Votre site React n'est pas progressif s'il n'est pas accessible. Un audit pendant le développement peut vous aider à détecter d'éventuels problèmes.
react-axe est une bibliothèque qui audite
Réagir à l'application et consigner les problèmes d'accessibilité dans les outils pour les développeurs Chrome
console. Il utilise l'axe Open Source
de test pour signaler les problèmes
et leur gravité.
eslint-plugin-jsx-a11y correspond à
Plug-in ESLint qui identifie et applique un certain nombre de règles d'accessibilité
directement dans votre JSX. En l'associant à un outil qui teste la version finale
le DOM affiché, comme react-axe, peut vous aider à trouver et à corriger les problèmes d'accessibilité
sur votre site.
En quoi est-ce utile ?
Il est essentiel de créer des sites Web qui répondent aux besoins de chaque utilisateur, quels que soient ses
une déficience ou une restriction, la capacité d'accéder à son contenu. Utiliser l'audit
des bibliothèques telles que react-axe et eslint-plugin-jsx-a11y lors de la
développement de votre application React expose automatiquement
les problèmes d'accessibilité
lorsqu'ils apparaissent.
Utiliser eslint-plugin-jsx-a11y
React prend déjà en charge l'écriture d'éléments HTML accessibles dans la syntaxe JSX. Pour
Par exemple, il vous suffit d'utiliser l'attribut htmlFor au lieu de for pour associer un
un libellé à un élément du formulaire
spécifique dans un composant React.
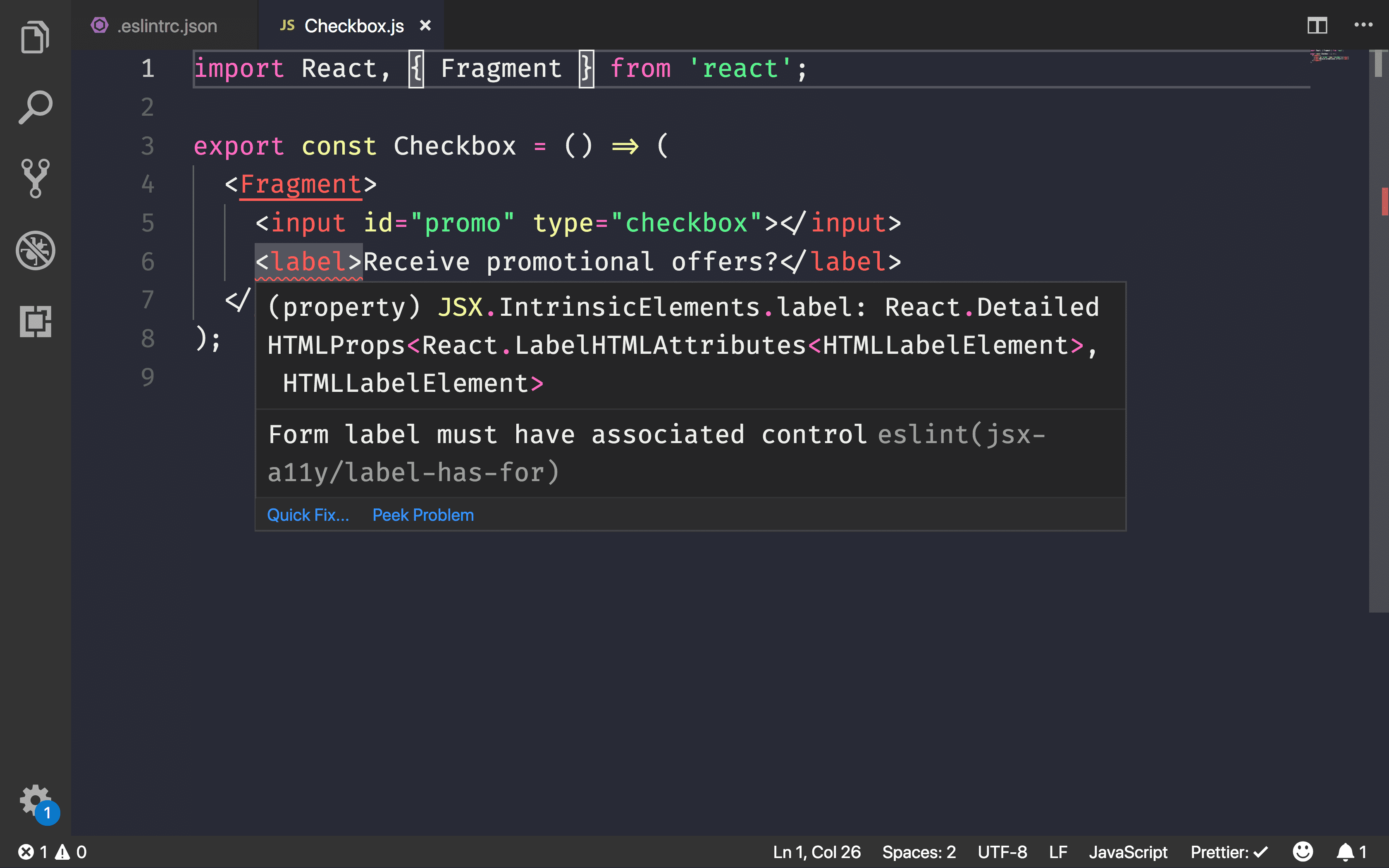
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
La
Documentation sur l'accessibilité dans React
couvre toutes les nuances liées à la gestion des problèmes d'accessibilité dans une application React.
. Pour faciliter la détection de ces problèmes pendant le développement,
React App (CRA) inclut le plug-in eslint-plugin-jsx-a11y pour ESLint en
par défaut.
Pour activer le linting préconfiguré fourni par l'ARC:
- Installez le plug-in ESLint adapté à votre éditeur de code
- Ajouter un fichier
.eslintrc.jsonà votre projet
{
"extends": "react-app"
}
Certains problèmes d'accessibilité courants apparaîtront désormais.

Pour rechercher encore plus de règles d'accessibilité, modifiez le fichier pour qu'il incluez toutes les règles recommandées par le plug-in:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
Si vous souhaitez utiliser un sous-ensemble de règles encore plus strict, passez en mode strict:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

Le projet documentation fournit des informations sur les différences entre le mode recommandé et le mode strict.
Utiliser une axe de réaction
eslint-plugin-jsx-a11y peut vous aider à identifier facilement les problèmes d'accessibilité
dans votre code JSX, mais il ne teste aucune des sorties HTML finales. react-axe
est une bibliothèque qui effectue précisément cette opération en fournissant un wrapper React autour du
Outil de test axe-core de Deque Labs.
Pour commencer, installez la bibliothèque en tant que dépendance de développement:
npm install --save-dev react-axe
Il ne vous reste plus qu'à initialiser le module dans index.js:
if (process.env.NODE_ENV !== 'production') {
import('react-axe').then(axe => {
axe.default(React, ReactDOM, 1000);
ReactDOM.render(<App />, document.getElementById('root'));
});
} else {
ReactDOM.render(<App />, document.getElementById('root'));
}
A
importation dynamique
est utilisé ici pour charger la bibliothèque uniquement lorsqu'elle n'est pas en mode production
le rendu et le démarrage du composant racine App. Cela garantit qu'il n'est pas
inutilement inclus dans le package de production final.
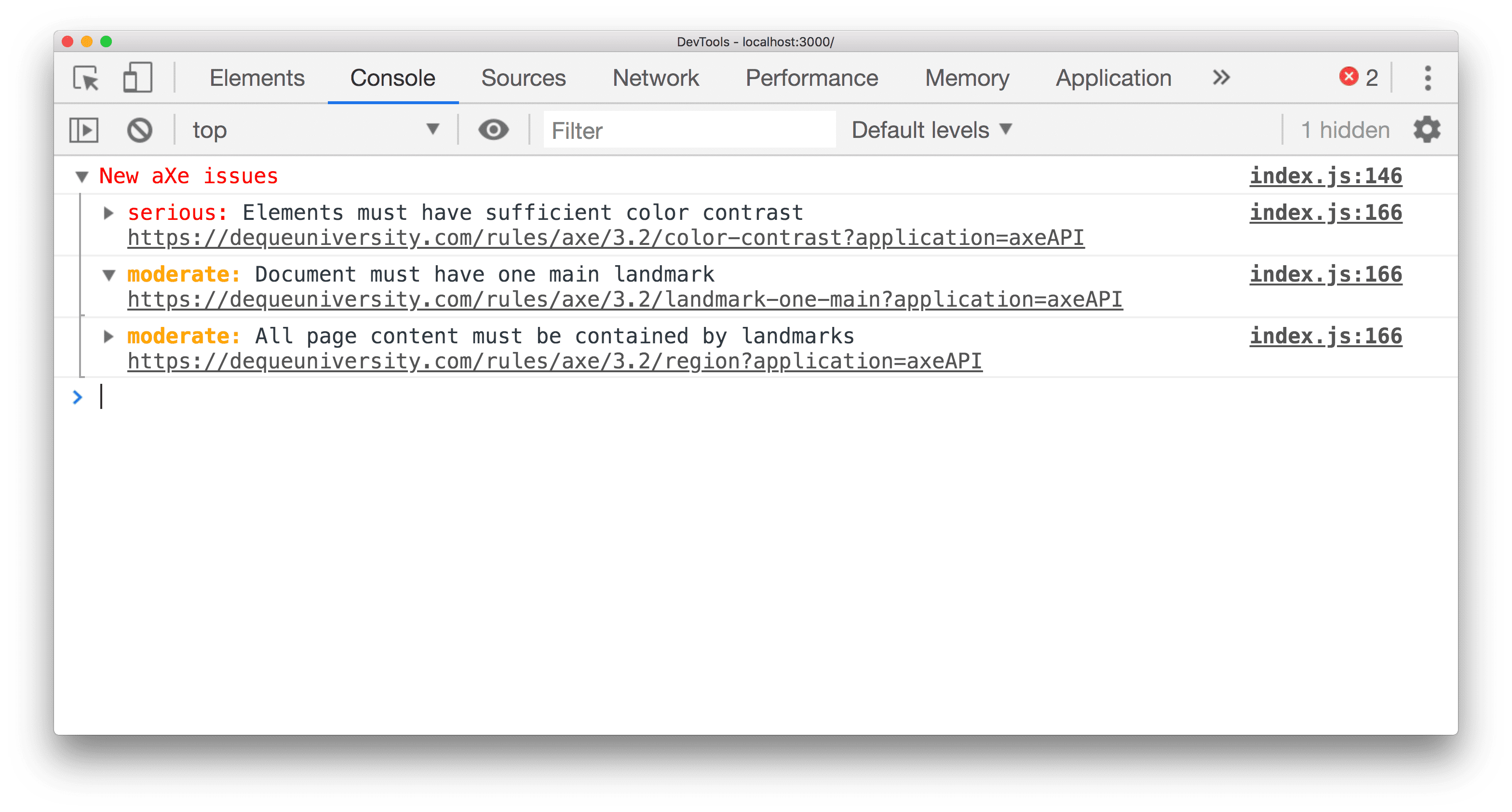
Désormais, lorsque vous exécutez l'application pendant le développement, des problèmes sont directement dans la console des outils pour les développeurs Chrome.

Un niveau de gravité est également attribué à chaque cas de non-conformité. Ces niveaux sont les suivants:
- Mineur
- Modérée
- Grave
- Critique
Conclusion
- Si vous créez un site avec React, incluez un audit de l'accessibilité dans votre workflow dès le début pour détecter les problèmes lorsque vous créez vos composants.
- Utiliser
eslint-plugin-jsx-a11ypour ajouter des vérifications d'accessibilité à votre linting du workflow. CRA est déjà incluse, mais passez à la en mode strict ou recommandé. - En plus des tests de développement local, incluez
react-axedans votre pour détecter tout problème sur le DOM final affiché. Ne pas l'inclure dans votre bundle de production.


