การโหลดเว็บไซต์อาจมีประสบการณ์ที่แตกต่างกันมากโดยขึ้นอยู่กับเครือข่าย ทุกอย่างมักจะราบรื่นเมื่อใช้เครือข่ายที่รวดเร็ว แต่ เมื่อคุณกำลังเดินทางโดยมีแผนข้อมูลจำกัดและการเชื่อมต่อไม่ค่อยดี หรือติดขัด กับแล็ปท็อปบน Wi-Fi ร้านกาแฟที่ช้า นั่นมันคนละเรื่องกัน
วิธีหนึ่งในการจัดการกับปัญหานี้คือการปรับชิ้นงานที่คุณจะแสดงต่อผู้ใช้ โดยพิจารณาจากคุณภาพการเชื่อมต่อ ซึ่งตอนนี้สามารถทำได้ด้วย API ข้อมูลเครือข่าย ซึ่งทำให้เว็บแอปพลิเคชันสามารถเข้าถึงข้อมูลเกี่ยวกับเครือข่ายของผู้ใช้ได้
การใช้งาน
มีหลายวิธีที่คุณสามารถใช้ข้อมูลเครือข่ายนี้เพื่อปรับปรุงผู้ใช้ :
- สลับระหว่างการแสดงเนื้อหาที่มีความละเอียดสูงและความละเอียดต่ำตาม เครือข่ายของผู้ใช้
- เลือกว่าจะโหลดทรัพยากรล่วงหน้าหรือไม่
- เลื่อนการอัปโหลดและดาวน์โหลดเมื่อผู้ใช้มีการเชื่อมต่อที่ช้า
- เปิดใช้โหมดออฟไลน์หากคุณภาพเครือข่ายไม่ดีพอที่จะโหลดแอป และใช้ฟีเจอร์ต่างๆ
- เตือนผู้ใช้ว่าการทำบางสิ่ง (เช่น ดูวิดีโอ) ผ่านเครือข่ายมือถืออาจมีค่าใช้จ่าย เงินของพวกเขา
- ใช้ในข้อมูลวิเคราะห์เพื่อรวบรวมข้อมูลเกี่ยวกับผู้ใช้ คุณภาพเครือข่าย
แอปพลิเคชันจำนวนมากก็เริ่มดำเนินการที่คล้ายกันแล้ว ตัวอย่างเช่น YouTube Netflix และบริการวิดีโอ (หรือวิดีโอคอล) อื่นๆ ส่วนใหญ่จะปรับโดยอัตโนมัติ ความละเอียดระหว่างการสตรีม ขณะโหลด Gmail จะแสดง ลิงก์ไปที่ "โหลด HTML พื้นฐาน (สำหรับการเชื่อมต่อที่ช้า)"

วิธีการทำงาน
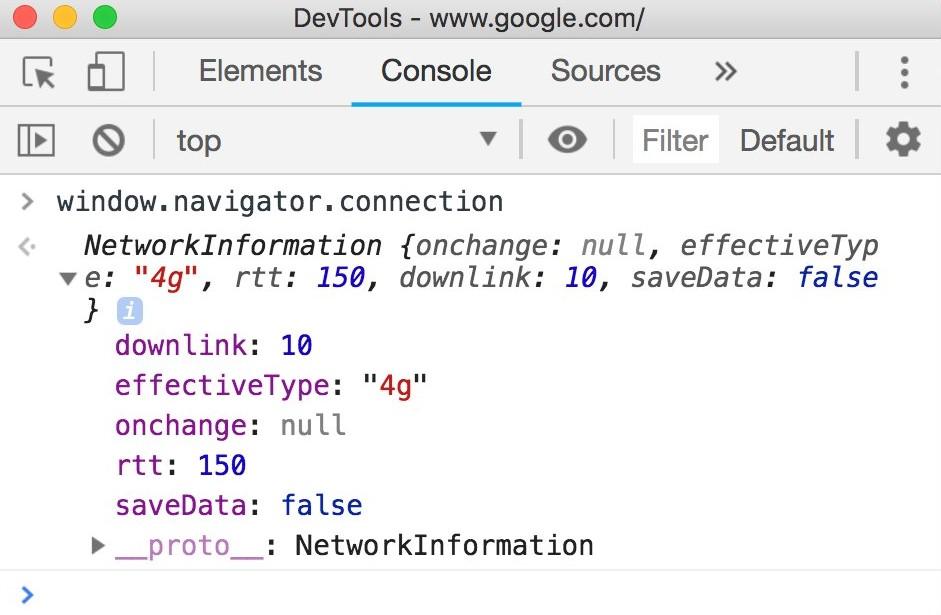
ออบเจ็กต์ navigator.connection มีข้อมูลเกี่ยวกับ
การเชื่อมต่อ รายละเอียดของคุณสมบัติจะอธิบายไว้ในตารางที่ด้านล่าง
| พร็อพเพอร์ตี้ | คำอธิบาย |
|---|---|
downlink |
ค่าแบนด์วิดท์โดยประมาณเป็นเมกะบิตต่อวินาที |
effectiveType |
ประเภทการเชื่อมต่อที่มีประสิทธิภาพ ซึ่งมีค่าที่เป็นไปได้ 'slow-2g', '2g', '3g' หรือ '4g' (ครอบคลุม 4G ขึ้นไป) โดยพิจารณาจากทั้งระยะเวลารับส่งข้อมูลและความเร็วของดาวน์ลิงก์ เช่น การลงลิงก์อย่างรวดเร็วที่มีเวลาในการตอบสนองสูงจะมี efficiencyType ที่ต่ำกว่าเนื่องจากเวลาในการตอบสนอง |
onchange |
เครื่องจัดการเหตุการณ์ที่เริ่มทำงานเมื่อข้อมูลการเชื่อมต่อเปลี่ยนแปลง |
rtt |
เวลาในการตอบสนองไป-กลับโดยประมาณของการเชื่อมต่อในหน่วยมิลลิวินาที |
saveData |
บูลีนที่ระบุว่าผู้ใช้ได้ขอโหมดลดการใช้ข้อมูลหรือไม่ |
ต่อไปนี้คือลักษณะของคำสั่งเมื่อคุณเรียกใช้ในคอนโซลของเบราว์เซอร์

ค่า effectiveType ยังใช้ได้ผ่าน
คำแนะนำไคลเอ็นต์
และช่วยให้คุณสามารถสื่อสารประเภทการเชื่อมต่อของเบราว์เซอร์กับเซิร์ฟเวอร์ได้
Listener เหตุการณ์ onchange ช่วยให้คุณปรับเปลี่ยนแบบไดนามิกตามการเปลี่ยนแปลงใน
คุณภาพเครือข่าย หากคุณเลื่อนการอัปโหลดหรือดาวน์โหลดเนื่องจากเครือข่ายไม่มีสัญญาณ
คุณสามารถใช้ Listener เหตุการณ์เพื่อเริ่มการโอนใหม่ได้เมื่อ
ตรวจพบสภาพเครือข่ายที่ดีกว่า นอกจากนี้ คุณยังใช้เพื่อแจ้งเตือนผู้ใช้เมื่อ
การเปลี่ยนแปลงคุณภาพเครือข่าย เช่น หากสัญญาณ Wi-Fi ขาดหายและ
ปล่อยสัญญาณไปยังเครือข่ายมือถือซึ่งช่วยป้องกันการโอนข้อมูลโดยไม่ได้ตั้งใจ (และ
สำหรับค่าบริการ 💸)
ใช้ Listener เหตุการณ์ onchange เช่นเดียวกับที่คุณใช้ Listener เหตุการณ์อื่นๆ
navigator.connection.addEventListener('change', doSomethingOnChange);
บทสรุป
ประโยชน์ที่เป็นไปได้ของ Network Information API นั้นสำคัญมาก โดยเฉพาะอย่างยิ่งสำหรับ ผู้ใช้ในเครือข่ายและแอปพลิเคชันที่ช้าซึ่งต้องใช้แบนด์วิดท์สูง ที่สุดของ ทั้งหมด สามารถใช้เป็นเทคนิคการเพิ่มประสิทธิภาพแบบต่อเนื่องได้


