Sappiamo che è una buona idea progettare in modo reattivo per offrire la migliore esperienza multi-dispositivo, ma il design reattivo offre anche un vantaggio per l'accessibilità.
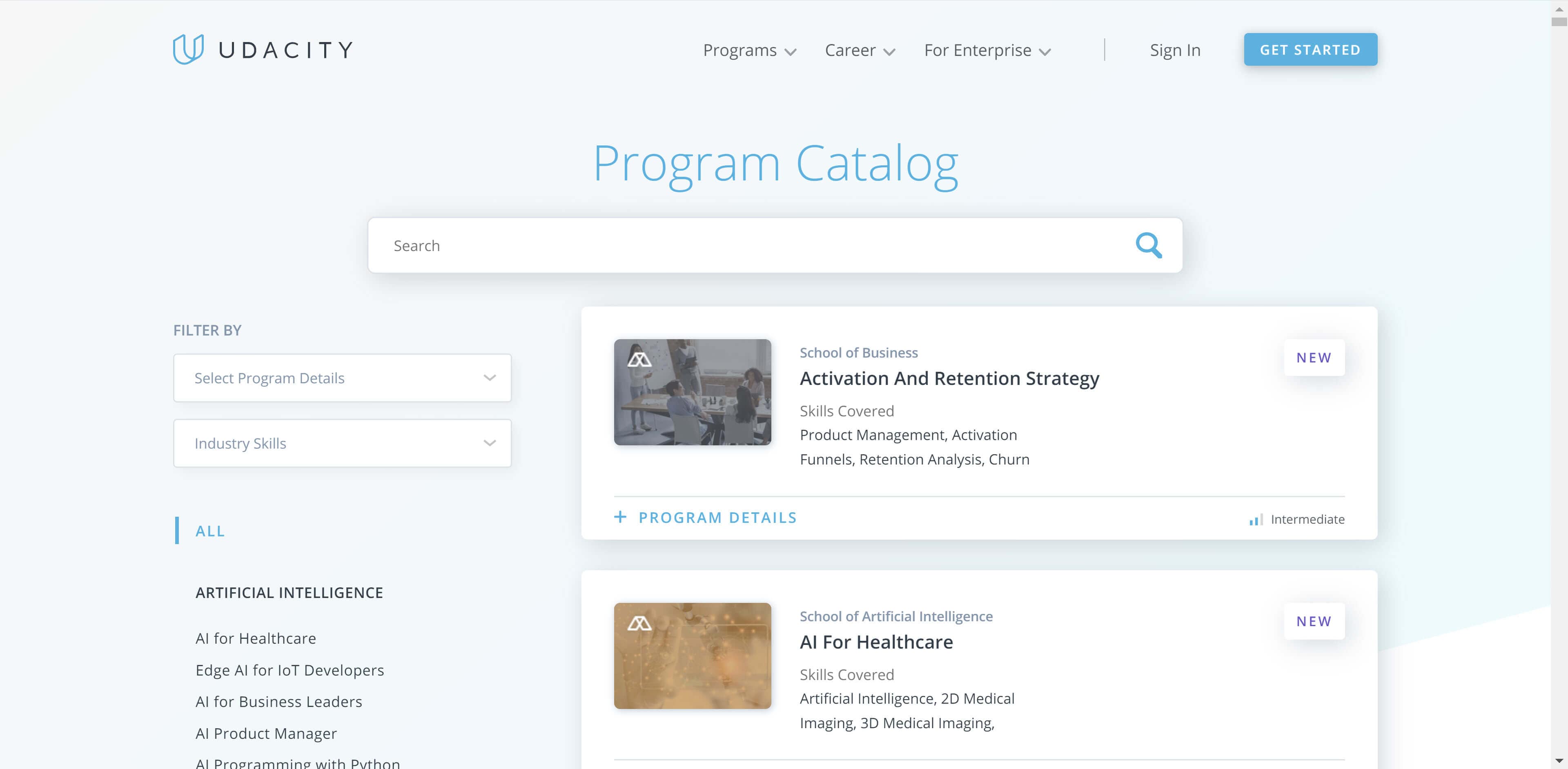
Prendi in considerazione un sito come Udacity:

Un utente ipovedente che ha difficoltà a leggere caratteri piccoli potrebbe ingrandire la pagina, magari fino al 400%. Poiché il sito utilizza il responsive design, l'interfaccia si riorganizza per la "viewport più piccola" (in realtà per la pagina più grande), il che è ideale per gli utenti desktop che richiedono l'ingrandimento dello schermo e per gli utenti di screen reader mobile. Tutti ci guadagnano. Ecco la stessa pagina ingrandita al 400%:

Infatti, la progettazione responsiva ci consente di soddisfare la regola 1.4.4 della checklist WebAIM, che afferma che una pagina è: "leggibile e funzionale quando la dimensione del testo viene raddoppiata".
L'analisi di tutto il design responsivo non rientra nell'ambito di questa guida, ma ecco alcuni punti importanti che migliorano l'esperienza responsiva e offrono agli utenti un accesso migliore ai tuoi contenuti.
Utilizzare il meta tag viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">
L'impostazione width=device-width corrisponde alla larghezza dello schermo in pixel indipendenti dal dispositivo e l'impostazione initial-scale=1 stabilisce una relazione 1:1 tra i pixel CSS e i pixel indipendenti dal dispositivo. In questo modo, il browser adatta i contenuti alle dimensioni dello schermo, in modo che gli utenti non vedano solo un insieme di testo compresso.
Per saperne di più, consulta la sezione Ridimensiona i contenuti in base all'area visibile.
Consenti agli utenti di eseguire lo zoom
Puoi utilizzare il meta tag viewport per impedire lo zoom impostando
maximum-scale=1 o user-scaleable=no. Evita di farlo e lascia che gli utenti
ingrandiscano se necessario.
Progettare con flessibilità
Evita di scegliere come target dimensioni dello schermo specifiche e utilizza invece una griglia flessibile, apportando modifiche al layout quando lo richiedono i contenuti. Come abbiamo visto nell'esempio di Udacity, questo approccio garantisce che il design risponda indipendentemente dal fatto che lo spazio ridotto sia dovuto a uno schermo più piccolo o a un livello di zoom più elevato.
Scopri di più su queste tecniche nella pagina Nozioni di base sul responsive web design.
Utilizzare unità relative per il testo
Per ottenere il massimo dalla griglia flessibile, utilizza unità relative come em o rem per elementi come le dimensioni del testo, anziché valori in pixel. Alcuni browser supportano il ridimensionamento del testo solo nelle preferenze utente e, se utilizzi un valore in pixel per il testo, questa impostazione non influisce sulla tua copia. Se, tuttavia, hai utilizzato unità relative, la copia del sito viene aggiornata in base alle preferenze dell'utente.
In questo modo, l'intero sito viene ridisposto man mano che l'utente esegue lo zoom, creando l'esperienza di lettura necessaria per utilizzare il sito.
Evita di scollegare la visualizzazione visiva dall'ordine di origine
Gli utenti che utilizzano la tastiera per navigare nel tuo sito seguono l'ordine dei contenuti nei documenti HTML. Quando utilizzi metodi di layout come Flexbox e Griglia, puoi modificare l'ordine visivo degli elementi, il che potrebbe causare una mancata corrispondenza con l'ordine di origine. Ciò può portare l'utente a spostarsi sulla pagina a ogni scheda.
Testa il design a ogni punto di interruzione spostandoti tra i contenuti con il tasto Tab. Chiediti: "Il flusso della pagina ha ancora senso?"
Scopri di più sulle disconnessioni tra l'origine e la visualizzazione visiva.
Fai attenzione agli indizi spaziali
Quando scrivi microtesti, evita di utilizzare un linguaggio che indichi la posizione di un elemento nella pagina. Gli utenti con disabilità visive potrebbero non avere questo contesto condiviso e trarrebbero maggiore vantaggio dall'identificazione della copia esatta dell'elemento, rendendola ricercabile.
Ciò aiuta anche tutti gli utenti, in quanto fare riferimento alla navigazione come "a sinistra" potrebbe non avere senso in una versione mobile, in cui la navigazione potrebbe spostarsi in una posizione diversa.
Assicurati che i target dei tocchi siano abbastanza grandi sui dispositivi touchscreen
Sui dispositivi touchscreen, assicurati che i touch target siano abbastanza grandi da essere più facili da attivare senza toccare altri link. Una buona dimensione per qualsiasi elemento toccabile è 48 px. Scopri di più sui target di tocco.





