>. APNG menawarkan lebih banyak warna daripada GIF, tetapi juga jauh lebih besar daripada format video dengan kualitas visual yang cukup setara. Lihat Mengganti GIF animasi dengan video.
- Bagaimana dengan GIF? GIF membatasi palet warna hingga maksimal 256 warna,
dan membuat ukuran file yang jauh lebih besar daripada elemen
- Apakah Anda perlu mempertahankan detail halus dengan resolusi tertinggi? Gunakan PNG atau WebP lossless.
- PNG tidak menerapkan algoritma kompresi lossy apa pun selain pilihan ukuran palet warna. Hasilnya, format ini akan menghasilkan gambar dengan kualitas tertinggi, tetapi dengan mengorbankan ukuran file yang jauh lebih tinggi daripada format lainnya. Gunakan dengan bijak.
- WebP memiliki mode encoding lossless yang mungkin lebih efisien daripada PNG.
- Jika aset gambar berisi gambar yang terdiri dari bentuk geometris, pertimbangkan untuk mengonversinya ke format vektor (SVG).
- Jika aset gambar berisi teks, berhenti dan pertimbangkan kembali. Teks dalam gambar tidak dapat dipilih, ditelusuri, atau "diperbesar". Jika Anda perlu menyampaikan tampilan kustom (untuk branding atau alasan lainnya), gunakan font web.
- Apakah Anda mengoptimalkan foto, screenshot, atau aset gambar serupa? Gunakan JPEG, WebP lossy, atau AVIF.
- JPEG menggunakan kombinasi pengoptimalan lossy dan lossless untuk mengurangi ukuran file aset gambar. Coba beberapa tingkat kualitas JPEG untuk menemukan kompromi kualitas terbaik versus ukuran file untuk aset Anda.
- WebP lossy atau AVIF lossy adalah alternatif JPEG yang bagus untuk gambar berkualitas web, tetapi perlu diketahui bahwa mode lossy akan menghapus beberapa informasi untuk mendapatkan gambar yang lebih kecil. Artinya, warna tertentu mungkin tidak sama dengan JPEG yang setara.
Terakhir, perhatikan bahwa jika Anda menggunakan WebView untuk merender konten di aplikasi khusus platform, Anda memiliki kontrol penuh atas klien dan dapat menggunakan WebP secara eksklusif. Facebook dan banyak lainnya menggunakan WebP untuk mengirimkan semua gambar dalam aplikasi mereka— penghematan ini pasti sepadan.
Dampak pada Largest Contentful Paint (LCP)
Gambar dapat berupa kandidat LCP. Artinya, ukuran gambar memengaruhi waktu pemuatnya. Jika gambar adalah kandidat LCP, mengenkode gambar tersebut secara efisien sangat penting untuk meningkatkan LCP.
Anda harus berusaha menerapkan saran yang diberikan dalam panduan ini agar performa persepsi halaman secepat mungkin untuk semua pengguna. LCP adalah bagian dari performa persepsi, karena mengukur seberapa cepat elemen terbesar (dan karenanya paling dapat dilihat) di halaman ditampilkan.



